js基本知识(一)
js笔记
一、js的简介
1、js是什么
js是可以嵌入到html中,是 基于对象 和 事件驱动 的 脚本语言
特点:
(1)交互性
(2)安全性:js不能访问本地磁盘
(3)跨平台:浏览器中都具备js解析器
2、js能做什么
(1)js能动态的修改(增删)html和css的代码
(2)能动态的校验数据
3、js历史及组成
ECMAScript BOM(浏览器对象模型) DOM(文档对象模型)
4、js被引入的方式
(1)内嵌脚本
<input type="button" value="button" onclick="alert('xxx')" />
(2)内部脚本
<script type="text/javascript">
alert("xxx");
</script>
(3)外部脚本
首先先创建一个js文件
其次在html中引入
<script type="text/javascript" src="demo1.js"></script>
js代码放在哪?
放在哪都行 但是在不影响html功能的前提下 越晚加载越好
二、js基本语法
1、变量
(1)
var x = 5;
x = 'javascript';
var y = "hello";
var b = true;
(2)
x = 5;
2、原始数据类型
(1)number:数字类型
(2)string:字符串类型
(3)boolean:布尔类型
(4)null:空类型
(5)underfind:未定义
注意:number、boolean、string是伪对象
类型转换:
number\boolean转成string
toString();
string\boolean转成number
parseInt()
parseFloat()
boolean不能转
string可以将数字字符串转换成number 如果“123a3sd5” 转成123
强制转换
Boolean() 强转成布尔
数字强转成布尔 非零就是true 零就是false
字符串强转成布尔 非“”(空字符串)就是true 空字符串“”就是false
Number() 强转成数字
布尔转数字 true转成1 false转成0
字符串转数字 不能强转
3、引用数据类型
java: Object obj = new Object();
js: var obj = new Object();
var num = new Number();
4、运算符
(1)赋值运算符
var x = 5;
(2)算数运算符
+ - * / %
+: 遇到字符串变成连接
-:先把字符串转成数字然后进行运算
*: 先把字符串转成数字然后进行运算
/: 先把字符串转成数字然后进行运算
(3)逻辑运算符
&& ||
(4)比较运算符
< > >= <= != ==
===:全等:类型与值都要相等
等于:==
等于是简单的做字面值的比较
全等于:===
除了做字面值的比较之外,还会比较两个变量的数据类型
var a = "12"; var b = 12; alert( a == b ); // true alert( a === b ); // false
(5)三元运算符
3<2?"大于":"小于"
(6)void运算符
<a href="javascript:void(0);">xxxxxx</a>
(7)类型运算符
typeof:判断数据类型 返回我的数据类型
instanceof:判断数据类型 是否是某种类型
var obj = new Object();
alert(typeof obj);//object
alert(obj instanceof Object);//true
5、逻辑语句
(1)if-else
//条件:
//数字非0 字符串非空====true
if(9){
alert("true--");
}else{
alert("false--");
}
(2)switch
var x = "java";
switch(x){
case "css":
alert("css");
break;
case "js":
alert("js");
break;
case "java":
alert("java");
break;
default:
alert("def");
}
(3)for
for(var i = 0;i<5;i++){
alert(i);
}
(4)for in
var arr = [1,3,5,7,"js"];
for(index in arr){//index代表角标
//alert(index);
alert(arr[index]);
}
三、js内建对象
(1)Number
创建方式:
var myNum=new Number(value);
var myNum=Number(value);
属性和方法:
toString():转成字符串
valueOf():返回一个 Number 对象的基本数字值
(2)Boolean
创建方式:
var bool = new Boolean(value);
var bool = Boolean(value);
属性和方法:
toString():转成字符串
valueOf():返回一个 Boolean 对象的基本值(boolean)
(3)String
创建方式:
var str = new String(s);
var str = String(s);
属性和方法:
length:字符串的长度
charAt():返回索引字符
charCodeAt:返回索引字符unicode
indexOf():返回字符的索引
lastIndexOf();逆向返回字符的索引
split();将字符串按照特殊字符切割成数组
substr():从起始索引号提取字符串中指定数目的字符
substring():提取字符串中两个指定的索引号之间的字符
toUpperCase();转大写
示例:
(4)Array
