android游戏开发框架libgdx的使用(十八)—简单的AVG游戏效果实现
本文使用的libgdx是0.92版本,和现在的最新版可能有一些不一样的地方。全文内容仅供参考。
好久没有写libgdx的东西了,主要是最近迷上了各种算法…
文章是关于实现简单的AVG游戏效果,可能会有好几篇。
想用libgdx做点AVG效果主要是因为目前Android上运行的AVG游戏(主要是恋爱模拟类型)的基本基于NScripter引擎移植出来的,我的2B中兴机子跑着巨卡,所以想自己做个。
何为AVG游戏
冒险类游戏AVG (Adventure Game)通常是玩家控制角色进行虚拟冒险的游戏,其故事情节往往是以完成某个任务或是解开一个谜题的形式出现的。
我这里说的AVG主要是指日式AVG,就是在最初的文字冒险游戏的基础上利用精美的CG图片和动人的音响效果加以强化,靠优秀的文字和剧情打动人心的一种游戏形式。
比如夜明前的琉璃色
简单分析
AVG游戏主要是由对话,CG图和音效组成。
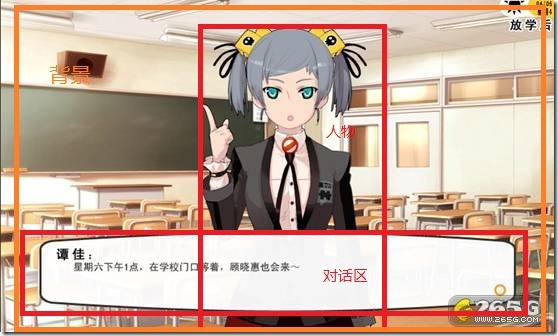
拆分下来其实很简单,如下图
再看一张:
就不举其他例子了,每个场景基本由背景(场景图),对话,人物组成。要是以前玩过的话就很清楚了,背景切换比较少,人物的变化也比较少,文字是点击或者触摸就切换到下一句去。
我是选用的libgdx的Stage,背景和人物做成Image,对话由Label实现,对话边框由NinePatch实现,然后触摸对话框区域就切换到下一句去。
文字处理
AVG游戏的对话占据了很大部分,中文的处理很重要。
libgdx支持中文有两种方法,一是使用Hiero制作,二是使用ttf字库(好像目前还有点问题,暂时不推荐使用)。
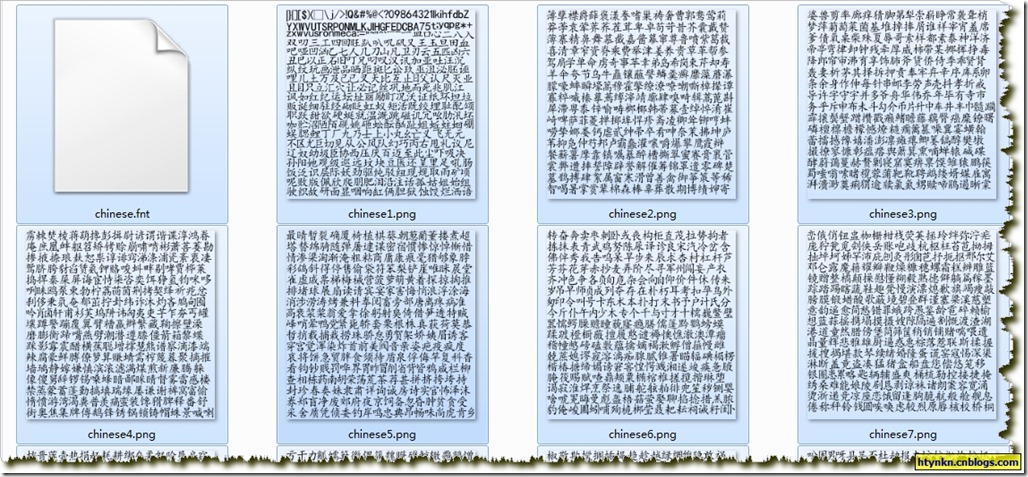
最全的汉字字库有文字9万余个,但是常用的字并不多(相对于所有文字)。
对比中国大陆、中国台湾和香港特区各自的常用字标准,可以得到3500个常用字,全部做成libgdx用的字体文件。
总共生成12张图,共1.90M
还是有点大就是了。我比较偏向于先使用这个常用字开发,完成后在重新根据实际使用制作字库。
libgdx实现
我选用的是Stage,游戏由Game和Screen控制。新建一个类AVGScreen,实现Screen接口。
private Stage stage; //舞台
private TextureRegion background; //背景
private List<String[]> dialogues; //对话
private BitmapFont bitmapFont; //文字
private NinePatch border; //边框
private int currentSize; //当前对话序号
在show方法中,先实例化Stage,然后添加背景,添加边框,在render方法中修改文字。
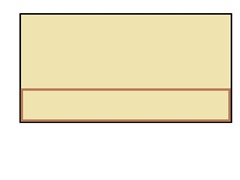
背景是铺满就行了,对话的边框宽度是100%,高度是25%左右。
文字绘制是在边框内部。边框我选用的是
具体的拆分如下:
label定位的代码:
label.x = border.getLeftWidth() + 10;
label.y = borderImage.height - border.getTopHeight() - 10;
至于触摸切换到下一句在边框添加一个ClickListener就行了。
borderImage.setClickListener(new ClickListener() {
@Override
public void click(Actor actor, float x, float y) {
System.out.println("click");
if (currentSize < dialogues.size() - 1) {
currentSize++;
}
}
});
而List<String[]> dialogues中的数据就是对话数据,由【人物名称】和【对话】组成。
如:
List<String[]> list = new ArrayList<String[]>();
for (int i = 0; i < 10; i++) {
list.add(new String[] { "人物", "这是对话" + i });
}
AVGScreen完整代码:
package com.cnblogs.htynkn.ui;
import java.util.List;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.Screen;
import com.badlogic.gdx.graphics.Color;
import com.badlogic.gdx.graphics.GL10;
import com.badlogic.gdx.graphics.g2d.BitmapFont;
import com.badlogic.gdx.graphics.g2d.NinePatch;
import com.badlogic.gdx.graphics.g2d.TextureRegion;
import com.badlogic.gdx.scenes.scene2d.Actor;
import com.badlogic.gdx.scenes.scene2d.Stage;
import com.badlogic.gdx.scenes.scene2d.ui.ClickListener;
import com.badlogic.gdx.scenes.scene2d.ui.Image;
import com.badlogic.gdx.scenes.scene2d.ui.Label;
import com.badlogic.gdx.scenes.scene2d.ui.Label.LabelStyle;
