20154321 何思影 Exp 8 Web基础
EXP8 Web基础
一、基础问题回答
1.什么是表单?
- 表单:表单在网页中主要负责数据采集功能。
- 基本组成部分:
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
2.浏览器可以解析运行什么语言
- 超文本标记语言:HTML
- 可扩展标记语言:XML
- 脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等。
3.WebServer支持哪些动态语言
- 常用的有:ASP语言,PHP语言和JSP语言。
二、实验过程
(一)环境配置
1.安装 Apache,直接用指令sudo apt-get install apache2。apache是kali下的web服务器,通过访问ip地址+端口号+文件名称可以打开对应的网页。
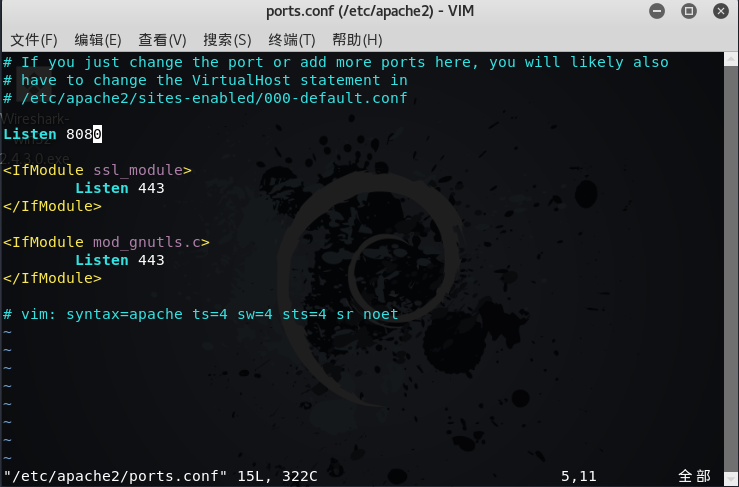
输入命令vi /etc/apache2/ports.conf更改apache2的监听端口号;
![]()
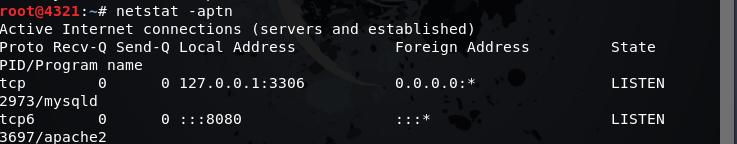
- 输入命令service apache2 start 打开apahce,并使用
netstat -aptn查看端口号,确认apache正确开启,如下图所示: ![]()
-
(二)前端编程
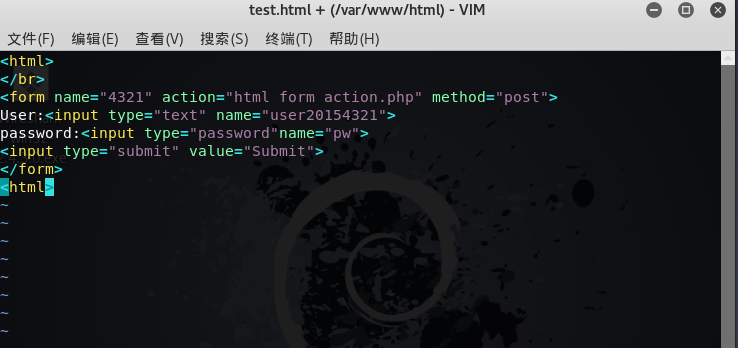
- 使用
cd /var/www/html在/var/www/html目录下编辑vi test.html ![]()
- 在firefox中输入:
http://127.0.0.1:8080/test.html就能打开该网 - 如果填写上内容并submit,因为没有上面代码里标出的一行中action指定的php文件,所以会出现not found的提示.
-
(三)javascript相关
- 相关概念:JavaScript是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。
- 文档对象模型(Document Object Model,简称DOM,是W3C组织推荐的处理可扩展标志语言的标准编程接口。
- 编写验证用户名和密码的规则:(比如用户名和密码不能为空)
vi test1.html - <html>
<head>
<title>test</title>
</head>
<body>
<table>
<form method ="POST" action="#" name="frmLogin" >
<tr>
<td>Username:</td>
<td><input type="text" name="username" value="Your name" size="20" maxlength="20" onfocus="if (this.value=='Your name') this.value='';" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>Password:</td>
<td><input type="password" name="password" value="Your password" size="20" maxlength="20" onfocus="if (this.value=='Your password') this.value='';" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td><input type="checkbox" name="zlogin" value="1">zidonglogin</td>
</tr>
<table>
<tr>
<td><input type="submit" name="login" value="Login" onClick="return validateLogin()"/></td>
<td><input type="reset" name="rs" value="Reset" /></td>
</tr>
</table>
</form>
</table>
<script language="javascript">
function validateLogin(){
var sUserName = document.frmLogin.username.value ;
var sPassword = document.frmLogin.password.value ;
if ((sUserName =="") || (sUserName=="Your name")){
alert("Please enter the user name!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("Please enter the password!");
return false ;
}
}
</script>
</body>
</html> - 编了一个验证的函数,如果输入的用户名或者密码为空时,就弹出相应的对话框,然后在点击登录按钮时调用执行一遍这个函数,可以打开看看效果:
![]()
-
![]()
(四)PHP测试
- 新建一个PHP测试文件
vi test.php输入如下:
<?php echo ($_GET["A"]); include($_GET["A"]); echo "php page 4321!<br>"; ?>- 用浏览器打开
http://127.0.0.1:8080/test.php,可以看见如下界面,测试成![]()
-
(五)MySQL基础
先
/etc/init.d/mysql start指令开启mysql服务,输入mysql -u root -p,输入密码,默认密码为password,进入MySQL
- 新建一个PHP测试文件