创建方式:
var arr = new Array();//空数组
var arr = new Array(size);//创建一个指定长度的数据
var arr = new Array(element0, element1, ..., elementn);//创建数组直接实例化元素
var arr = [];//空数组
var arr = [1,2,5,"java"];//创建数组直接实例化元素
属性和方法:
length:数组长度
join():把数组的所有元素放入一个字符串。元素通过指定的分隔符进行分隔一个
pop():删除并返回最后元素
push():向数组的末尾添加一个或更多元素,并返回新的长度
reverse();反转数组
sort();排序
(5)Date
创建方式:
var myDate = new Date();
var myDate = new Date(毫秒值);//代表从1970-1-1到现在的一个毫秒值
属性和方法
getFullYear():年
getMonth():月 0-11
getDate():日 1-31
getDay():星期 0-6 0:表示星期日 1-6表示星期一到星期六
getTime():返回1970年1月1日午夜到指定日期(字符串)的毫秒数
toLocalString();获得本地时间格式的字符串
(6)Math
创建方式:
Math 对象并不像 Date 和 String 那样是对象的类,因此没有构造函数 Math(),像 Math.sin() 这样的函数只是函数,
不是某个对象的方法。您无需创建它,通过把 Math 作为对象使用就可以调用其所有属性和方法。
属性和方法
PI:圆周率
abs():绝对值
ceil():对数进行上舍入
floor():对数进行下舍入
pow(x,y):返回 x 的 y 次幂
random():0-1之间的随机数
round():四舍五入
(7)RegExp
创建方式:
var reg = new RegExp(pattern);
var reg = /^正则规则$/;
规则的写法:
[0-9]
[A-Z]
[a-z]
[A-z]
\d 代表数字
\D 非数字
\w 查找单词字符
\W 查找非单词字符
\s 查找空白字符
\S 查找非空白字符
n+ 出现至少一次
n* 出现0次或多次
n? 出现0次或1次
{5} 出现5
{2,8} 2到8次
方法:
test(str):检索字符串中指定的值。返回 true 或 false
需求:
校验邮箱:
var email = haohao_827@163.com
var reg = /^[A-z]+[A-z0-9_-]*\@[A-z0-9]+\.[A-z]+$/;
reg.test(email);
四、js的函数
1、js函数定义的方式
(1)普通方式
语法:function 函数名(参数列表){函数体}
示例:
function method(){
alert("xxx");
}
method();
(2)匿名函数
语法:function(参数列表){函数体}
示例:
var method = function(){
alert("yyy");
};
method();
(3)对象函数
语法:new Function(参数1,参数2,...,函数体);
注意:参数名称必须使用字符串形式、最后一个默认是函数体且函数体需要字符串形式
示例:
var fn = new Function("a","b","alert(a+b)");
fn(2,5);
2、函数的参数
(1)形参没有var去修饰
(2)形参和实参个数不一定相等
(3)arguments对象 是个数组 会将传递的实参进行封装
function fn(a,b,c){
//var sum = a+b+c;
//alert(sum);
//arguments是个数组 会将传递的实参进行封装
for(var i=0;i<arguments.length;i++){
alert(arguments[i]);
}
}
fn(1,2,4,8);
3、返回值
(1)在定义函数的时候不必表明是否具有返回值
(2)返回值仅仅通过return关键字就可以了 return后的代码不执行
function fn(a,b){
return a+b;
//alert("xxxx");
}
alert(fn(2,3));
4、js的全局函数
(1)编码和解码
encodeURI() decodeURI()
encodeURIComponet() decodeURIComponent()
escape() unescape()
三者区别:
进行编码的符号范围不同吧,实际开发中常使用第一种
(2)强制转换
Number()
String()
Boolean()
(3)转成数字
parseInt()
parseFloat()
(4)eval()方法
将字符串当作脚本进行解析运行
//var str = "var a=2;var b=3;alert(a+b)";
//eval(str);
function print(str){
eval(str);
}
print("自定义逻辑");
五、js的事件
事件
事件源
响应行为
1、js的常用事件
onclick:点击事件
onchange:域内容被改变的事件
需求:实现二级联动

