文档:https://www.kancloud.cn/yunye/axios/234845
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和node.js中。能拦截请求和响应,自动转换JSON数据。axios也是vue作者推荐使用的网络请求库。
兼容问题

使用语法
# GET
## 方法1
axios.get('/user?ID=12345').then(res=>{})
## 方法2
axios.get('/user', {
params: {
ID: 12345
}
}).then(res=>{})
# POST
axios.post('/user', {
firstName: 'aa',
lastName: 'bb'
}).then(res=>{})
# 标准写法
axios({
method: 'post',
url: '/user/12345',
timeout: 1000,
headers: {'X-Custom-Header': 'foobar'},
data: {
firstName: 'Fred',
lastName: 'Flintstone'
}
})
# axios 全局配置
# 配置公共的请求头
axios.defaults.baseURL = 'https://api.example.com';
# 配置 超时时间 毫秒数(0 表示无超时时间)
axios.defaults.timeout = 1000;
# 配置公共的请求头
jwt json web token ==> session 存储于cookie 同源性 接口 域名接口 == 应用,往往不在一起 jwt =》 通过头信息来传没get没有请求体,只能头post/put/delteete ==> 头信息中 所有的请求都有
axios.defaults.headers.common['Authorization'] = AUTH_TOKEN;
# 配置公共的 post 的 Content-Type
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';

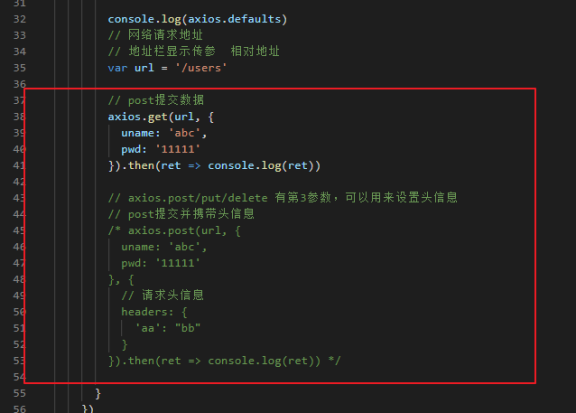
post请求

设置公共请求头信息





 浙公网安备 33010602011771号
浙公网安备 33010602011771号