第五、六周作业
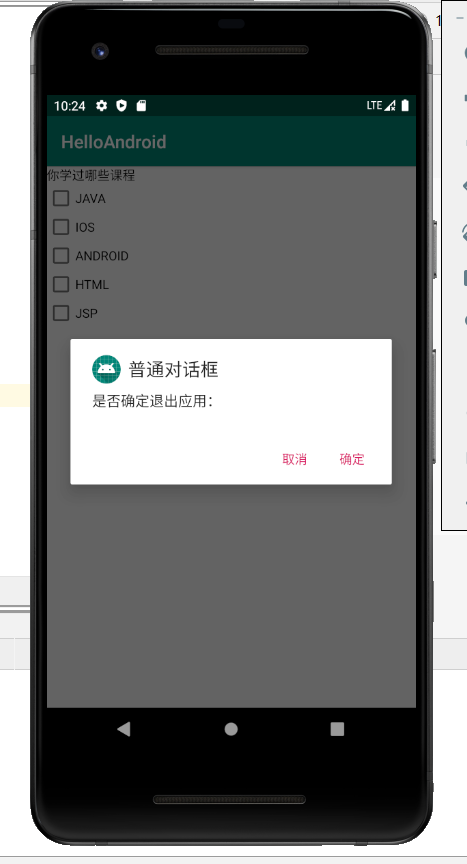
1.返回键实现对话框弹出是否退出应用程序
package com.example.week5; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.app.AlertDialog; import android.content.DialogInterface; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } @Override // 点击返回按钮时 public void onBackPressed() { AlertDialog dialog; AlertDialog.Builder builder = new AlertDialog.Builder(this); builder.setIcon(R.mipmap.ic_launcher ); builder.setTitle("普通对话框"); builder.setMessage("是否退出应用程序?"); builder.setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); MainActivity.this.finish();// 主窗口关闭 } }); builder.setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); } }); dialog = builder.create(); dialog.show(); } }

2.实现以下场景:从一个activity中点击一个按钮后,弹出一个单选按钮对话框,上面有“男”“女”两个选项,选定后,TOAST弹出 你选择了男,或你选择了女(参考书上改字体)
package com.example.helloandroid; import androidx.appcompat.app.AlertDialog; import androidx.appcompat.app.AppCompatActivity; import android.content.DialogInterface; import android.os.Build; import android.os.Bundle; import android.view.View; import android.widget.TextView; import android.widget.Toast; import java.util.Locale; public class MainActivity extends AppCompatActivity implements View.OnClickListener{ private TextView textView; final String [] sexs=new String[]{"男","女"}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); findViewById(R.id.bt_1).setOnClickListener(this); textView=(TextView) findViewById(R.id.tv_1); } public void onClick(View view){ AlertDialog dialog; AlertDialog.Builder builder=new AlertDialog.Builder(this); builder.setTitle("请选择你的性别:"); builder.setIcon(R.mipmap.ic_launcher); builder.setSingleChoiceItems(sexs, 1, new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { Toast.makeText(MainActivity.this,"您选择的是:"+sexs[which],Toast.LENGTH_LONG).show(); dialog.dismiss(); } }); builder.setPositiveButton("确定", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { Toast.makeText(MainActivity.this,"您选择了"+sexs[which],Toast.LENGTH_LONG).show(); dialog.dismiss(); } }) .setNegativeButton("取消", new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); } }); dialog=builder.create(); dialog.show(); } }
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:orientation="vertical"> <TextView android:id="@+id/tv_1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="单选对话框" android:gravity="center" android:layout_marginTop="20dp" android:textSize="20sp" android:textColor="#474141" android:textStyle="bold"/> <Button android:id="@+id/bt_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="请选择你的性别" android:layout_marginTop="20dp" android:layout_gravity="center" android:textSize="20sp" android:textStyle="bold" android:textColor="#474141"/> </LinearLayout>