<select id="city"> <option value="bj">北京</option> <option value="tj">天津</option> <option value="sh">上海</option> </select> <select id="area"> <option>海淀</option> <option>朝阳</option> <option>东城</option> </select> <script type="text/javascript"> var select = document.getElementById("city"); select.onchange = function(){ var optionVal = select.value; switch(optionVal){ case 'bj': var area = document.getElementById("area"); area.innerHTML = "<option>海淀</option><option>朝阳</option><option>东城</option>"; break; case 'tj': var area = document.getElementById("area"); area.innerHTML = "<option>南开</option><option>西青</option><option>河西</option>"; break; case 'sh': var area = document.getElementById("area"); area.innerHTML = "<option>浦东</option><option>杨浦</option>"; break; default: alert("error"); } }; </script>
onfoucus:获得焦点的事件
onblur:失去焦点的事件
需求: 当输入框获得焦点的时候,提示输入的内容格式
当输入框失去焦点的时候,提示输入有误

<label for="txt">name</label> <input id="txt" type="text" /><span id="action"></span> <script type="text/javascript"> var txt = document.getElementById("txt"); txt.onfocus = function(){ //友好提示 var span = document.getElementById("action"); span.innerHTML = "用户名格式最小8位"; span.style.color = "green"; }; txt.onblur = function(){ //错误提示 var span = document.getElementById("action"); span.innerHTML = "对不起 格式不正确"; span.style.color = "red"; }; </script>
onmouseover:鼠标悬浮的事件
onmouseout:鼠标离开的事件
需求:div元素 鼠标移入变为绿色 移出恢复原色

#d1{background-color: red;width:200px;height: 200px;} <div id="d1"></div> <script type="text/javascript"> var div = document.getElementById("d1"); div.onmouseover = function(){ this.style.backgroundColor = "green"; }; div.onmouseout = function(){ this.style.backgroundColor = "red"; }; </script>
onload:加载完毕的事件
等到页面加载完毕再执行onload事件所指向的函数
<span id="span"></span>
<script type="text/javascript">
window.onload = function(){
var span = document.getElementById("span");
alert(span);
span.innerHTML = "hello js";
};
</script>
2、事件的绑定方式
(1)将事件和响应行为都内嵌到html标签中
<input type="button" value="button" onclick="alert('xxx')"/>
(2)将事件内嵌到html中而响应行为用函数进行封装
<input type="button" value="button" onclick="fn()" />
<script type="text/javascript">
function fn(){
alert("yyy");
}
</script>
(3)将事件和响应行为 与html标签完全分离
<input id="btn" type="button" value="button"/>
<script type="text/javascript">
var btn = document.getElementById("btn");
btn.onclick = function(){
alert("zzz");
};
</script>
****this关键字
this经过事件的函数进行传递的是html标签对象
<input id="btn" name="mybtn" type="button" value="button123" onclick="fn(this)"/>
<script type="text/javascript">
function fn(obj){
alert(obj.name);
}
</script>
3、阻止事件的默认行为
IE:window.event.returnValue = false;
W3c: 传递过来的事件对象.preventDefault();
//ie:window.event.returnValue = false;
//W3c:传递过来的事件对象.preventDefault();
//W3c标准
if(e&&e.preventDefault){
alert("w3c");
e.preventDefault();
}else{ //IE标准
