CSS 2D 转换
通过CSS 2D转换,我们能够对元素进行移动、缩放、转动、拉长或拉伸。
2D转换一共五个属性:transfrom=>
translate(X轴数值px,Y轴数值px):元素从其当前位置移动,根据给定的x坐标和y坐标位置参数,将元素移动到新的位置
rotate(数值deg):元素顺时针旋转给定的角度,允许负值,元素将逆时针旋转。
scale(宽度数值,高度数值):元素的尺寸会增加或减少,根据给定的宽度和高度参数。
skew(X数值deg,Y数值deg):元素翻转给定的角度,根据给定的X轴和Y轴参数,将元素围绕着X,Y轴翻转。
matrix(n,n,n,n,n,n):可以设定所有的数值,不建议使用,容易混乱。
CSS 3D转换
3D转换,将比2D转换X,Y多出一个Z轴。
注:Opera 仍然不支持 3D 转换(它只支持 2D 转换)。
3D转换相应的属性=>
transfrom-origin:(X轴数值,Y轴数值)改变元素被转换的位置,XY交叉部分定位被转换的位置,元素将依照这个位置进行变化.
transfrom-style:规定被嵌套元素如何在3D空间中显示。
perspective-origin:规定 3D 元素的底部位置。
perspective-visibility:定义元素在不面对屏幕时是否可见=>
(1)visible:默认,背面可见,类似透明。
(2)hidden:背面不可见。
过渡
通过添加过渡效果,我们可以把一个元素从一种样式变成另外一种样式。
初始属性{transition: 需要变化的位置(也可以设置全部all) 时间}
注:如果不设定时长,则不会有过渡效果,因为默认值为0。
初始属性{(背景颜色、边框大小等)+transition}=>初始属性:hover{背景颜色、边框大小等}
注:鼠标移除元素时,它会逐渐变回原样。
过渡属性
transition:简写属性,用于在一个属性中设置四个过渡属性。
transition-property:规定应用过渡的 CSS 属性的名称。
transition-duration:定义过渡效果花费的时间。默认是 0。
transition-timing-function:规定过渡效果的时间曲线。默认是 "ease"=>
(1)ease:渐快、匀速、减速
(2)ease-in:渐快、匀速
(3)ease-out:匀速、减速
(4)ease-in-out:和ease类似,但比ease的加速增幅更大
(5)linear:全程匀速
transition-delay:规定过渡效果何时开始。默认是 0,直接开始。
注:这些都将写在初始元素中。
动画
书写方式:
@keyframes 名字{在一定时间的时候的样式,用%后跟{要求}显示}
@keyframes用于创建动画
注:0%(或form)是动画的开始,100%(或to) 是动画的完成。
注2:@keyframes 名字,必须写在要求元素前,否色无效。
@keyframes对应的元素中可以设定的标签=>
animation:所有动画属性的简写属性,除了 animation-play-state 属性
animation-name:规定 @keyframes 动画的名称。
animation-duration:规定动画完成一个周期所花费的秒或毫秒。默认是 0。
animation-timing-function:规定动画的速度曲线。默认是 "ease"。
animation-delay:规定动画何时开始。默认是 0。
animation-iteration-count:规定动画被播放的次数。默认是 1。
animation-direction:规定动画是否在下一周期逆向地播放。默认是 "normal"。
animation-play-state:规定动画是否正在运行或暂停。默认是 "running"。
animation-fill-mode:规定对象动画时间之外的状态。
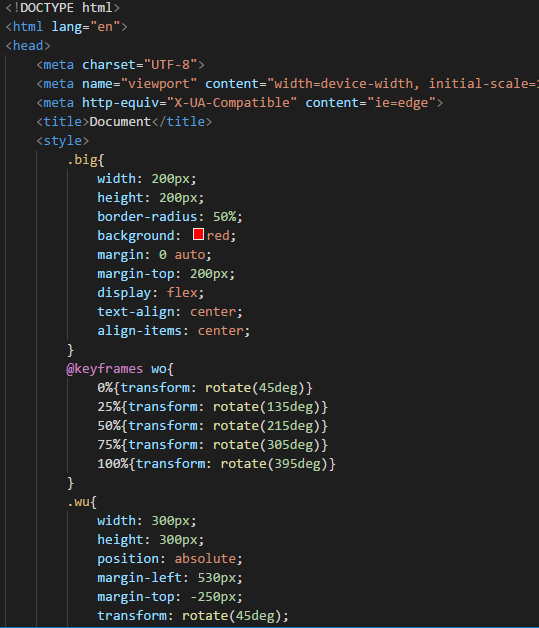
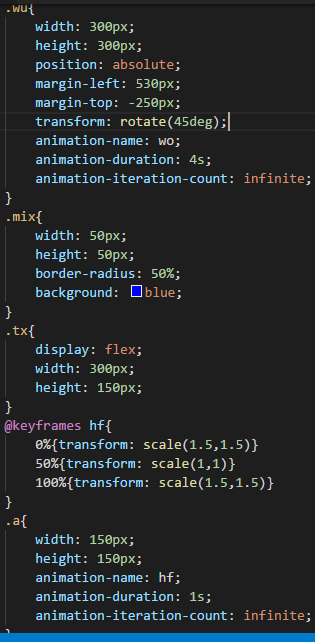
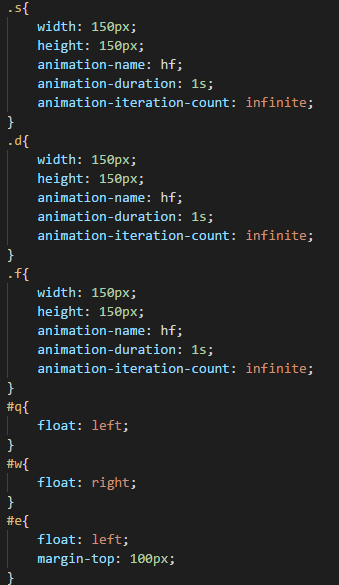
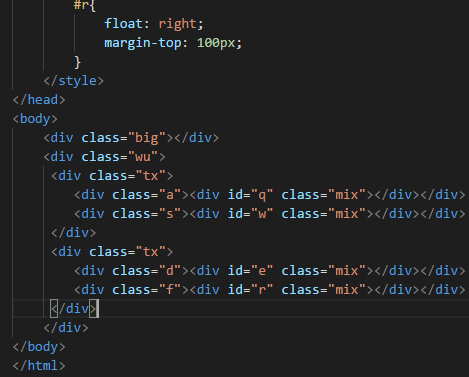
光说估计大家也不懂,我发个例子吧




这样就能用CSS做出来一个小小的动态效果。
中间一个大圆,周围四个小圆环绕旋转。
以上只是一个简单的例子,大家可以多多尝试各种元素组合书写。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号