对密码进行修改:输入use mysql;,选择mysql数据库;输入update user set password=PASSWORD("20154321") where user='root';,修改密码;输入flush privileges;,更新权限;

尝试一下quit退出去再进来看看是不是已经改好了

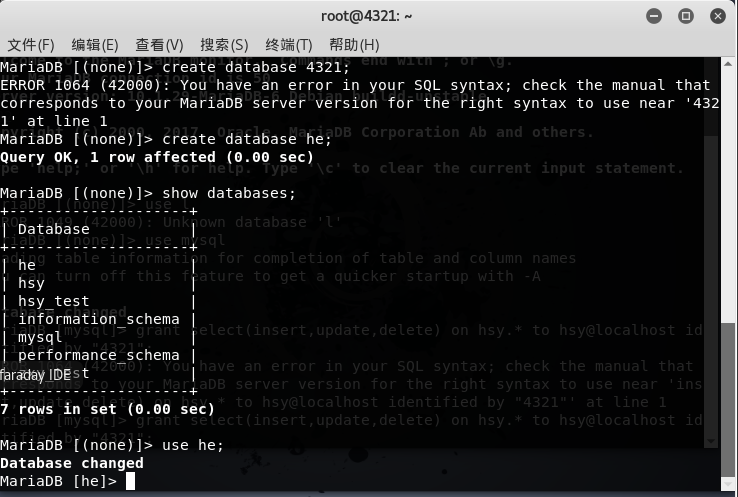
1.create database `库名`;建立一个数据库;使用show databases;查看存在的数据库;使用use 库名;使用刚刚创建的数据库:

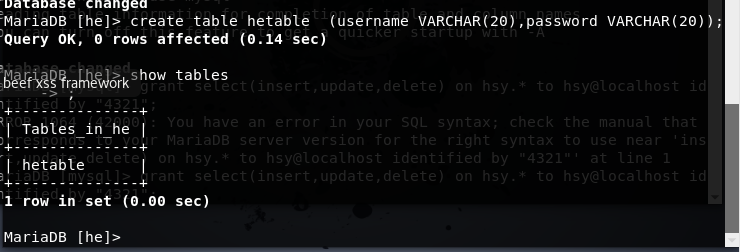
2.使用 create table hsy4321 (username VARCHAR(20), password VARCHAR(20)); 建立数据表,数据表是数据库中一个非常重要的对象,一个数据库中可能包含若干个数据表;使用show tables;查看存在的数据表:

