Yii2 小部件使用(bootstrap5)
Yii2 小部件使用(bootstrap5)
修改web.php assetManager
'components' => [
'assetManager' => [
'appendTimestamp' => true,
'class' => 'yii\web\AssetManager',
'bundles' => [
'yii\web\JqueryAsset' => [
'js' => [
'/js/jquery.min.js'
]
],
// 禁用boostrap.css
'yii\bootstrap5\BootstrapAsset' => [
'css' => ['/bootstrap5/css/bootstrap.min.css']
],
// 禁用boostrap.js
'yii\bootstrap5\BootstrapPluginAsset' => [
'js' => ['/bootstrap5/js/bootstrap.bundle.min.js']
]
]
],
]
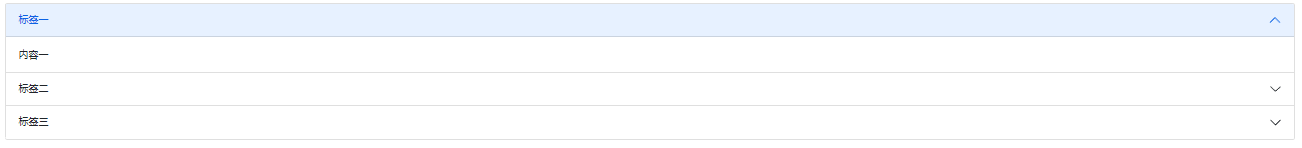
折叠菜单

use yii\bootstrap5\Accordion;
echo Accordion::widget([
'items' => [
[
'label' => '标签一',
'content' => '内容一',
],
[
'label' => '标签二',
'content' => '内容二',
'options' => ['class' => 'panel-warning'],
],
[
'label' => '标签三',
'content' => '内容三',
'options' => ['class' => 'panel-danger'],
],
]
]);
消息提示

use yii\bootstrap5\Alert;
echo Alert::widget([
'body' => "消息内容",
'options' => ['class' => 'alert-success'],//alert-success|alert-danger|alert-warning
'closeButton' => [
'label' => '关闭',
'tag' => 'a',
'class' => ['widget' => 'btn btn-outline-warning'],
'style' => [
'position' => 'absolute',
'top' => '.5rem',
'right' => '.5rem'
],
]
]);
按钮

use yii\bootstrap5\Button;
echo Button::widget([
'label' => '按钮',
'options' => ['class' => 'btn btn-default'],//btn-lg|btn-default|btn-success|btn-danger|btn-warning
]);
面包屑导航

use yii\bootstrap5\Breadcrumbs;
echo Breadcrumbs::widget([
'homeLink' => ['label' => 'Home', 'url' => '#'],
'links' => [
['label' => 'Library', 'url' => '#'],
['label' => 'Data']
]
]);
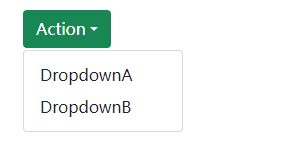
下拉按钮

use yii\bootstrap5\ButtonDropdown;
echo ButtonDropdown::widget([
'label' => 'Action',
//'options' => ['class' => 'btn-primary', 'style' => 'font-size:14px;'], // 设置按钮的 CSS 类和样式
'buttonOptions' => ['class' => 'btn btn-success'], // 设置按钮的 CSS 类
'dropdown' => [
'items' => [
['label' => 'DropdownA', 'url' => '/'],
['label' => 'DropdownB', 'url' => '#'],
],
],
]);
按钮组