alert("ie");
window.event.returnValue = false;
}
//通过事件返回false也可以阻止事件的默认行为
<a href="demo11.html" onclick="return false">点击我吧</a>
<a href="javascript:void">点击我吧</a>
<a href="#任意字符串">点击我吧</a>
4、阻止事件的传播
IE:window.event.cancelBubble = true;
W3c: 传递过来的事件对象.stopPropagation();
if(e&&e.stopPropagation){
alert("w3c");
e.stopPropagation();
//IE标签
}else{
alert("ie");
window.event.cancelBubble = true;
}
六、js的bom
(1)window对象
弹框的方法:
提示框:alert("提示信息");
确认框:confirm("确认信息");
有返回值:如果点击确认返回true 如果点击取消 返回false
var res = confirm("您确认要删除吗?");
alert(res);
输入框:prompt("提示信息");
有返回值:如果点击确认返回输入框的文本 点击取消返回null
var res = prompt("请输入密码?");
alert(res);
open方法:
window.open("url地址");
open("../jsCore/demo10.html");
close() :关闭窗口
定时器:
setTimeout(函数,毫秒值);
setTimeout( function(){ alert("xx"); }, 3000 );
clearTimeout(定时器的名称);
var timer; var fn = function(){ alert("x"); timer = setTimeout(fn,2000); }; var closer = function(){ clearTimeout(timer); }; fn();
setInterval(函数,毫秒值);
clearInterval(定时器的名称)
var timer = setInterval( function(){ alert("nihao"); }, 2000 ); var closer = function(){ clearInterval(timer); };
需求:注册后5秒钟跳转首页

恭喜您注册成功,<span id="second" style="color: red;">5</span>秒后跳转到首页,如果不跳转请<a href="../jsCore/demo10.html">点击这里</a> <script type="text/javascript"> var time = 5; var timer; timer = setInterval( function(){ var second = document.getElementById("second"); if(time>=1){ second.innerHTML = time; time--; }else{ clearInterval(timer); location.href="../jsCore/demo10.html"; } }, 1000 ); </script>
(2)location
location.href="url地址";
(3)history
back();
forward();
go();
<a href="demo7.html">后一页</a>
<input type="button" value="上一页" onclick="history.back()">
<input type="button" value="下一页" onclick="history.forward()">
<input type="button" value="上一页" onclick="history.go(-1)">
<input type="button" value="下一页" onclick="history.go(1)">
七、js的dom
1、理解一下文档对象模型
html文件加载到内存之后会形成一颗dom树,根据这些节点对象可以进行脚本代码的动态修改
在dom树当中 一切皆为节点对象
DOM :DOM是Document Object Model 文档对象模型的缩写。根据W3C DOM规范,DOM是一种与浏览器,平台,语言无关的接口,使得你可以访问页面其他的标准组件。
D:文档 – html 文档 或 xml 文档
O:对象 – document 对象的属性和方法
M:模型
DOM 是针对xml(html)的基于树的API。
DOM树:节点(node)的层次。
DOM 把一个文档表示为一棵家谱树(父,子,兄弟)
DOM定义了Node的接口以及许多种节点类型来表示XML节点的多个方面
例如:
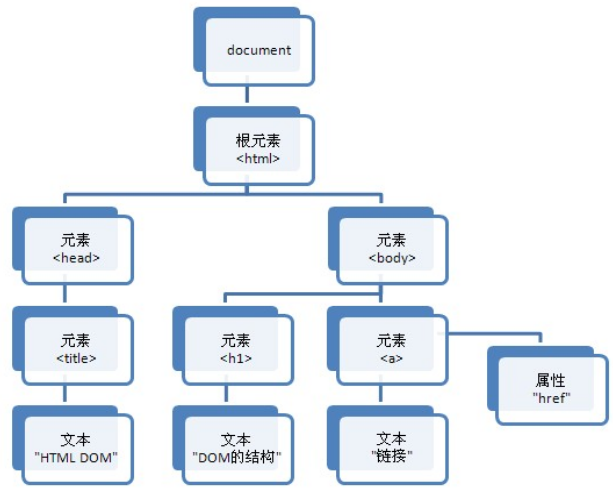
<html> <head> <title>HTML DOM</title> </head> <body> <h1>DOM的结构</h1> <p><a href="href">链接</p> </body> </html>
--> DOM树

* 由结构图中我们可以看到,整个文档就是一个文档节点。
* 而每一个HMTL标签都是一个元素节点。
* 标签中的文字则是文本节点。
* 标签的属性是属性节点。
* 一切都是节点……
2、dom方法和属性
(1) Node 接口的特性和方法:

常用方法:
- getElementById()
寻找一个有着给定 id 属性值的元素,返回值是一个有着给定 id 属性值的元素节点。如果不存在这样的元素,它返回 null.
