https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/
开发者可以将页面内的功能模块抽象成自定义组件,以便在不同的页面中重复使用;也可以将复杂的页面拆分成多个低耦合的模块,有助于代码维护。自定义组件在使用时与基础组件非常相似。(自定义组件就是定义了一些标签)
1.1、创建自定义组件
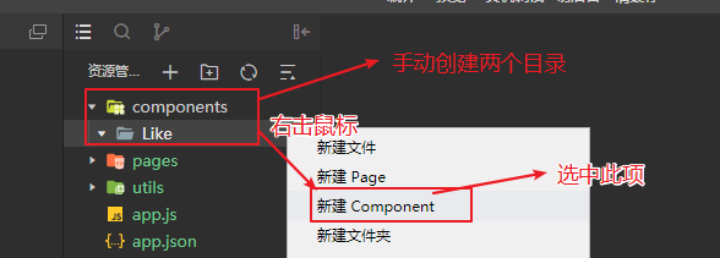
打开官方开发工具,自定义目录后右击菜单创建自定义组件

使用自定义组件
使用已注册的自定义组件前,首先要在页面的 json 文件中进行引用声明。此时需要提供每个自定义组件的标签名和对应的自定义组件文件路径:
{
"usingComponents": {
// 在父模板中调用的标签名 组件的路径
"component-tag-name": "path/to/the/custom/component"
}
}
小程序框架中,自定义组件通信:父组件向子组件通信,使用自定义属性完成
子组件向父组件通信,使用自定义事件完成
在使用到的页面配置.json中注册小程序的组件

页面组件中使用自定义组件

右侧赞助一下 代码改变世界一块二块也是爱



 浙公网安备 33010602011771号
浙公网安备 33010602011771号