use yii\bootstrap5\ButtonGroup;
echo ButtonGroup::widget([
'buttons' => [
['label' => '按钮A'],
['label' => '按钮B'],
['label' => '隐藏按钮C', 'visible' => false],
],
'options'=>['class'=>'btn btn-primary']
]);
按钮工具栏
use yii\bootstrap5\ButtonToolbar;
echo ButtonToolbar::widget([
'buttonGroups' => [
[
'buttons' => [
['label' => '1', 'options' => ['class' => ['btn-secondary']]],
['label' => '2', 'options' => ['class' => ['btn-secondary']]],
['label' => '3', 'options' => ['class' => ['btn-secondary']]],
['label' => '4', 'options' => ['class' => ['btn-secondary']]]
],
'class' => ['mr-2']
],
[
'buttons' => [
['label' => '5', 'options' => ['class' => ['btn-secondary']]],
['label' => '6', 'options' => ['class' => ['btn-secondary']]],
['label' => '7', 'options' => ['class' => ['btn-secondary']]]
],
'class' => ['mr-2']
],
[
'buttons' => [
['label' => '8', 'options' => ['class' => ['btn-secondary']]]
]
]
]
]);
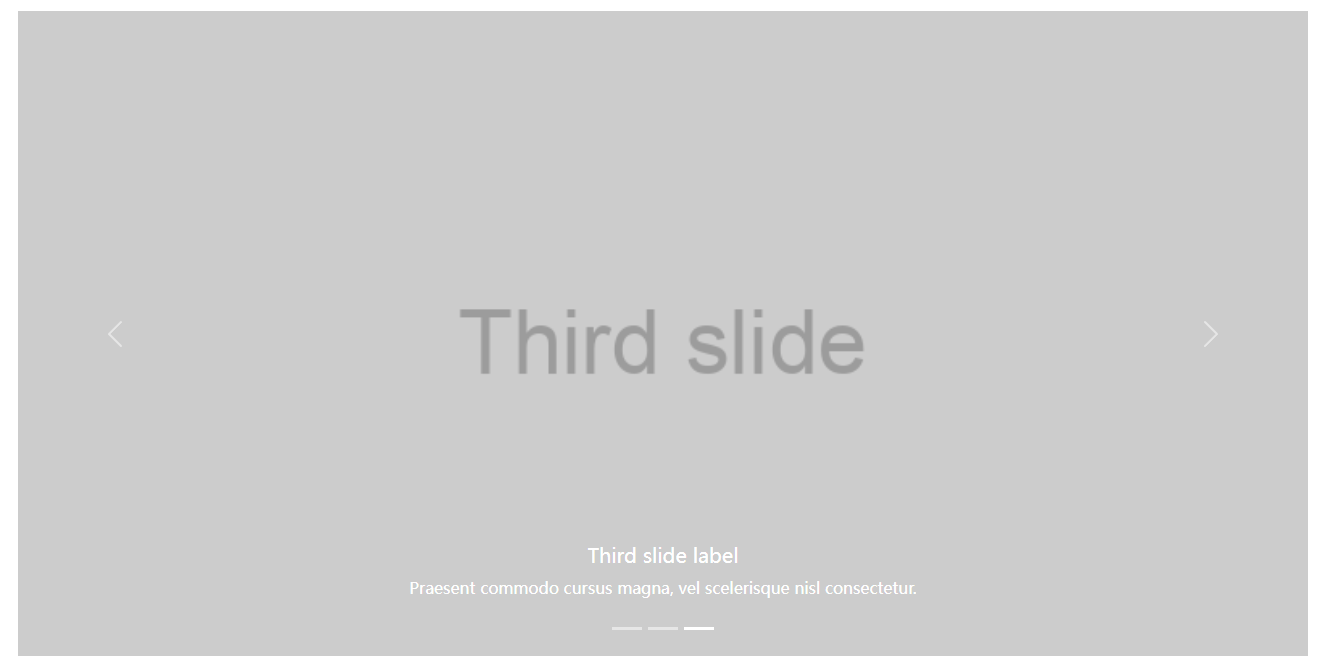
幻灯片