var oElement = document.getElementById ( sID ); 该方法只能用于 document 对象。
- getElementsByName()
寻找有着给定name属性的所有元素,这个方法将返回一个节点集合,这个集合可以当作一个数组来处理。这个集合的 length 属性等于当前文档里有着给定name属性的所有元素的总个数。用于 document 对象。

<form name="form1"> <input type="text" name="tname" value="国庆60年_1" /><br> <input type="text" name="tname" value="国庆60年_2" /><br> <input type="text" name="tname" value="国庆60年_3" /><br> <input type="button" name="ok" value="保存" id="ok" onclick="test();"> </form> function test(){ var tnameArray=document.getElementsByName("tname"); alert(tnameArray.length); for(var i=0;i<tnameArray.length;i++){ window.alert(tnameArray[i].value); } }

<body> <input type="text" name="username" value="国庆60年_1" /> <br> <input type="text" name="username" value="国庆60年_2" /> <br> <input type="text" name="username" value="国庆60年_3" /> <br> <input type="button" name="ok" value="保存" id="ok"> <br> </body> <script type="text/javascript"> //该方法返回是数组类型 var usernameElements = document.getElementsByName("username"); for (var i = 0; i < usernameElements.length; i++) { //获取元素的类型 //alert(usernameElements[i].type) //获取元素value的值 //alert(usernameElements[i].value); //采用函数直接量的方法 usernameElements[i].onchange = function() { alert(this.value); } } </script>
- getElementsByTagName()
寻找有着给定标签名的所有元素,这个方法将返回一个节点集合,这个集合可以当作一个数组来处理。这个集合的 length 属性等于当前文档里有着给定标签名的所有元素的总个数。
var elements = document.getElementsByTagName(tagName);
var elements = element.getElementsByTagName(tagName);
该方法不必非得用在整个文档上。它也可以用来在某个特定元素的子节点当中寻找有着给定标签名的元素。
var container = document.getElementById(“sid”);
var elements = container.getElementsByTagName(“p”);
alert(elements .length);
| document.querySelector() | 返回文档中匹配指定的CSS选择器的第一元素 |
| document.querySelectorAll() | document.querySelectorAll() 是 HTML5中引入的新方法,返回文档中匹配的CSS选择器的所有元素节点列表 |
- hasChildNodes()
该方法用来检查一个元素是否有子节点,返回值是 true 或 false.
var booleanValue = element.hasChildNodes();
文本节点和属性节点不可能再包含任何子节点,所以对这两类节点使用 hasChildNodes 方法的返回值永远是 false.
如果 hasChildNodes 方法的返回值是 false,则 childNodes,firstChild,lastChild 将是空数组和空字符串。
- replaceChild()
把一个给定父元素里的一个子节点替换为另外一个子节点
var reference = element.replaceChild(newChild,oldChild);
返回值是一个指向已被替换的那个子节点的引用指针。
如果被插入的子节点还有子节点,则那些子节点也被插入到目标节点中
- getAttribute()
返回一个给定元素的一个给定属性节点的值
var attributeValue = element.getAttribute(attributeName);
给定属性的名字必须以字符串的形式传递给该方法。
给定属性的值将以字符串的形式返回,如果给定属性不存在,getAttribute() 将返回一个空字符串.
通过属性获取属性节点
getAttributeNode(属性的名称)--Node
- setAttribute()
将给定元素节点添加一个新的属性值或改变它的现有属性的值。
element.setAttribute(attributeName,attributeValue);
属性的名字和值必须以字符串的形式传递给此方法
如果这个属性已经存在,它的值将被刷新;
如果不存在,setAttribute()方法将先创建它再为其赋值。
- createElement()
按照给定的标签名创建一个新的元素节点。方法只有一个参数:将被创建的元素的名字,是一个字符串.
var reference = document.createElement(element);
方法的返回值:是一个指向新建节点的引用指针。返回值是一个元素节点,所以它的 nodeType 属性值等于 1。
新元素节点不会自动添加到文档里,新节点没有 nodeParent 属性,它只是一个存在于 JavaScript 上下文的对象.
var pElement = document.createElement("p");
- createTextNode()
创建一个包含着给定文本的新文本节点。这个方法的返回值是一个指向新建文本节点引用指针。
var textNode = document.createTextNode(text);
方法只有一个参数:新建文本节点所包含的文本字符串
方法的返回值:是一个指向新建节点的引用指针。它是一个文本节点,所以它的 nodeType 属性等于 3.
新元素节点不会自动添加到文档里,新节点没有 nodeParent 属性
var pElementText=document.createElement("li");
var textElement=document.createTextNode("南京");
pElementText.appendChild(textElement)
- appendChild()
为给定元素增加一个子节点:
var newreference = element.appendChild(newChild).
给定子节点 newChild 将成为给定元素节点 element 的最后一个子节点。
方法的返回值是一个指向新增子节点的引用指针。
该方法通常与 createElement() createTextNode() 配合使用
新节点可以被追加给文档中的任何一个元素
- insertBefore()
把一个给定节点插入到一个给定元素节点的给定子节点的前面
var reference = element.insertBefore(newNode,targetNode);
节点 newNode 将被插入到元素节点 element 中并出现在节点 targetNode 的前面.
