HTML、CSS、JS中常用的东西在IE中兼容问题汇总
1.因为国内360浏览器、QQ浏览器等更新较快,所以不考虑Chrome支持某个css与否,因为一般都支持。
2.因为火狐等使用的人较少,且更新较快,所以不考虑支持与否,因为一般都支持
3.主要就是汇总css中一些常用的东西,在ie几个版本的支持情况,如下
---------------------------------
注明:
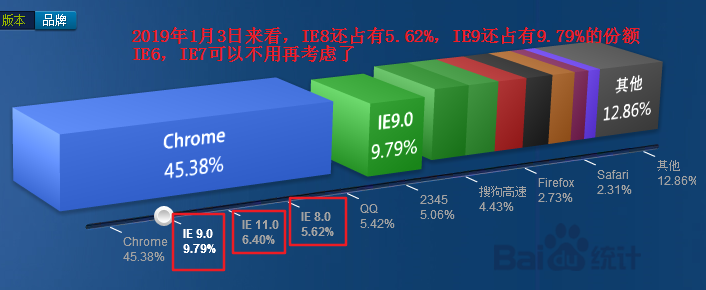
- 初始写作时间:2019年1月3日,以下都是基于这个时间点的情况
- 下面IE9+ 表示IE9及IE9以后的版本,可以这么用,是包含IE9本身的,其他同理
- 为何IE8还有份额,是因为windows xp只支持到IE8

------------------------------------------------------------------
HTML部分
------------------------------------------------------------------
- html5新增的标签们,如<header> <footer> <nav> <section> 等,IE9+,【坑爹呀,xp下最高版本IE是IE8,不支持这些标签,还需要用html5shiv.js,html5shiv.js必须放在头部,放页面后面,都加载出来了,就晚了】
1 <style type="text/css"> 2 .header { 3 background: blue; 4 } 5 header { 6 background: red; 7 } 8 </style> 9 10 ... 11 12 <!--IE8不识别header标签,而此时css中,用header和.header都选择不到这个元素--> 13 <header class="header">用在页面的头部或者版块的头部</header>
- input的placeholder属性,IE10+,【就是设置文本框默认显示什么内容的,IE9不支持这个属性,坑爹!】
------------------------------------------------------------------
CSS部分
------------------------------------------------------------------
- CSS属性选择器,IE7+, 【想不到吧,IE7竟然是支持的!】
- transition,做动画的,IE10+, 【用windows xp肯定没戏了,但是win7系统还有那么多IE9的用户也不能用,好坑啊】
- transform,给元素变形的,旋转缩放倾斜位移等,IE9要加-ms-前缀,IE10+, 【它就是css中一个新属性名,配合transition才可以做出动画,仅仅transform只能画,不能动,就是IE9下,形状是变了,不用js,没有办法缓慢的变】
- border-radius,给元素设置圆角,IE9+支持,【IE9支持,还不需要加前缀,难得难得,不过win xp下只能到IE8,那么,xp下用IE是想看到这个属性带来的圆角是没戏了】
------------------------------------------------------------------
JS部分
------------------------------------------------------------------
IE6\7\8下事件绑定函数用attachEvent,其他浏览器下用addEventListener


 浙公网安备 33010602011771号
浙公网安备 33010602011771号