一、项目进度
今天做完了任务左滑,并且增加了删除图标,下一步要给删除按钮增加删除任务的功能,不过上一次已经写好了删除功能的代码,应该不用花太多时间,等删除功能完成后,就要开始写生成计划的功能,根据用户添加的任务,智能生成出一个时间表,来规划用户的日程
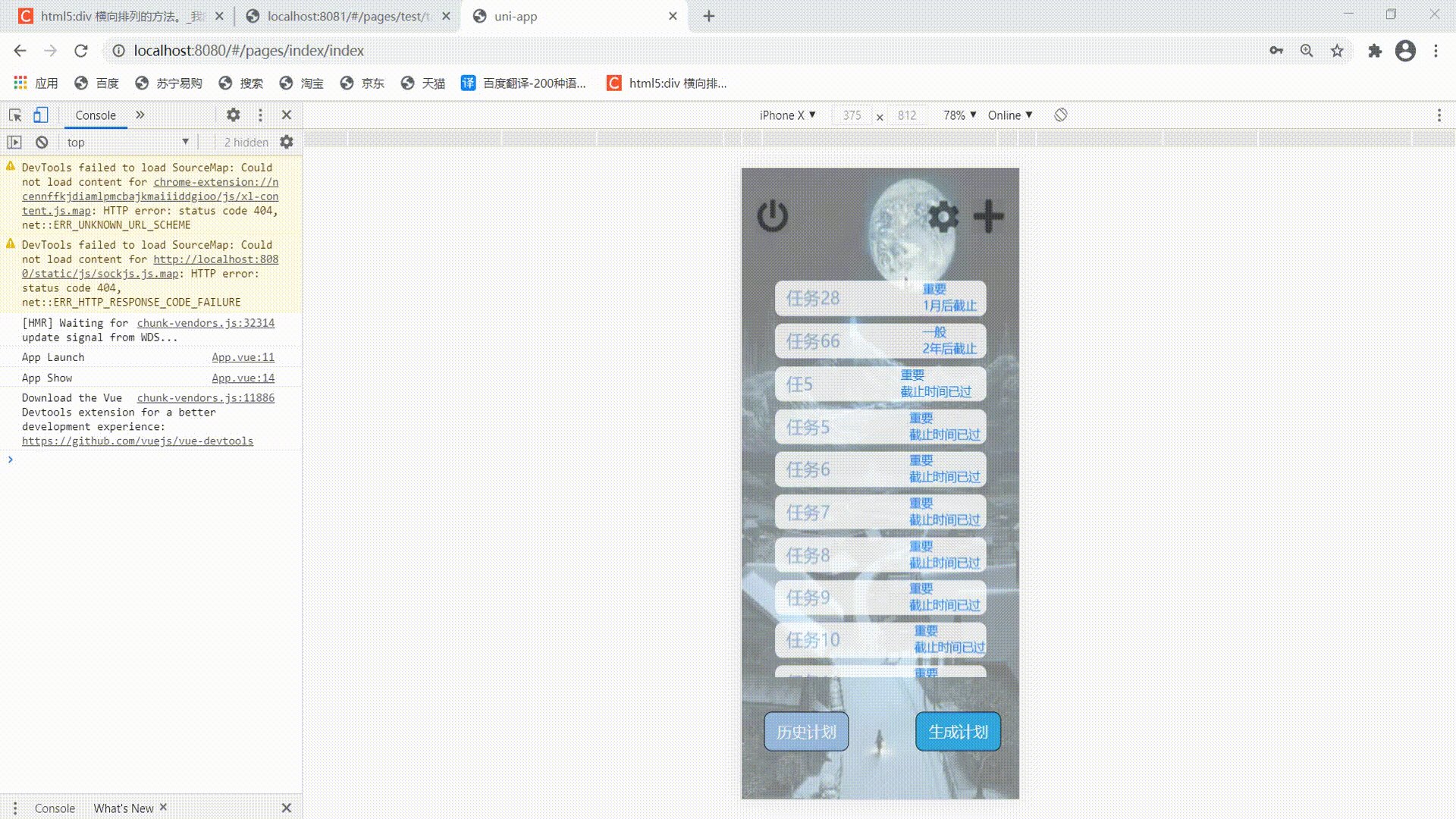
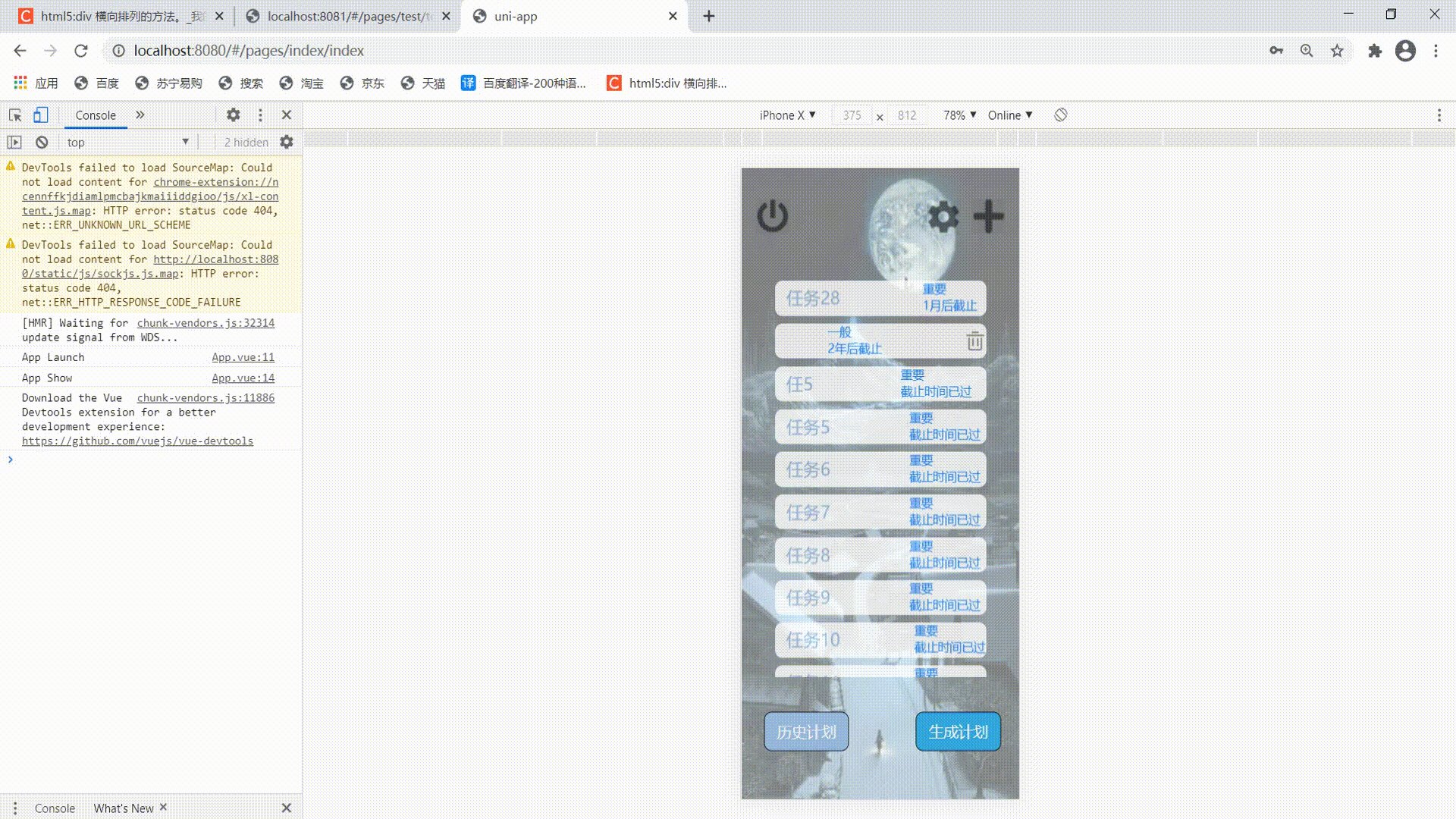
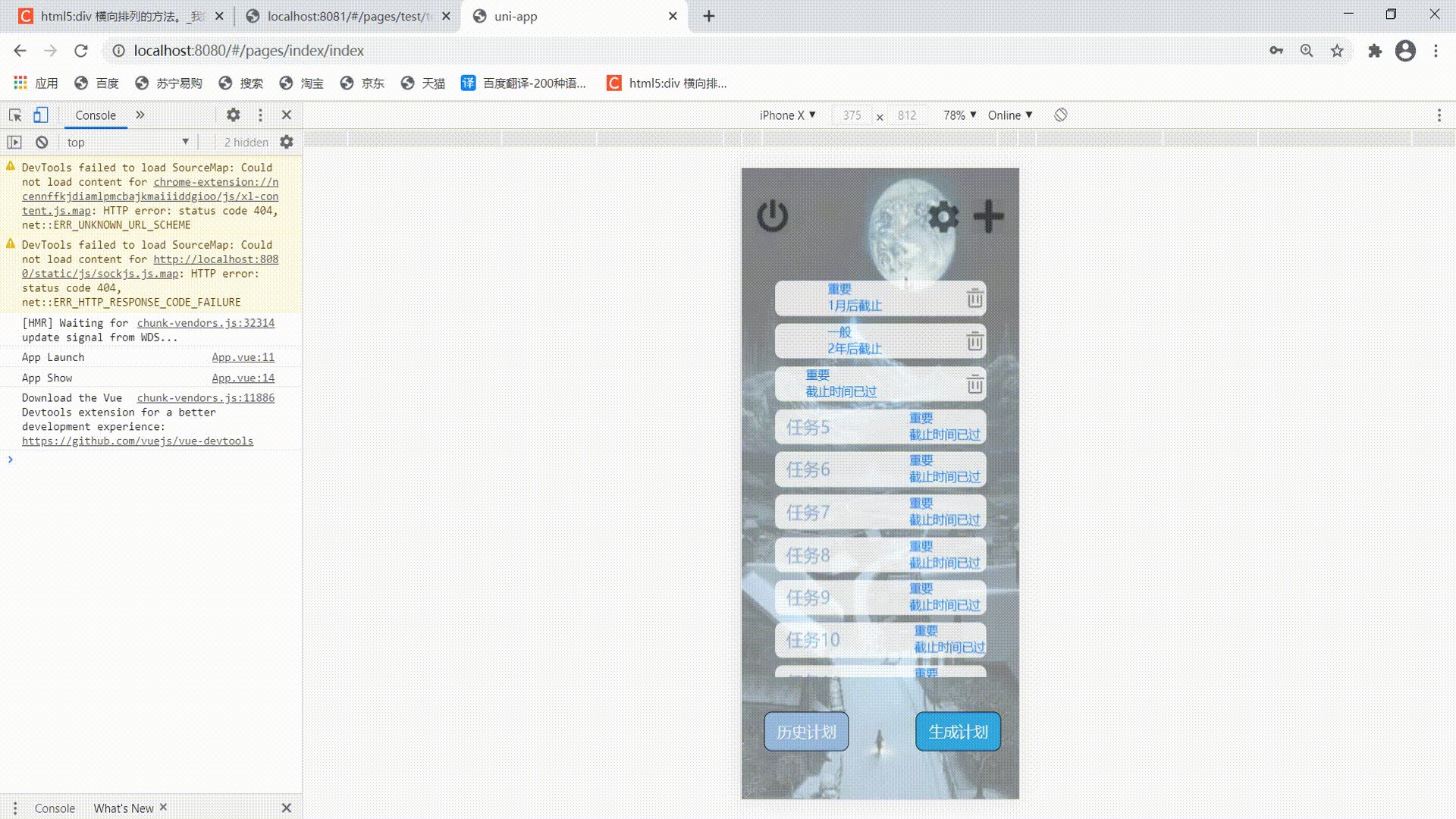
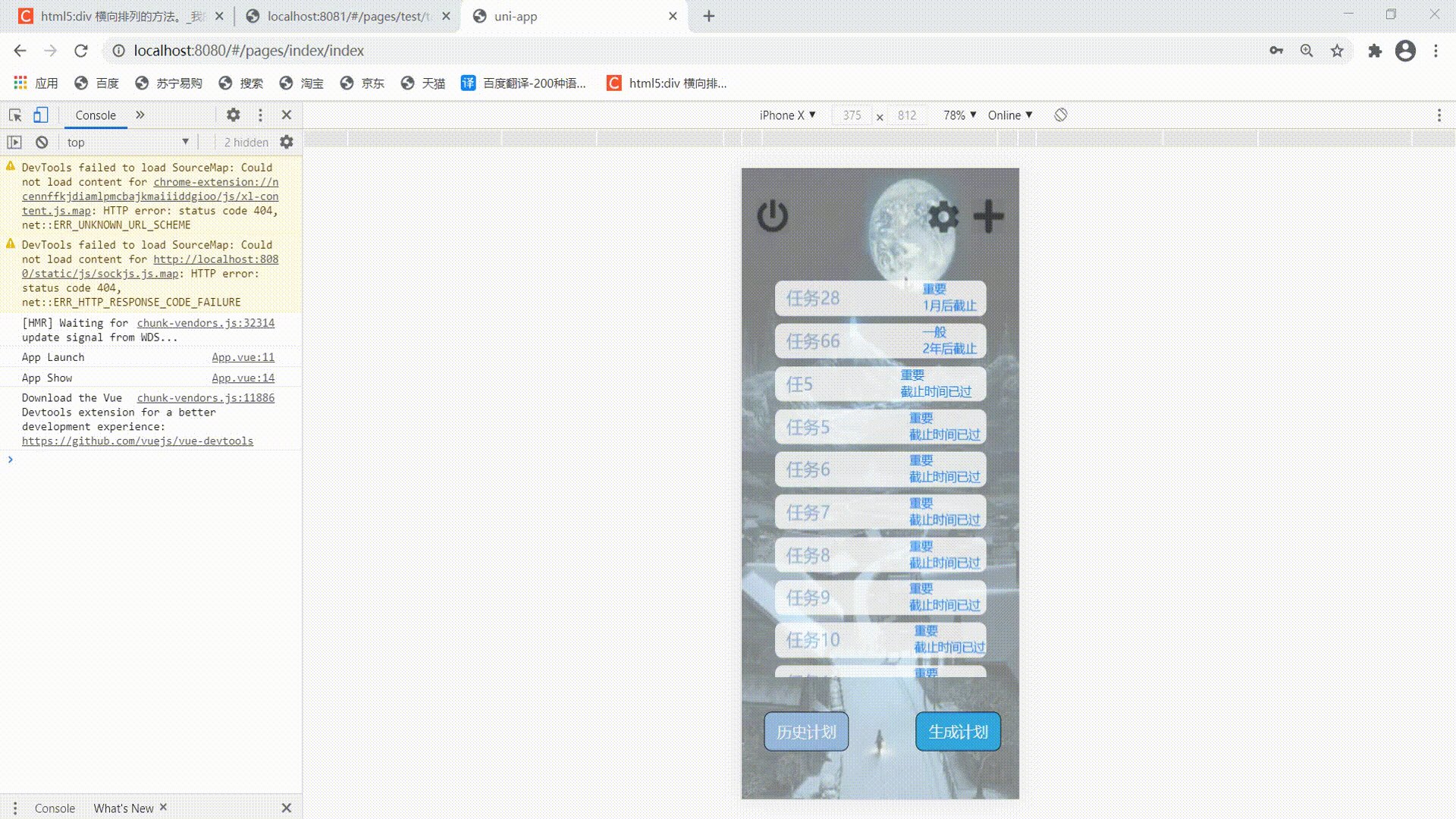
二、效果演示

三、遇到的问题
