前端学习之路(1)
1.配置401:
可能是token不对,要配置请求token,比如配置请求头,有些要配置Accept,Authorization,有些是直接请求token,看项目不同

2.图片本地展示问题:
可能是组件引用错误,比如我把这个accpet当做限制‘.png, .jpg’的格式,导致本地图片无法展示,我改了两天!

3.图片请求后配置无法展示:
在这里的/file就是代理的地址,需要修改代理地址

4.图片上传:
如果后台要图片上传json格式可以这么写:
// 完成操作——上传图片
handleChange(info) {
info = info.data
let arr = []
if (info) {
this.fileList1.map(p => {
let obj = {
id: p.id,
name: p.fileName,
type: p.type,
size: p.size
}
arr.push(obj)
})
let json = {
files: arr,
bCode: info.bCode,
bId: info.bId
}
this.imgUrlList = JSON.stringify(json)
}
},
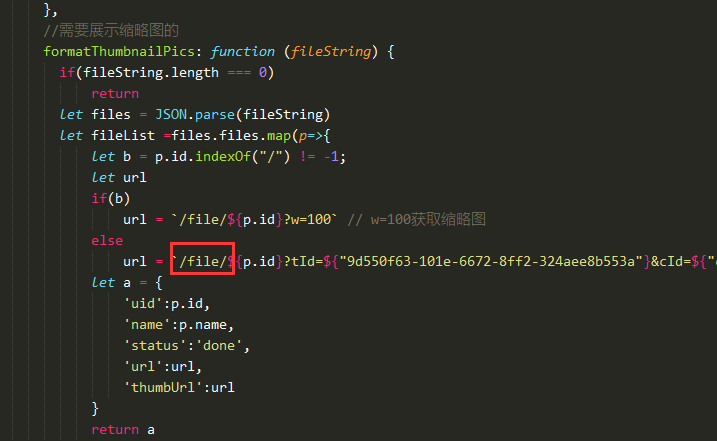
后台直接返回上传的josn格式,就这么处理:
//需要展示缩略图的
formatThumbnailPics: function (fileString) {
if(fileString.length === 0)
return
let files = JSON.parse(fileString)
let fileList =files.files.map(p=>{
let b = p.id.indexOf("/") != -1;
let url
if(b)
url = `/file/${p.id}?w=100` // w=100获取缩略图
else
url = `/file/${p.id}?tId=${"9d550f63-101e-6672-8ff2-324aee8b553a"}&cId=${"c12857d6-c673-6aed-d7b8-7e6e305b02a0"}&w=100`
let a = {
'uid':p.id,
'name':p.name,
'status':'done',
'url':url,
'thumbUrl':url
}
return a
})
return fileList
},
大概类似,不会有太大改变,/file就是代理的地址,tid和cid是取当前登录用户的jwttoken中的companyId和TenantId




 浙公网安备 33010602011771号
浙公网安备 33010602011771号