use yii\bootstrap5\Carousel;
echo Carousel::widget([
'items' => [
[
'content' => '<img src="https://via.placeholder.com/800x400?text=First+slide" class="d-block w-100">',
'caption' => '<h5>First slide label</h5><p>Nulla vitae elit libero, a pharetra augue mollis interdum.</p>',
'captionOptions' => [
'class' => ['d-md-block']
],
'options'=>[]
],
[
'content' => '<img src="https://via.placeholder.com/800x400?text=Second+slide" class="d-block w-100">',
'caption' => '<h5>Second slide label</h5><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>',
'captionOptions' => [
'class' => ['d-md-block']
]
],
[
'content' => '<img src="https://via.placeholder.com/800x400?text=Third+slide" class="d-block w-100">',
'caption' => '<h5>Third slide label</h5><p>Praesent commodo cursus magna, vel scelerisque nisl consectetur.</p>',
'captionOptions' => [
'class' => ['d-md-block']
]
]
]
]);
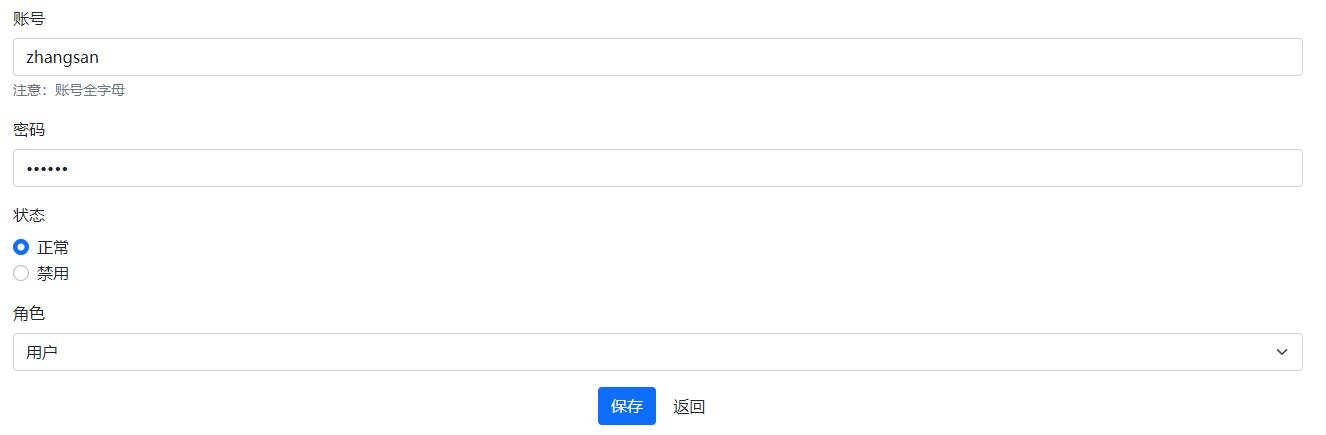
表单

<?php
use yii\base\DynamicModel;
use yii\bootstrap5\ActiveForm;
?>
<?php $form = ActiveForm::begin([
'id' => 'login-form',
'enableClientValidation' => false,
// 'fieldConfig' => [
// 'template' => "<div class='col-sm-2 text-right'>{label}</div><div class='col-sm-10'>{input}\n{hint}\n{error}</div>",
// ],
]); ?>
<?php
$model = new DynamicModel(['username', 'password','status', 'role_id']);
$model->username = 'zhangsan';
$model->password = '123456';
$model->status = 1;
$model->role_id = 2;
?>
<?= $form->field($model, 'username')->label('账号')->textInput()->hint('注意:账号全字母'); ?>
<?= $form->field($model, 'password')->label('密码')->passwordInput(); ?>
<?= $form->field($model, 'status')->label('状态')->radioList([1=>'正常',0=>'禁用']); ?>
<?= $form->field($model, 'role_id')->label('角色')->dropDownList(['1'=>'管理员',2=>'用户']) ?>
<div class="box-footer">
<div class="col-sm-12 text-center">
<button class="btn btn-primary" type="button" onclick="submitForm()">保存</button>
<span class="btn btn-white" onclick="history.go(-1)">返回</span>
</div>
</div>
<?php ActiveForm::end(); ?>
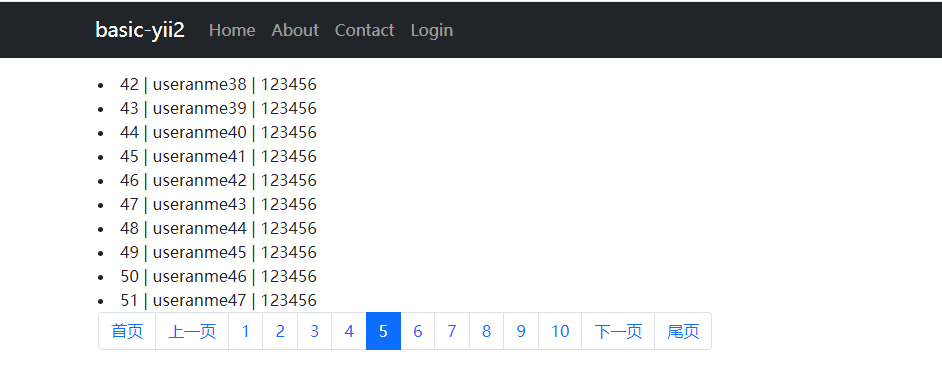
分页类