今天遇到一个挺有趣的问题,在scroll-view标签里flex布局失效
正常情况下的flex布局可以让子元素横向排列:
<template>
<view>
<view class="warp">
<view>div1</view>
<view>div2</view>
<view>div3</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
</script>
<style lang="scss">
.warp{
display: flex;
}
</style>
效果如下图所示:

但是在scroll-view标签中使用flex布局却没法使子元素横向排列:
<template>
<view>
<scroll-view class="warp">
<view>div1</view>
<view>div2</view>
<view>div3</view>
</scroll-view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
}
}
</script>
<style lang="scss">
.warp{
display: flex;
}
</style>
运行效果如下:

网上有大佬也遇到过同样的问题:
https://blog.csdn.net/weixin_43841177/article/details/106863567但是依照其所说的添加 enable-flex="true" 却没能解决上面的问题,于是继续寻找解决的方法
尝试在scroll-view中加一层容器,间接实现flex布局
<template>
<view>
<scroll-view>
<view class="warp">
<view>div1</view>
<view>div2</view>
<view>div3</view>
</view>
</scroll-view>
</view>
</template>
方法可行:

并且滑动功能不受影响:

问题解决~
四、明天的计划
明天要完成删除任务的功能,然后构思下生成计划该怎么做



 浙公网安备 33010602011771号
浙公网安备 33010602011771号