public class AVGScreen implements Screen {
private Stage stage; //舞台
private TextureRegion background; //背景
private List<String[]> dialogues; //对话
private BitmapFont bitmapFont; //文字
private NinePatch border; //边框
private int currentSize; //当前对话序号
public AVGScreen(TextureRegion background, NinePatch border,
List<String[]> dialogues) {
this.background = background;
this.dialogues = dialogues;
this.border = border;
bitmapFont = new BitmapFont();
}
public AVGScreen(TextureRegion background, NinePatch border,
List<String[]> dialogues,BitmapFont bitmapFont) {
this.background = background;
this.dialogues = dialogues;
this.border = border;
this.bitmapFont = bitmapFont;
}
@Override
public void dispose() {
// TODO Auto-generated method stub
}
@Override
public void hide() {
// TODO Auto-generated method stub
}
@Override
public void pause() {
// TODO Auto-generated method stub
}
@Override
public void render(float delta) {
Gdx.gl.glClear(GL10.GL_COLOR_BUFFER_BIT);
((Label) stage.findActor("label"))
.setText(dialogues.get(currentSize)[0] + " : "
+ dialogues.get(currentSize)[1]);
stage.act(Gdx.graphics.getDeltaTime());
stage.draw();
}
@Override
public void resize(int width, int height) {
// TODO Auto-generated method stub
}
@Override
public void resume() {
// TODO Auto-generated method stub
}
@Override
public void show() {
currentSize = 0;
stage = new Stage(Gdx.graphics.getWidth(), Gdx.graphics.getHeight(),
false);
Image backgroundImage = new Image(background);
backgroundImage.x = backgroundImage.y = 0;
backgroundImage.setFillParent(true);
Image borderImage = new Image(border);
borderImage.x = borderImage.y = 0;
borderImage.width = Gdx.graphics.getWidth();
borderImage.height = Gdx.graphics.getHeight() / 4;
borderImage.setClickListener(new ClickListener() {
@Override
public void click(Actor actor, float x, float y) {
System.out.println("click");
if (currentSize < dialogues.size() - 1) {
currentSize++;
}
}
});
LabelStyle labelStyle = new LabelStyle(bitmapFont, Color.BLACK);
Label label = new Label("", labelStyle, "label");
label.x = border.getLeftWidth() + 10;
label.y = borderImage.height - border.getTopHeight() - 10;
stage.addActor(backgroundImage);
stage.addActor(borderImage);
stage.addActor(label);
Gdx.input.setInputProcessor(stage);
}
}
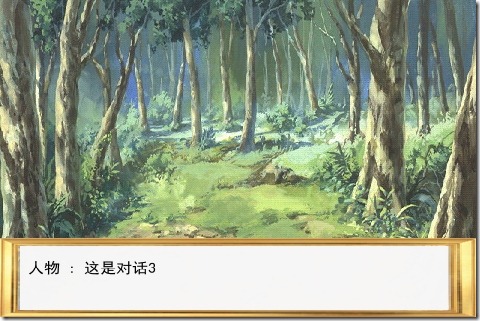
演示效果:
可以看出基本效果是实现了,但是还有一些问题,比如人物的添加还有对话框的美观,而且这段代码是在很烂,不易扩展,没有权责分离。
下一篇文章会介绍人物的添加还有使用配置文件保存对话等数据。
最后来一个黎明前的琉璃色的效果:
作者:黄云坤
出处:http://www.huangyunkun.com/
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
支持:
新浪微博













 浙公网安备 33010602011771号
浙公网安备 33010602011771号