节点 targetNode 必须是 element 元素的一个子节点。
该方法通常与 createElement() 和 createTextNode() 配合使用
- removeChild()
从一个给定元素里删除一个子节点
var reference = element.removeChild(node);
返回值是一个指向已被删除的子节点的引用指针。
某个节点被removeChild()方法删除时,这个节点所包含的所有子节点将同时被删除。
如果想删除某个节点,但不知道它的父节点是哪一个,parentNode 属性可以帮忙。
- ChildNodes:返回一个数组,这个数组由给定元素节点的子节点构成:
var nodeList = node.childNodes;
文本节点和属性节点都不可能再包含任何子节点,所以它们的 ChildNodes 属性永远会返回一个空数组。
如果想知道某个元素有没有子节点,可以用 hasChildNodes 方法。
如果想知道某个元素有多少个子节点,可以用 childNodes 数组的 length 属性。
childNodes 属性是一个只读属性。
- firstChild:该属性返回一个给定元素节点的第一个子节点,返回这个节点对象的指针。
var reference = node.firstChild;
文本节点和属性节点都不可能包含任何子节点,所以它们的 firstChild 属性永远会返回 null。
某个元素的 firstChild 属性等价于这个元素的 childNodes 节点集合中的第一个节点,即:
var reference = node.ChildNodes[0];
firstChild 属性是一个只读属性。
- lastChild:对应 firstChild 的一个属性。
- nextSibling: 返回一个给定节点的下一个兄弟节点。
- previousSibling:返回一个给定节点的上一个兄弟节点
- parentNode:返回一个给定节点的父节点。 parentNode 属性返回的节点永远是一个元素节点,因为只有元素节点才有可能包含子节点。document 节点的没有父节点。
- innerHTML属性
浏览器几乎都支持该属性,但不是 DOM 标准的组成部分。
innerHTML 属性可以用来读,写某给定元素里的 HTML 内容。
<div id="city"></div>
var divElement=document.getElementById("city");
divElement.innerHTML="<li value='beijing^' id='beijing'>北京</li>";
- innerText 属性
<div id="subject">hello <p>jquery</p></div>
var div = document.getElementById("subject");
alert(div.innerHTML);//hello <p>jquery</p>
alert(div.innerText);//hello jquery
innerText 属性:设置和获取只能得到文本内容。
innerHTML 属性:不仅可以获得文本内容,还可以设置和获取 html 标签,让其显示或得到对应标签的格式
- DOM 属性 -- nodeName
文档里的每个节点都有以下属性。
nodeName:一个字符串,其内容是给定节点的名字。
var name = node.nodeName;
* 如果节点是元素节点,nodeName返回这个元素的名称
* 如果是属性节点,nodeName返回这个属性的名称
* 如果是文本节点,nodeName返回一个内容为 #text 的字符串
注:nodeName 是一个只读属性。
- DOM 属性 -- nodeType
nodeType:返回一个整数,这个数值代表着给定节点的类型。
nodeType 属性返回的整数值对应着 12 种节点类型,常用的有三种:
Node.ELEMENT_NODE ---1 -- 元素节点
Node.ATTRIBUTE_NODE ---2 -- 属性节点
Node.TEXT_NODE ---3 -- 文本节点
* nodeType 是个只读属性
- DOM 属性 -- nodeValue
nodeValue:返回给定节点的当前值(字符串)
如果给定节点是一个属性节点,返回值是这个属性的值。
如果给定节点是一个文本节点,返回值是这个文本节点的内容。
如果给定节点是一个元素节点,返回值是 null
nodeValue 是一个 读/写 属性,但不能对元素节点的 nodeValue 属性设置值,
但可以为文本节点的 nodeValue 属性设置一个值。
例如:
var li = document.getElementById("li");
if(li.firstChild.nodeType == 3) // 3:TEXT_NODE
li.firstChild.nodeValue = "传智播客";
****************
常记溪亭日暮,沉醉不知归路。兴尽晚回舟,误入藕花深处。争渡,争渡,惊起一滩鸥鹭。
昨夜雨疏风骤,浓睡不消残酒。试问卷帘人,却道海棠依旧。知否?知否?应是绿肥红瘦。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号