controller
public function actionIndex()
{
$query = Admin::find()->where(['status' => 1]);
$countQuery = clone $query;
$pagination = new Pagination(['totalCount' => $countQuery->count(),'pageSize' => 10]);
$models = $query->offset($pagination->offset)
->limit($pagination->limit)
->all();
return $this->render('index', [
'models' => $models,
'pagination' => $pagination,
]);
}
view
<?php
use yii\widgets\LinkPager;
?>
<?php
//循环展示数据
foreach ($models as $model) {
echo "<li>".$model['id'].' | ' .$model['username']. ' | ' .$model['password']."</li>";
}
?>
<?= LinkPager::widget([
'pagination' => $pagination,
'nextPageLabel' => '下一页',
'prevPageLabel' => '上一页',
'firstPageLabel' => '首页',
'lastPageLabel' => '尾页',
'linkContainerOptions' => ['class' => 'page-item'],
'linkOptions' => ['class' => 'page-link'],
'disabledListItemSubTagOptions' => [
'tag' => 'a',
'href' => 'javascript:;',
'tabindex' => '-1',
'class' => 'page-link'
],
]);?>
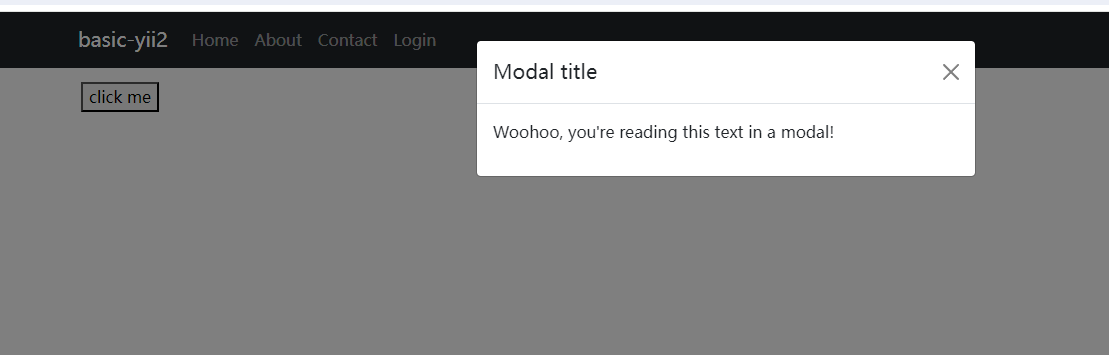
模态框

use yii\bootstrap5\Modal;
Modal::begin([
'title' => 'Modal title',
'toggleButton' => ['label' => 'click me'],
]);
echo '<p>Woohoo, you\'re reading this text in a modal!</p>';
Modal::end();
导航条

use yii\bootstrap5\NavBar;
use yii\bootstrap5\Nav;
NavBar::begin(['brandLabel' => 'NavBar Test']);
echo Nav::widget([
'items' => [
['label' => 'Home', 'url' => ['/site/index']],
['label' => 'About', 'url' => ['/site/about']],
],
'options' => ['class' => 'navbar-nav'],
]);
NavBar::end();
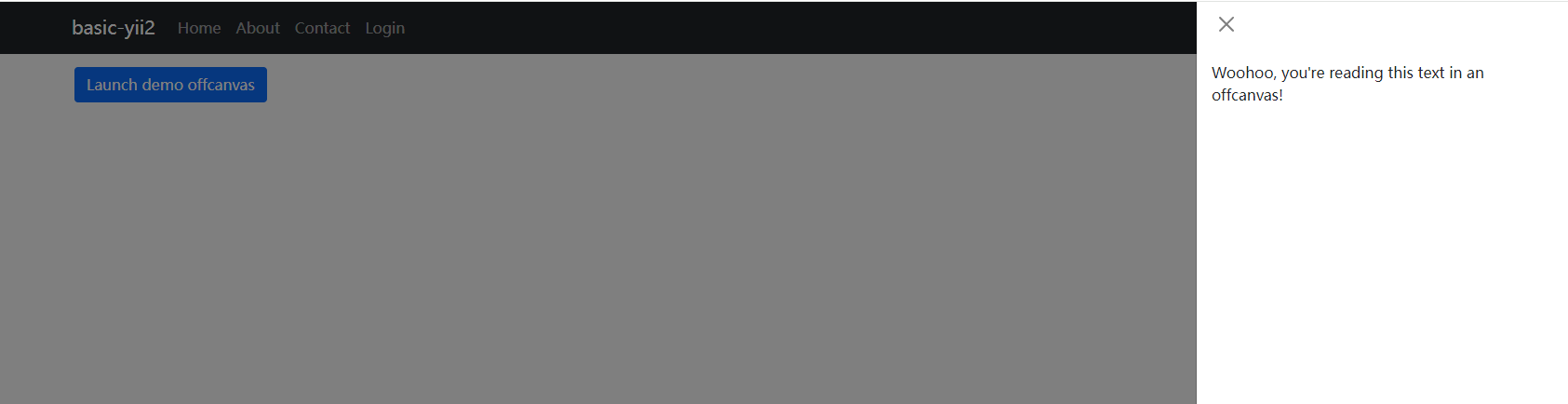
侧边栏

