组件 (Component) 是 Vue.js 最强大的功能之一,它是html、css、js等的一个聚合体。
组件化
- 将一个具备完整功能的项目的一部分分割多处使用
- 加快项目的进度
- 可以进行项目的复用
组件注册分为:全局注册和局部注册
全局注册
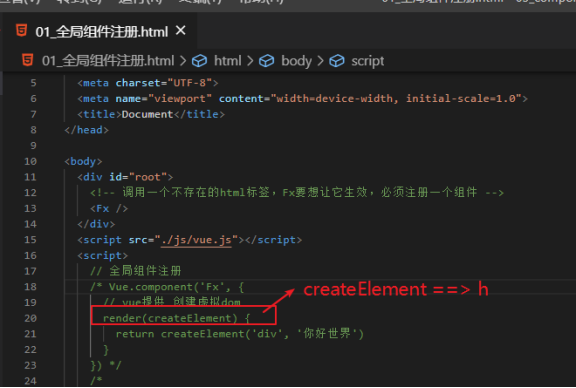
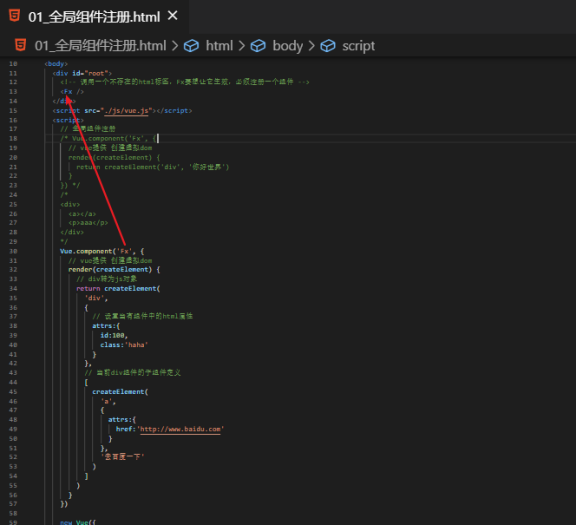
Vue.component('组件名称', { })第1个参数是标签名称,第2个参数是一个选项对象。全局组件注册后,任何vue实例都可以用。 注册组件就是给html添加一些自定义标签
组件注意事项:
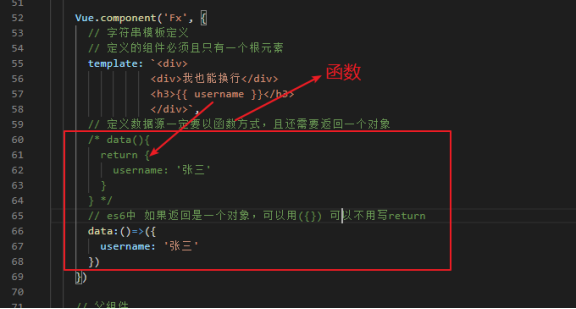
² 构造 Vue 实例时传入的各种选项大多数都可以在组件里使用,只有一个例外:data必须是函数,同时这个函数要求返回一个对象
² 组件模板必须是单个根元素
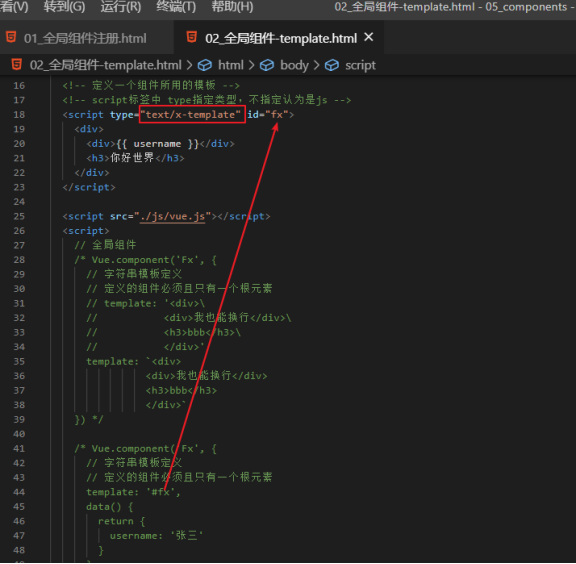
² 组件模板的内容可以是模板字符串
² 自定义组件需要一个根元素
Vue.component('HelloWorld', {
data(){
return {
msg: 'HelloWorld'
}
},
template: '<div>{{msg}}</div>'
});
定义全局组件,使用render来通过js对象的方式注册组件


使用template定义组件模板


右侧赞助一下 代码改变世界一块二块也是爱




 浙公网安备 33010602011771号
浙公网安备 33010602011771号