UI自动化之——selenium元素定位
一、概述
UI自动化要做的就是模拟鼠标和键盘对元素进行操作,单击、输入或鼠标悬停等操作,所有的这些操作都建立在找到元素的基础上,下面说一下,selenium的八大元素定位,重点说一下xpath元素定位。

二、selenium的八大元素定位

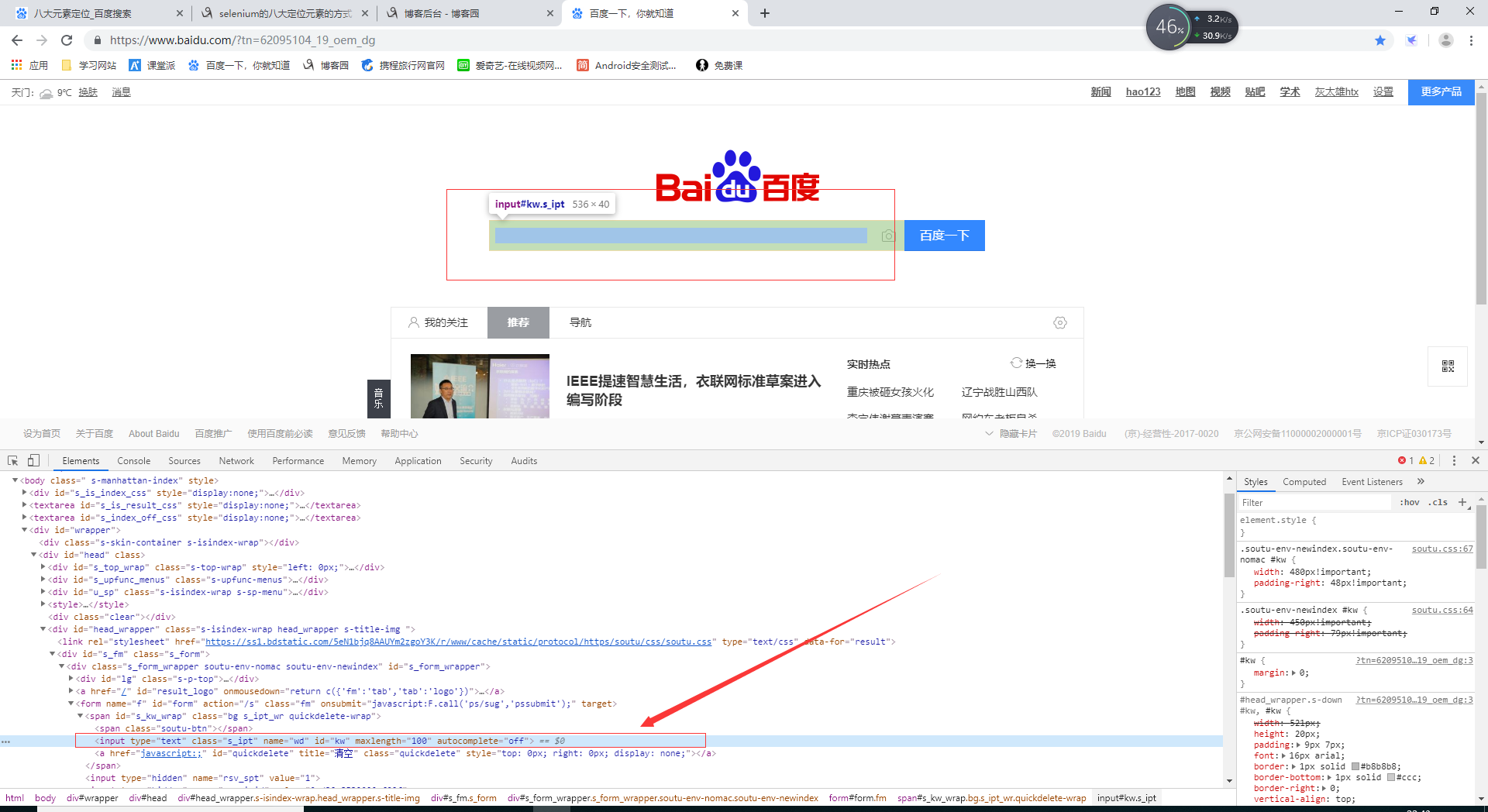
以百度的输入框元素为例子:
2.1 id定位
find_element_by_id("kw") # 通过id属性来定位元素
2.2 name定位
find_element_by_name("wd") # 通过name 属性来定位元素
2.3 class定位
find_element_by_class_name("s_ipt") # 通过class属性来定位元素
2.4 tag定位
#根据标签名称来定位使用较少基本不用同一个标签重复太多
find_element_by_tag_name("input") # 通过表tag name定位元素
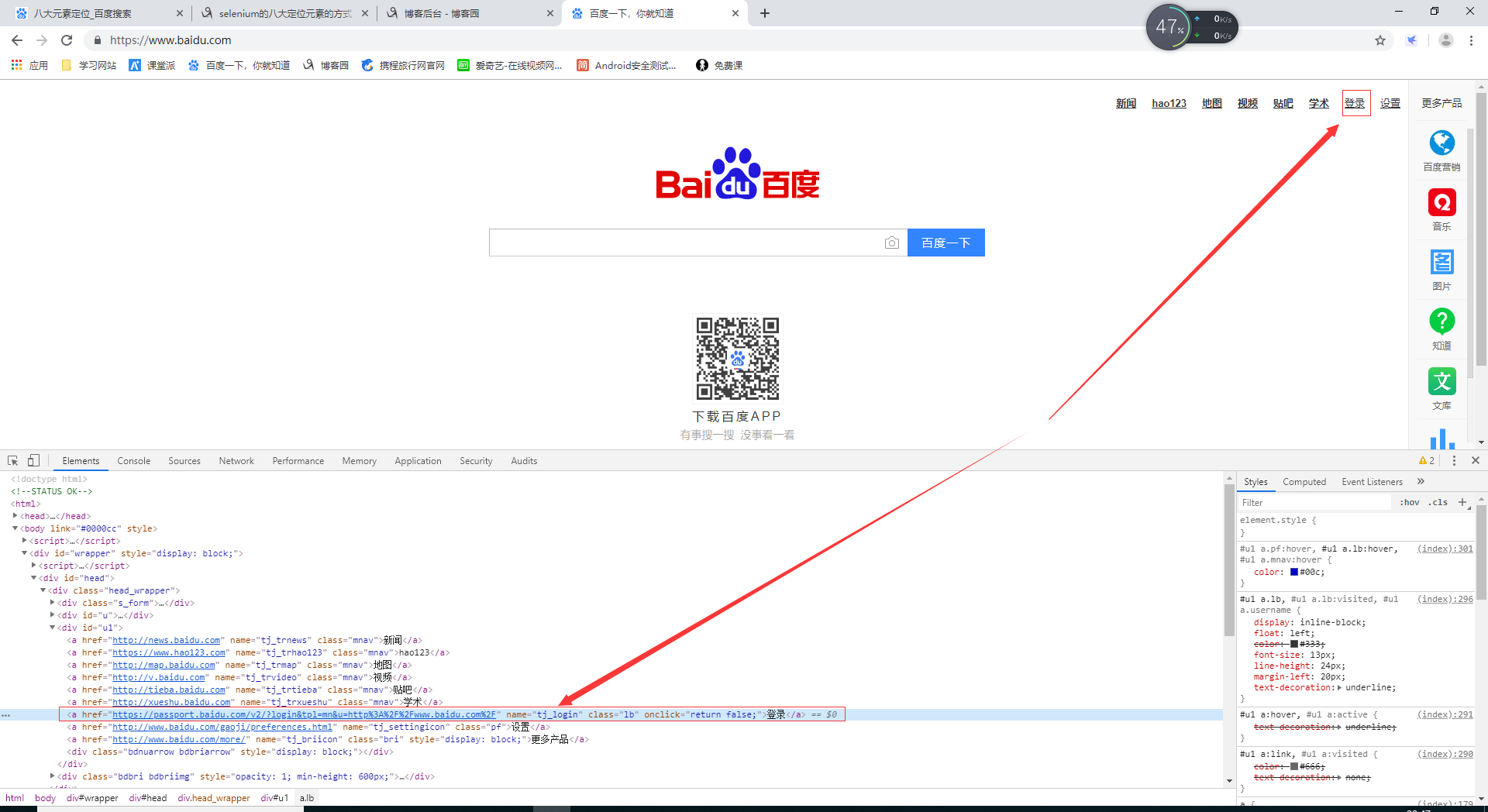
以百度首页的【登录】为例子
2.5 link定位
# 根据文本名称定位确定只有这一个文本不然会报错
find_element_by_link_text("登录") # 通过元素标签之间的文本信息来定位元素
2.6 partial link定位