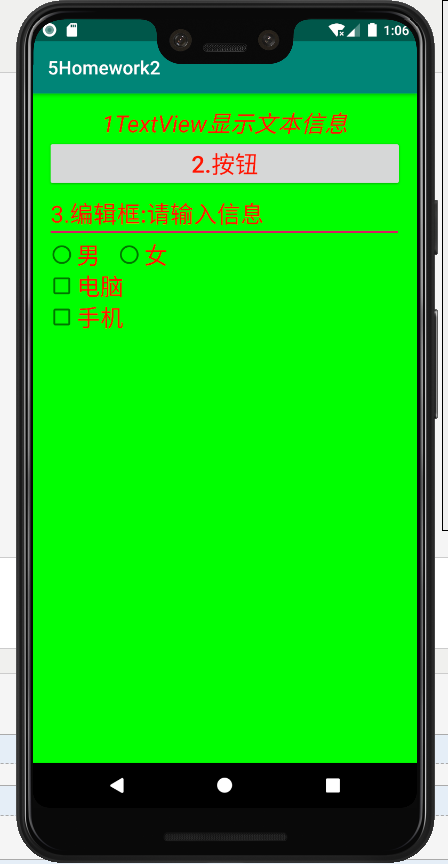
3.布局(详见:Android第五周上机word文档)
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#00FF05" android:orientation="vertical"> <TextView android:id="@+id/tv_1" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="15dp" android:gravity="center" android:text="1TextView显示文本信息" android:textColor="#FF0F00" android:textSize="25sp" android:textStyle="italic" /> <Button android:id="@+id/btn_1" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="15dp" android:layout_marginRight="15dp" android:text="2.按钮" android:textColor="#FF0F00" android:textSize="25sp" /> <EditText android:id="@+id/et_1" android:layout_width="380dp" android:layout_height="wrap_content" android:layout_marginLeft="15dp" android:layout_marginRight="15dp" android:hint="3.编辑框:请输入信息" android:textColorHint="#FF0F00" android:textSize="25sp" /> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" > <RadioGroup android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <RadioButton android:id="@+id/rb_1" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="15dp" android:text="男" android:textColor="#FF0F00" android:textSize="25sp" /> <RadioButton android:id="@+id/rb_2" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="15dp" android:text="女" android:textColor="#FF0F00" android:textSize="25sp" /> </RadioGroup> </LinearLayout> <CheckBox android:id="@+id/cb_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="15dp" android:text="电脑" android:textColor="#FF0F00" android:textSize="25sp"/> <CheckBox android:id="@+id/cb_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="15dp" android:text="手机" android:textColor="#FF0F00" android:textSize="25sp"/> </LinearLayout>

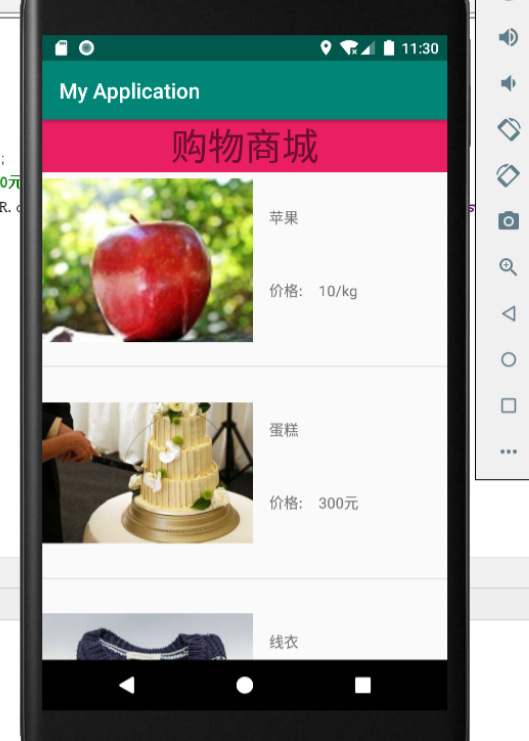
4.教材p76页 图3—17购物商城界面
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:id="@+id/gouqu" android:layout_width="match_parent" android:layout_height="50dp" android:background="#E91E63" android:text="购物商城" android:textSize="35sp" android:gravity="center" /> <ListView android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/lv" android:layout_below="@id/gouqu"/> </RelativeLayout>
package com.example.helloandroid; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.ListAdapter; import android.widget.ListView; import android.widget.TextView; public class MainActivity extends AppCompatActivity { private ListView mListView; private String[] titles = {"桌子", "苹果", "蛋糕", "线衣", "猕猴桃", "围巾"}; private String[] prices = {"1800元", "10/kg", "300元", "350元", "10/kg", "280元"}; private int[] icons = {R.drawable.table, R.drawable.apple, R.drawable.cake, R.drawable.wireclothes, R.drawable.kiwifruit, R.drawable.scarf}; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mListView = (ListView) findViewById(R.id.lv); MyBaseAdapter mAdapter = new MyBaseAdapter(); mListView.setAdapter( mAdapter); } class MyBaseAdapter extends BaseAdapter { @Override public int getCount() { return titles.length; } @Override public Object getItem(int i) { return titles[i]; } @Override public long getItemId(int i) { return i; } @Override public View getView(int i, View view, ViewGroup viewGroup) { view = View.inflate(MainActivity.this, R.layout.chenxi, null); TextView title = view.findViewById(R.id.name_shop); TextView price = view.findViewById(R.id.price_shop); ImageView iv = view.findViewById(R.id.shop_iv); title.setText(titles[i]); price.setText(prices[i]); iv.setImageResource(icons[i]); return view; } } }



 浙公网安备 33010602011771号
浙公网安备 33010602011771号