基础输入框,搜索框
<input type="text"/>
密码输入框,搜索框,type="password"
<input type="password"/>
隐藏框文本框,type="hidden"
<input type="hidden">
用于输入数字的文本框,type="number" name="" id="" step="1" min="1" max="10"
<input type="number" name="" id="" step="1" min="1" max="10">
数字滑动选择框,type="range" name="" id="" step="1" min="1" max="10"
<input type="range" name="" id="" step="1" min="1" max="10">
用于输入email的文本框,当表单提交时会触发格式验证,type="email"
<input type="email" name="" id="">
用于输入url地址的文本框,会触发格式验证,type="url"
<input type="url" name="" id="">
用于输入电话的文本框,会触发格式验证,type="tel" pattern="1\d{10}"
<input type="tel" name="" id="" pattern="1\d{10}">
用于输入日期的文本框,type="date"
<input type="date" name="" id="" >
带默认日期的文本框,value="2010-06-06"
<input type="date" name="" id="" value="2010-06-06">
用于输入时间的文本框,type="time"
<input type="time" name="" id="" >
带默认时间的文本框,value="12:00"
<input type="time" name="" id="" value="12:00">
用于输入日期和时间的文本框,type="datetime-local"
<input type="datetime-local" name="" id="" >
带默认日期和时间的文本框,value="2010-066-06T12:00"
<input type="datetime-local" name="" id="" value="2010-06-06T12:00">
用于输入月份的文本框,type="month"
<input type="month" name="" id="">
带默认月份的文本框,value="2010-06"
<input type="month" name="" id="" value="2010-06">
用于输入第几周的文本框,type="week"
<input type="week" name="" id="">
带默认第几周的文本框,value="2010-W12"
<input type="week" name="" id="" value="2010-W12">
颜色选择框,type="color"
<input type="color" name="" id="">
和刷新差不多,value中的提交可以根据相应情况进行更改,可以不用输入value,默认为提交
<input type="submit" value="提交">
<input type="text" name="username" id="">
带默认内容的文本框,value="默认的内容",此内容相当于已输入文字,需要删除,不是背景文字
<input type="text" name="" id="" value="默认的内容">
placeholder属性可指定,当文本框无内容时,显示其中内容,placeholder="请填写账号"
<input type="text" name="" id="" placeholder="请填写账号">
制定最小最大字符数的文本框,必须写这么少或只能写这么多字符,minlength="1" maxlength="6"
<input type="text" name="" id="" minlength="1" maxlength="6">
密码框,type="password"
<input type="password" name="password" id="" placeholder="请输入密码">
文件选择框,点击会自动弹出本地文件选择,type="file"
<input type="file" name="" id="" placeholder="请插入文本">
placeholder:在它里面输入的文本都会是背景文字,大家有没有发现自己表单没有写东西的时候会有一些提示文字?其实就是它里面的文字。
看了这么多input是不是头都大了?没关系,还有呢(害羞),放心,这次给图。

这是type="radio"的单选框样式,大家有没有发现一个选择里面会有A、B、C、D等等多种选择,在其中你点击了一个你所选的另一个就消失了,这就是单选框。
以上为input单选框的两种样式,大家看自己觉得自己用那种方便快捷就用哪种吧(鄙人比较喜欢第二种,包括下面多选款也用的第二种样式)。
当然value就是后台人员给的连接路径啦,至于id中的内容,自然就是写CSS样式的代名了。


这就是多选框啦,(里面的内容只是随手写的,请不要当真)
嗯,input的基本知识就在这里啦,还有那么一点,也给大家随手提一下吧:
1.



大家是不是在某些视频软件中找电影会看到自己输入文本前面有张图片,或者登录的时候前面有个“用户名:”什么的。
其实差不多就是这么做出来的,上面我用的是div包裹input而已,还有其他方式,大家可以多多组合尝试。
2.
大家有没有发现自己点击输入框的时候有的会边框亮光,有的边框不会,其实在html5中input是默认为点击边框发亮的,要向清除也很容易,使用这串代码就可以了:
outline: medium;
是不是很轻松,好了input的知识就先说到这里,还有其他知识呢:
button:这就是按钮,比如说我们平时的登录按钮啊什么的(当然不是超链接a标签啦),在这里面可以插图,一样也可以说输入文字什么的。
不过要注意一点,不要使用a标签包裹button按钮,因为button按钮默认自带一个刷新页面的效果,如果用a标签包裹button按钮,button就会覆盖a标签的连接效果(其实大家可以反过来用嘛,用button包裹a标签就好啦)。

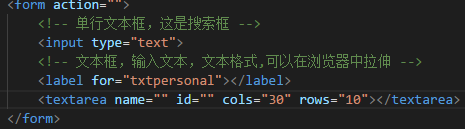
大家知不知道,其实你们最后的那些建议输入框其实也是input输入框,只不过引入的格式不同而已,在input type="text"中如果没有设定其它格式(就算你设置了也没用,因为只有这一种办法),那么它的文本是默认为居中的,不管你设定多高的高度,它也会在中间显示,并且!不会换行!!!
当然,看到我上面的图片了吗?这样的样式它就可以换行了,而且默认是左上角输入哦,至于cols和rows就是它的宽高了(悄悄透露一句,它的宽高其实是可以自动拉伸的哦~)
下拉列表:

不知大家有没有想到,自己再填住址之类的信息的时候,会有一些下拉列表。
哝,就是我上面的这种格式,看到了吗简单而又复杂。
浏览器搜索下拉列表:
看到下拉列表,大家应该也能想到浏览器搜索框吧,自己在浏览器搜索框里面输入哪怕是一个字,它也能也你下拉出来一堆链接内容对不对。
请看下面:

就是这种格式(这里面只是我随手写的,不要当真哈),在这里面value代表着连接,其实我们搜索的东西就是value里面的链接(这些后台会给你的),但是在那白色字体,才是显示出来我们会看到的东西。