#根据模糊匹配匹配文本定位
find_element_partial_by_link_text() # 通过元素标签对之间的部分文本信息来定位元素
2.7 xpath定位
xpath时一种XML文档中定位元素的语言,因为HTML可以看做XML的一种实现,所以selenium用户可以使用这种强大的语言在web应用中定位元素。
find_element_by_xpath("//*[@id='kw']") # 通过xpath路径进行定位元素
2.8 CSS定位
CSS(Cascading Style Sheets)是一种语言,他用来描述HTML和XML文档的表现。CCS使用选择器来为页面绑定元素,这些选择器可以使用被selenium用作另外的定位策略。
find_element_by_css_selector("input#kw") # 通过ccs选择器来定位元素
CCS选择器的常用语法:
| 选择器 | 例子 | 描述 |
|
.class |
.intor | class选择器,选择class="intro"的所有元素 |
| #id | #firstname | id选择器,选择id="firstname"的所有元素 |
| * | * | 选择所有元素 |
| element | p | 元素所有<p>元素 |
| element > element | div>input | 选择父级元素为<div>的所有<input>元素 |
| element + element | div+input | 选择同一级中紧接在<div>元素之后的所有<input>元素 |
| [arttribute=value] | [taget=_blank] | 选择target="_blank"的所有元素 |
定位页面如下:

如图:使用CSS进行元素定位
# 演示代码如下

from selenium import webdriver import time driver = webdriver.Chrome() driver.maximize_window() driver.implicitly_wait(20) # 元素定位测试 # 以百度搜索输入框元素为例 driver.get(r"http://www.baidu.com/") # 元素ID定位 # driver.find_element_by_id('kw').send_keys("丰巢科技") # 元素name属性定位 # driver.find_element_by_name('wd').send_keys("丰巢科技") # 元素class属性定位 # driver.find_element_by_class_name("s_ipt").send_keys("丰巢科技") # 元素的tag名称定位,这个不常用,无法唯一定位 # driver.find_element_by_tag_name('input').send_keys("丰巢科技") # link定位 # driver.find_element_by_link_text("登录").click() # partial link定位 # driver.find_element_by_partial_link_text("录").click() # xpath定位 # driver.find_element_by_xpath('//input[@id="kw"]').send_keys("丰巢科技") # ccs进行元素定位 # driver.find_element_by_css_selector('input#kw').send_keys("丰巢科技") time.sleep(5) driver.close()
===========================================================================================================================================
三、xpath元素定位
3.1 绝对路径定位
/html/body/div/div[2]/div/div/div/from/span/input
find_element_by_xpath("/html/body/div/div[2]/div/div/div/from/span/input") # 通过xpath的绝对定位来定位元素
3.2 利用元素属性定位
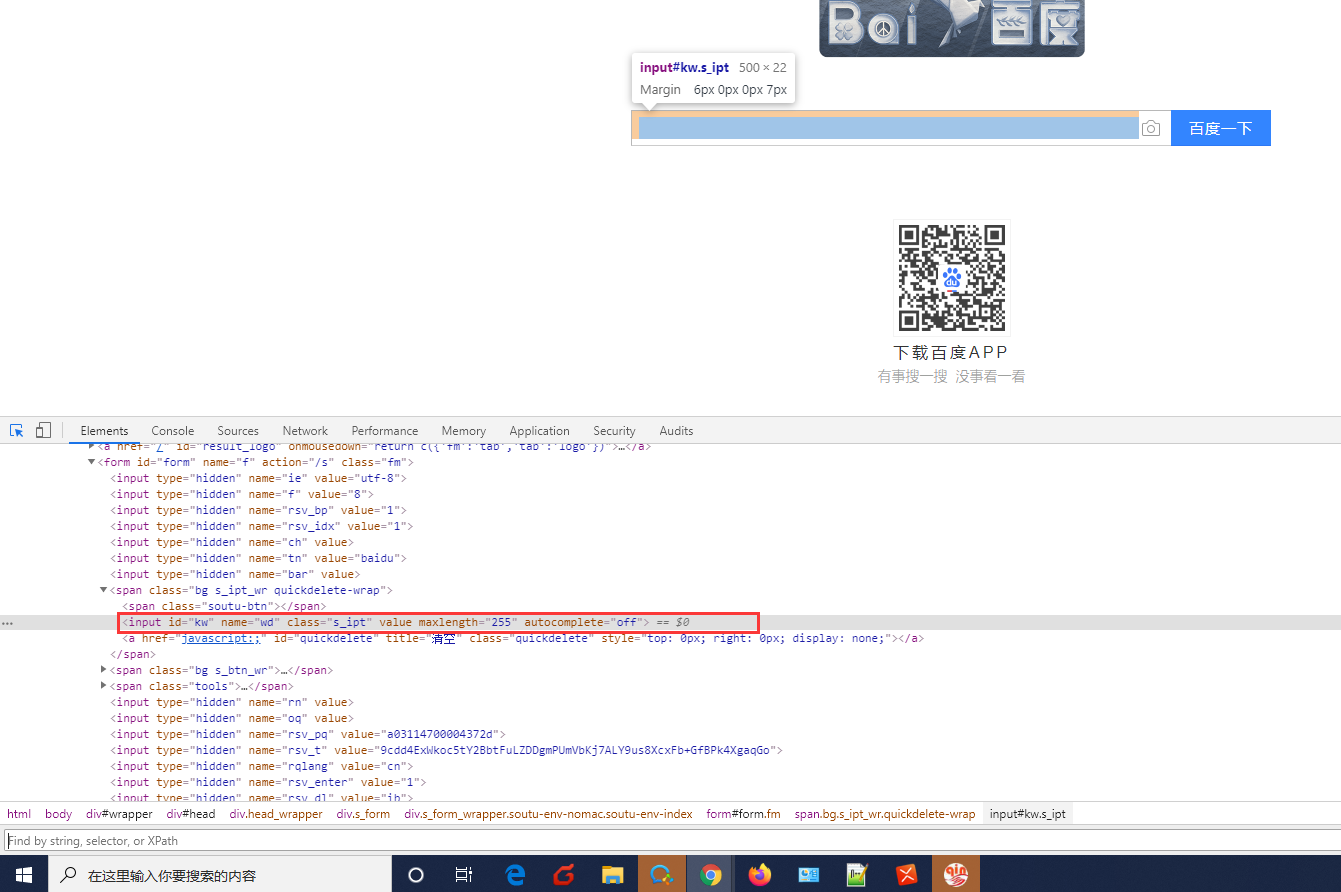
针对下图中的元素进行元素定位

driver.find_element_by_xpath('//input[@id="kw"]') driver.find_element_by_xpath('//input[@class="s_ipt"]') driver.find_element_by_xpath('//input[@name="wd"]')
driver.find_element_by_xpath('//input[contains(@class, "ipt")]' # 当元素的属性过长时,可以使用contains来使用部分值来进行匹配
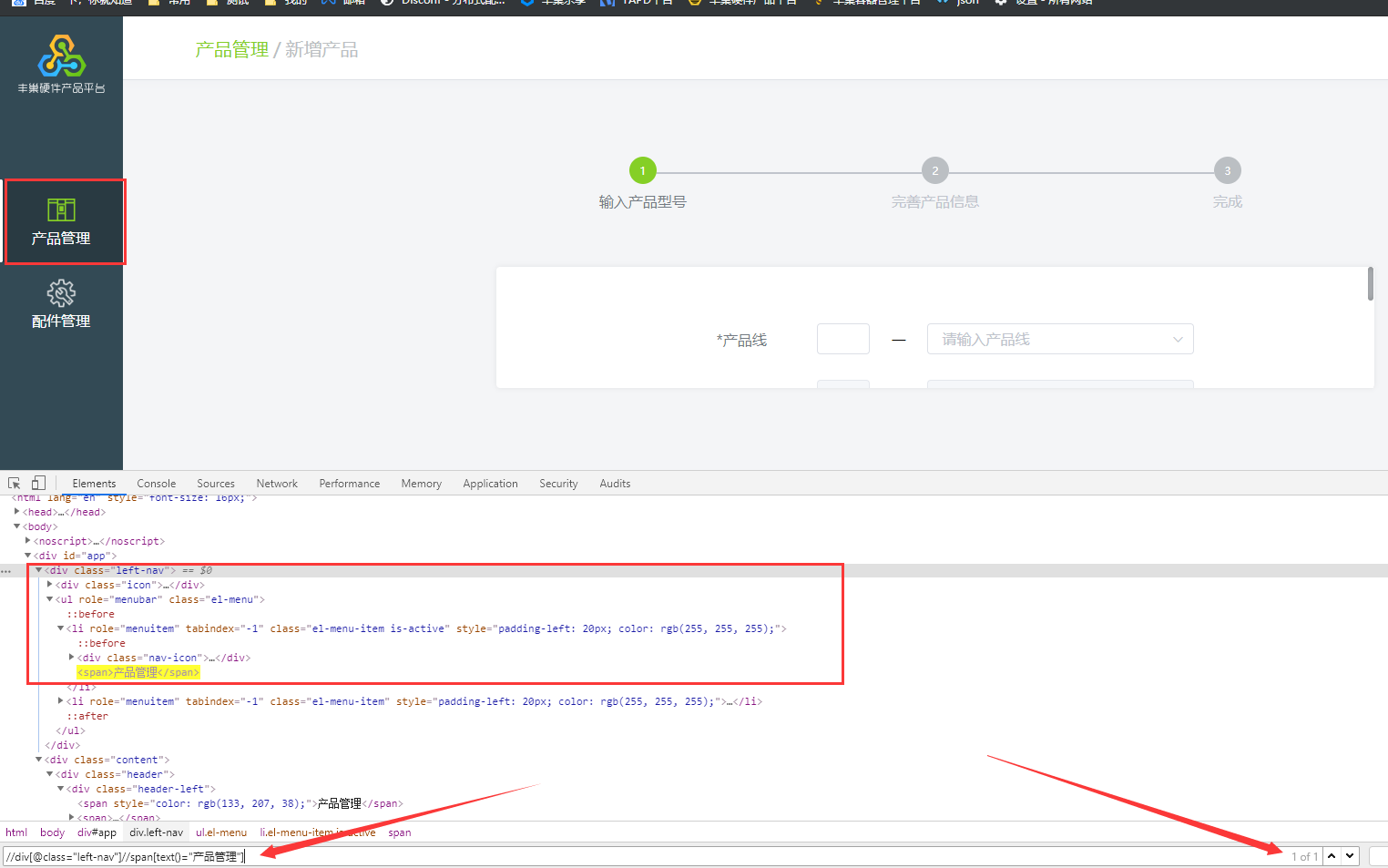
3.3 层级与属性结合定位
如果一个元素本身没有可以唯一定位这个元素的属性值,那么可以找其上一级的元素,如果上级元素可以有可以唯一定位的属性,也可以哪来使用;如下图所示

3.4 使用逻辑运算符
如果元素的一个属性不能唯一区分一个元素,还可以使用逻辑运算符连接多个属性来查找元素
find_element_by_xpath("//input[@id="kw" and @class="su"]")
