Vue 遇到的坑
1 element-ui组件 <el-table>(表格)
如何在表格表头设置背景色等样式?
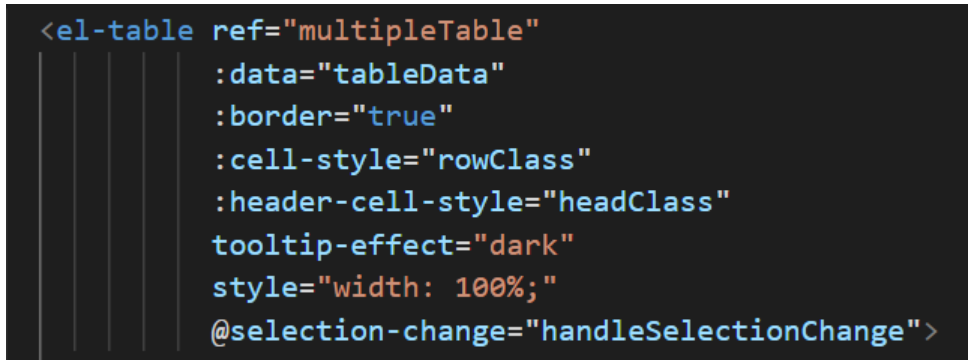
在el-table中设置
:cell-style="rowClass" :header-cell-style="headClass"

在methods中进行如下设置:
// 表头样式设置
headClass () {
return 'text-align: center;background:#eef1f6;'
},
// 表格样式设置
rowClass () {
return 'text-align: center;'
}
作者:华王
博客:https://www.cnblogs.com/huahuawang/


 浙公网安备 33010602011771号
浙公网安备 33010602011771号