es6 Promise对象
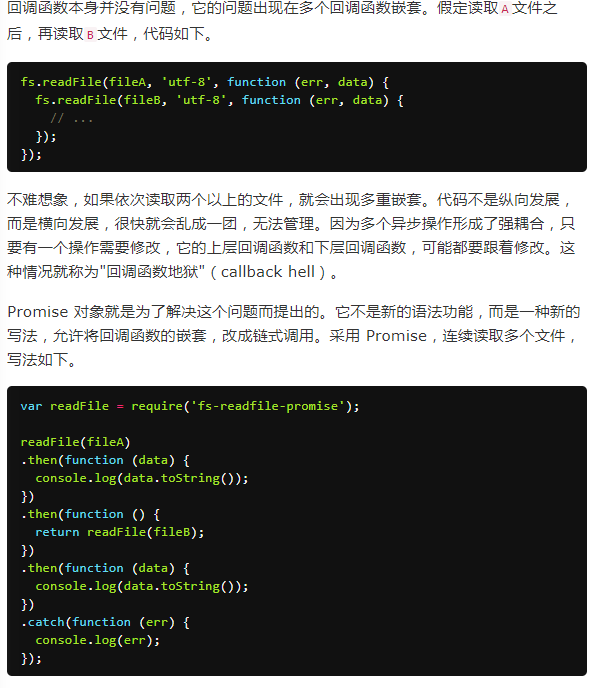
(为啥用promise)

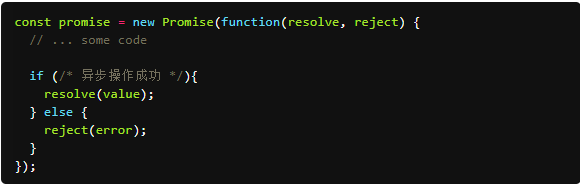
基本用法

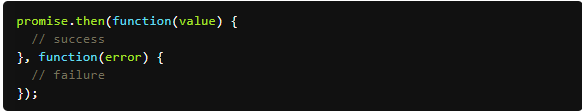
Promise实例生成以后,可以用then方法分别指定resolved状态和rejected状态的回调函数。

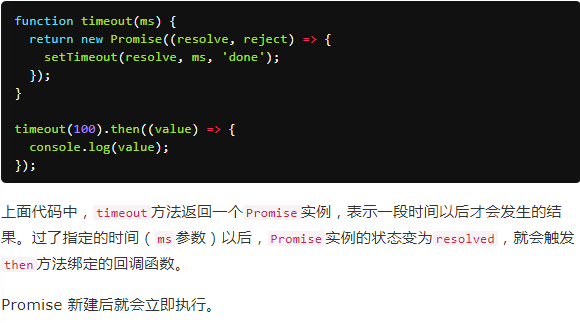
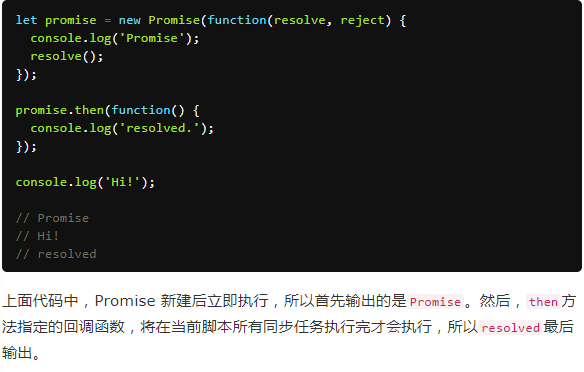
一个简单的例子



