CSS3 border-radius 圆角
圆角border-radius,其css如下
IE9+支持(就是ie6,ie7,ie8都不支持),默认值是0,不继承,可以像下面那样设置4个角的值,也可以单独设置,如 border-top-left-radius:2em;
1 /*border-radius:后面跟1个值、2个值、3个值、4个值时的情况*/ 2 /*1个值:四个角一样圆*/ 3 border-radius:四个圆角一样的值; 4 5 /*2个值,前:左上右下,后:右上左下*/ 6 border-radius:左上角和右下角值 右上角和左下角值; 7 8 /*3个数值*/ 9 border-radius:左上角值 右上角和左下角值 右下角值; 10 11 /*4个数值*/ 12 border-radius:左上角值 右上角 右下角值 左下角值;
上面每个圆角都是标准的圆形来过渡的角,也可以用椭圆,x轴和y轴的值不相等,前面x,后面y,如下,/ 前面都是各个角的水平方向值,/ 后面是各个角的垂直方向的值

1 div { 2 width: 300px; 3 height: 300px; 4 background: #FF9900; 5 /* /前面是圆角横向上的各个角的值 /后面是圆角竖向上的各个角的值 */ 6 /* 利用横向和纵向不同,画个芒果 */ 7 border-radius: 280px 30px 300px 80px / 270px 20px 300px 20px; 8 }
效果图如下:
-------------
这没什么难的,记忆一下即可。但是深入一下,还是很有讲究的。
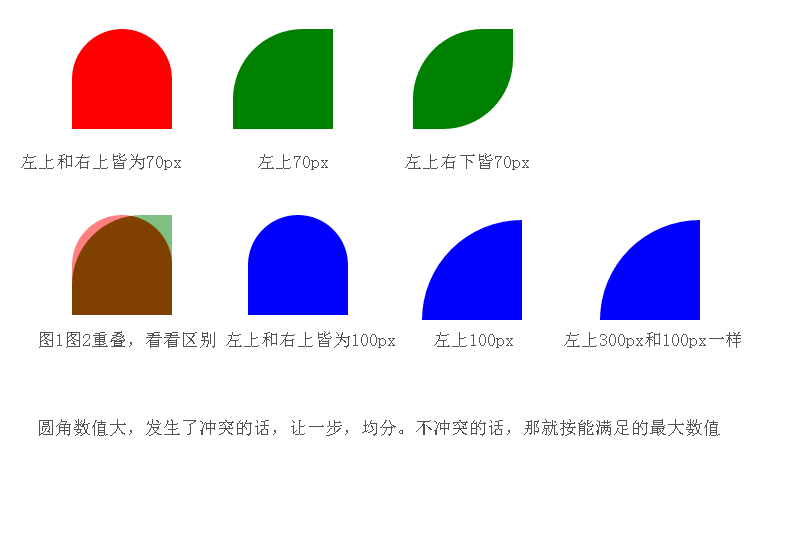
问题1,div宽高皆为100px,border-radius:30px,这个30px是怎么工作的?换成50px,70px,甚至200px会有什么反应?
答:等于一个100px的正方形,然后用半径为30px的圆来过渡边角,如果要在大脑中有动态的效果的话,不妨如下图来理解,更加方便。

当圆角是30px的时候,效果如上,如果圆角为50px呢?各占用50px,则达到中间点了,变成一个圆了!如果div有边框10px呢,这border-radius为60px才是圆,如下图

如果border-radius为70px呢?明显,2个70是大于100的,这个角按70来画,另外一个角就不够用了

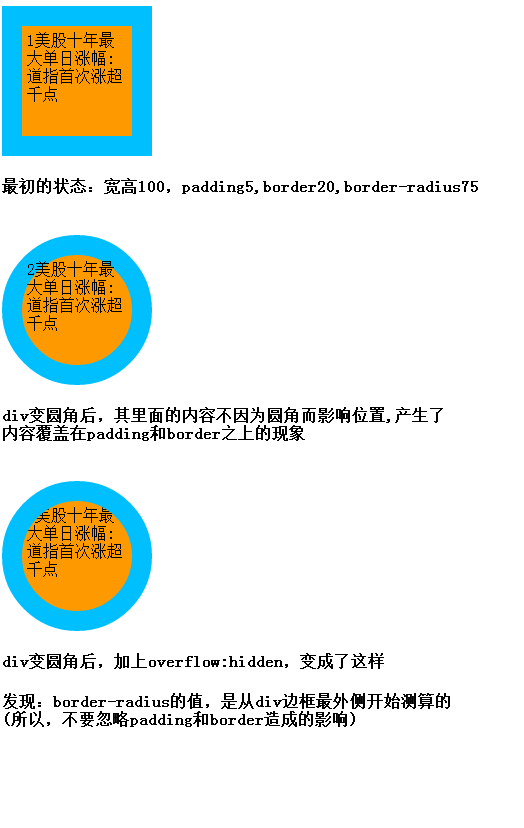
问题2,既然边框变圆了,形状改变了,面积改变了,那么对div里面的内容有什么影响呢?
答曰:视同不变!如下图

上面我们为了得到一个圆形,要担心有没有忽略padding,有没有忽略border-width,还要根据宽度值计算,唉!有个更简单的办法就是如下:
/*管它padding,border,width,有了这个值,正方形变成圆,长方形变成椭圆!!!是的,不用像素,用百分比 */ border-radius:50%;


 浙公网安备 33010602011771号
浙公网安备 33010602011771号