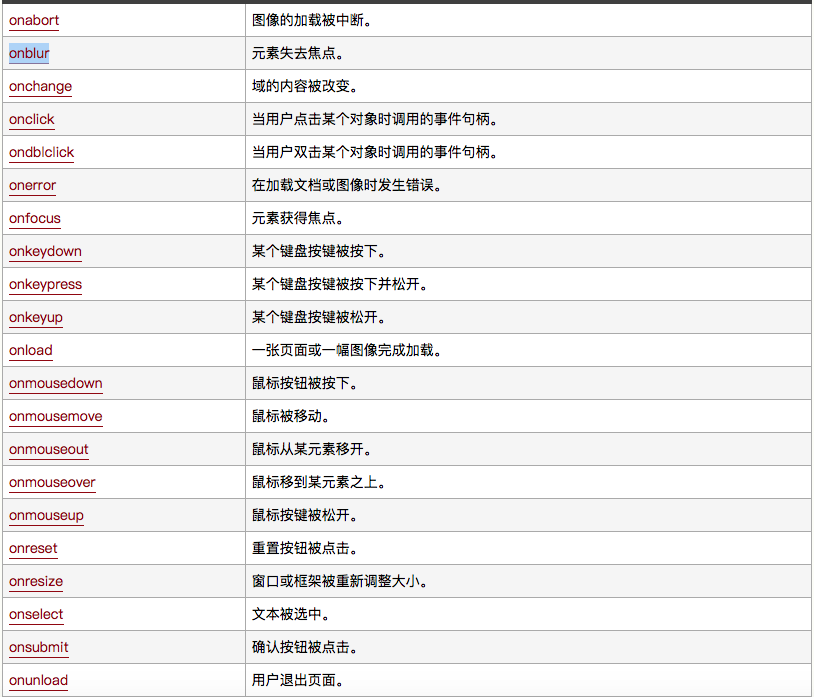
JS事件常用事件
oncontextmenu对象右击


举例1:
<form id="form1" name="form1" method="post" action="">
<label>姓名:<input type="text" name="textfield"></label><br/>
<label>密码:<input type="text" name="textfield2" id="password"></label><br/>
<!-- onclick="javascript:alert('姓名:'+form1.textfield.value+'\n'+'密码:'+form1.password.value)" -->
<input type="submit" name="Submit" value="查看密码和姓名" onclick= "submitClick()">
</form>
onclick="javascript:alert('姓名:'+form1.textfield.value+'\n'+'密码:'+form1.password.value)" 等价于 下面的代码
<script type="text/javascript">
function submitClick(){
var from1 = document.getElementById("form1");
var textfield = form1.textfield;
var textfield2 = form1.textfield2;
alert('姓名:'+textfield.value+'\n'+'密码:'+password.value);
}
</script>
等价于: form1.elements['textfield2']如果name=textfield2的控件只有一个,返回的是控件,不是数组,如果有多个,则返回的是数组form1.elements['textfield2'][0]
function submitClick1(){
var from1 = document.getElementById("form1");
var textfield = form1.elements['textfield'];
var textfield2 = form1.elements['textfield2'];
alert('姓名:'+textfield.value+'\n'+'密码:'+textfield2.value);
}


 浙公网安备 33010602011771号
浙公网安备 33010602011771号