3.5 轴定位
xpath轴定位,应用场景是当某个元素的各个属性及其组合都不足以定位时,那么可以利用其兄弟节点或者父节点等各种可以定位的元素进行定位。
3.5.1 XPATH轴定位的用法说明
以下的截图是参考的菜鸟教程(链接:https://www.runoob.com/xpath/xpath-axes.html)

常用的轴运算名称:
ancestor :祖先节点,包括父节点
parent :父节点
preceding :当前元素节点标签之前的所有节点(HTML页面先后顺序)
preceding-sibling :当前元素节点标签之前的所有兄弟节点(同级)
following :当前元素节点标签之后的所有节点(HTML页面先后顺序)
following-sibling :当前元素节点标签之后的所有兄弟节点(同级)
3.5.2 语法
轴名称::节点名称
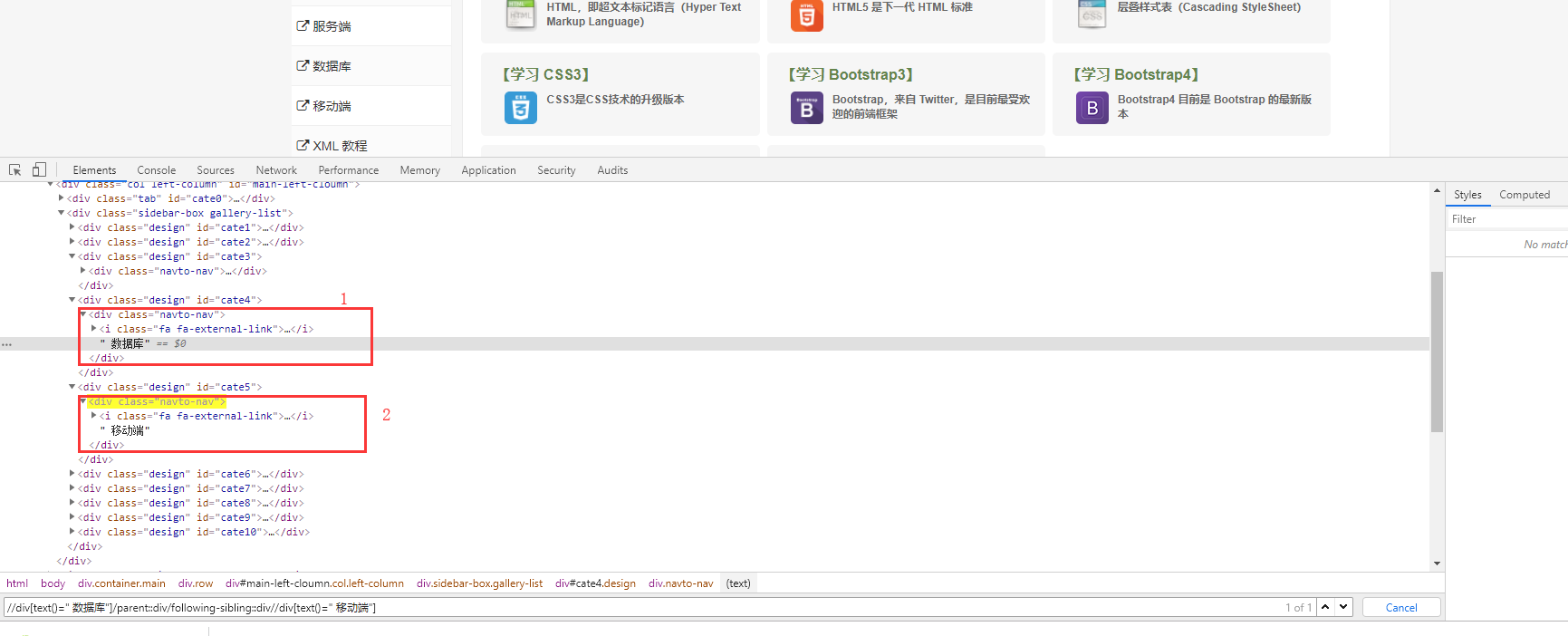
举例说明如何定位的:

如上图所示,根据元素1来定位元素2,这里用到了轴定位,先找到元素1的父节点——兄弟节点——子节点,由此找到元素2
//div[text()="数据库"]/parent::div/following-sibling::div//div[text()="移动端"]




 浙公网安备 33010602011771号
浙公网安备 33010602011771号