use yii\bootstrap5\Nav;
use yii\bootstrap5\Offcanvas;
Offcanvas::begin([
'toggleButton' => [
'class' => ['btn', 'btn-primary'],
'label' => 'Launch demo offcanvas'
],
'placement' => Offcanvas::PLACEMENT_END,
'backdrop' => true,
'scrolling' => true
]);
echo '<p>Woohoo, you\'re reading this text in an offcanvas!</p>';
Offcanvas::end();
悬浮层
use yii\bootstrap5\Popover;
Popover::begin([
'title' => 'Hello world',
'placement' => Popover::PLACEMENT_BOTTOM,
'toggleButton' => ['label' => 'click me'],
]);
echo 'Say hello...';
Popover::end();
进度条

use yii\bootstrap5\Progress;
echo Progress::widget([
'percent' => 60,
'label' => '使用率60%'
]);
选项卡

use yii\bootstrap5\Tabs;
echo Tabs::widget([
'items' => [
[
'label' => 'One',
'content' => 'content one...',
'active' => true
],
[
'label' => 'Two',
'content' => 'content two...',
'headerOptions' => [],
'options' => ['id' => 'myveryownID'],
],
[
'label' => 'Example',
'url' => 'http://www.example.com',
],
[
'label' => 'Dropdown',
'items' => [
[
'label' => 'DropdownA',
'content' => 'DropdownA, Anim pariatur cliche...',
],
[
'label' => 'DropdownB',
'content' => 'DropdownB, Anim pariatur cliche...',
],
[
'label' => 'External Link',
'url' => 'http://www.example.com',
],
],
],
],
]);
消息提示
<?php
use app\widgets\Alert;
Yii::$app->session->setFlash('error', 'This is the message');
?>
<?= Alert::widget() ?>
GridView使用

控制器
$model=new Admin();
$dataProvider = new ActiveDataProvider([
'query' => Admin::find()->orderBy('id'),//此处添加where条件时:'query'=>User::find()->where(['username'=>'lizi']);
]);
return $this->render('index', [
'model' => $model,
'dataProvider' => $dataProvider,
]);
视图
use yii\grid\GridView;
use yii\helpers\Html;
echo GridView::widget([
'dataProvider' => $dataProvider,
'pager' => [
'linkContainerOptions' => ['class' => 'page-item'],
'linkOptions' => ['class' => 'page-link'],
'disabledListItemSubTagOptions' => [
'tag' => 'a',
'href' => 'javascript:;',
'tabindex' => '-1',
'class' => 'page-link'
],
'firstPageLabel' => "首页",
'prevPageLabel' => '上一页',
'nextPageLabel' => '下一页',
'lastPageLabel' => '尾页',
],
'columns' => [
'id',
[
'attribute' => 'username',
'content' => function($dataProvider){
return $dataProvider['username'];
},
],
'password',
[
'class' => 'yii\grid\ActionColumn',
'header' => '操作',
'template' => '{view}{update}{password}{delete}',
'headerOptions' => ['width' => '128', 'class' => 'padding-left-5px',],
'contentOptions' => ['class' => 'padding-left-5px'],
'buttons' => [
'password' => function ($url, $model, $key) {
return Html::a('<span class="glyphicon glyphicon-edit"></span>', $url, [
'title' => '修改密码',
'data-method' => 'post',
'data-pjax' => '0',
]);
},
],
],
],
]); 


 浙公网安备 33010602011771号
浙公网安备 33010602011771号