基本用法
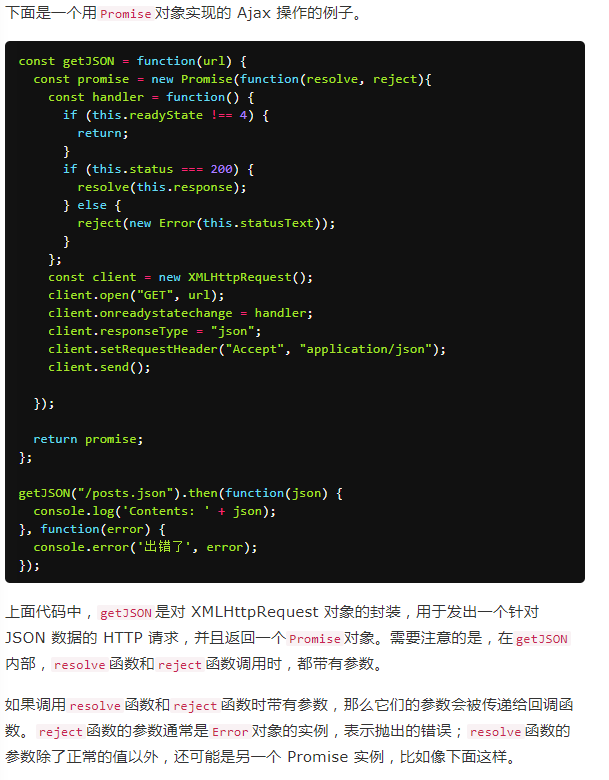
promise的基本用法
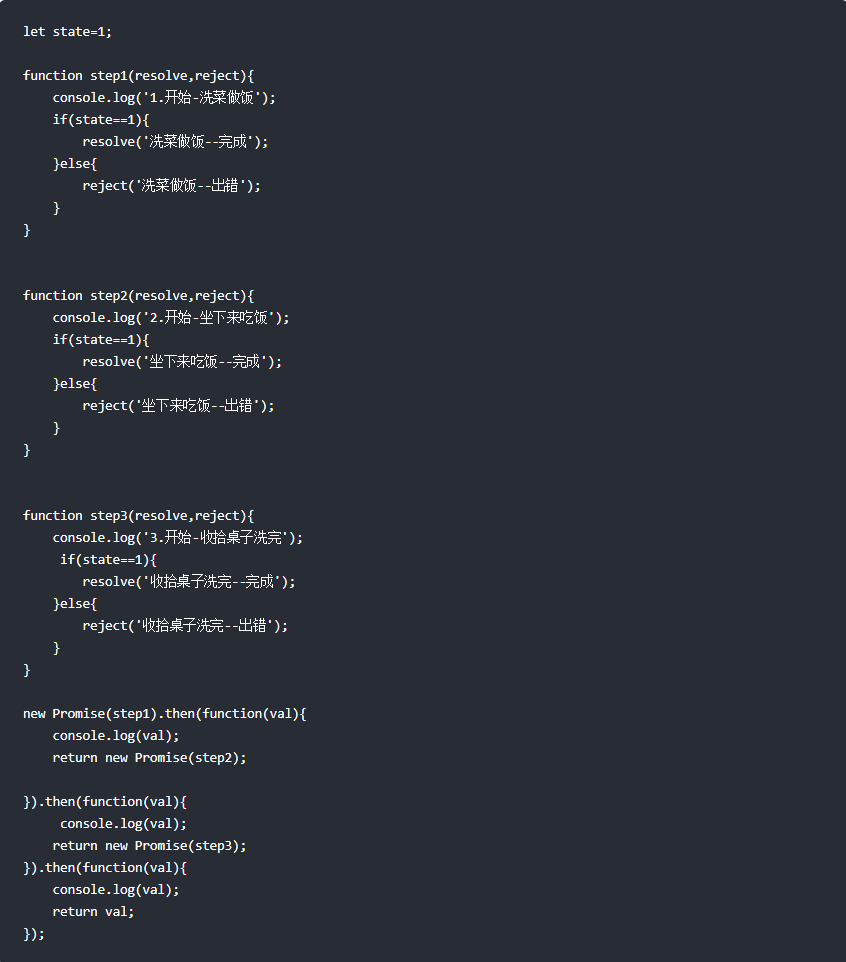
promise执行多步操作非常好用,那我们就来模仿一个多步操作的过程,那就以吃饭为例吧。要想在家吃顿饭,是要经过三个步骤的。
- 洗菜做饭。
- 坐下来吃饭。
- 收拾桌子洗碗。
这个过程是有一定的顺序的,你必须保证上一步完成,才能顺利进行下一步。我们可以在脑海里先想想这样一个简单的过程在ES5写起来就要有多层的嵌套。那我们现在用promise来实现。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号