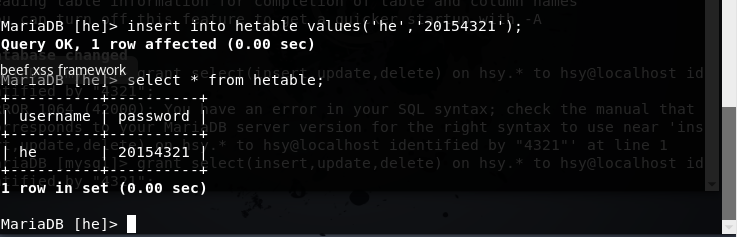
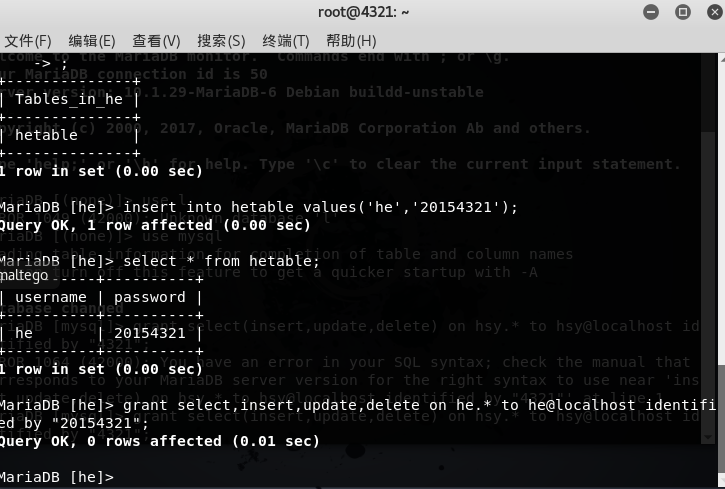
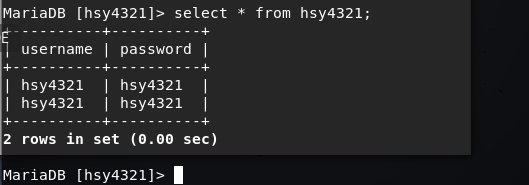
3.使用 insert into hsy4321 values('hsy4321','hsy4321'); 插入数据;使用select * from 表名;查询表中的数据:

还可以在MySQL中增加新用户,使用create user 'hsy'@'%' identified by 'hsy';和grant all on *.* to 'hsy'@'%';在mysql里面创建新用户名为hsy,密码为hsy

(六)php+mysql实现登录网页编写(代码)
-
PHP(Hypertext Preprocessor)是一种通用开源脚本语言。主要适用于Web开发领域。PHP 独特的语法混合了C、Java、Perl以及PHP自创的语法。PHP是将程序嵌入到HTML(标准通用标记语言下的一个应用)文档中去执行,执行效率高,PHP还可以执行编译后代码,编译可以达到加密和优化代码运行,使代码运行更快。在/var/www/html目录下新建一个vi hsy4321.PHP测试文件,简单了解一下它的一些语法:
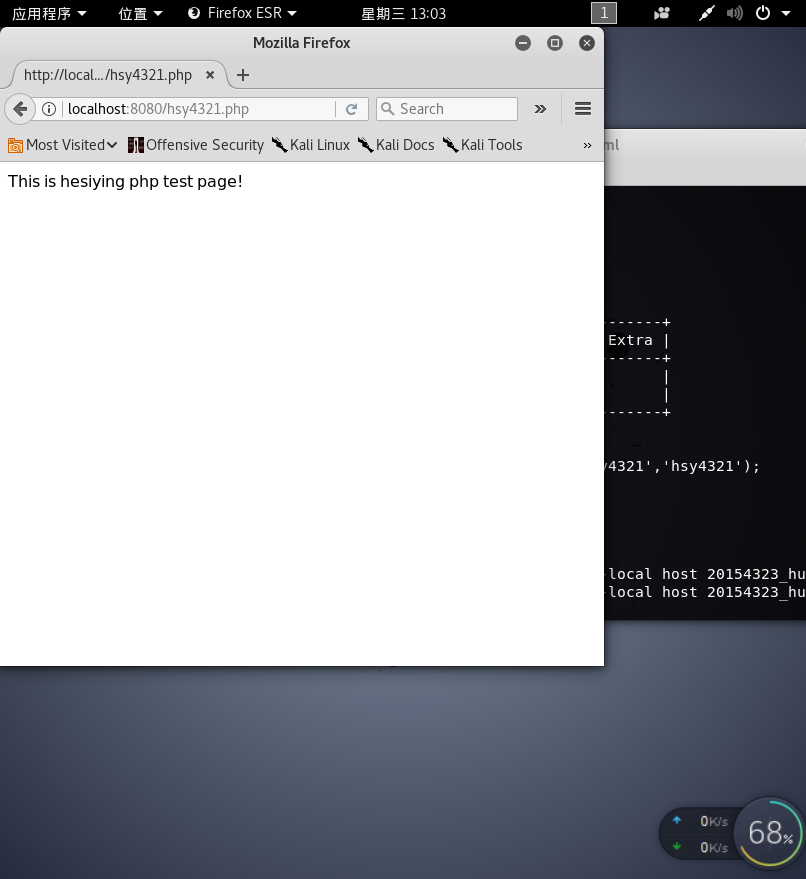
<?php echo ($_GET["a"]); include($_GET["a"]); echo "This is hsy php test page!<br>"; ?>2.浏览器打开
localhost:hsy4321.php验正 ![]()
-
2.5 PHP+MySQL实现登录网页编写
建立一个网页前端,使用的是以下的代码,
- <html>
<head>
<title>test</title>
</head>
<body>
<table>
<form method ="POST" action="hsy.php" name="frmLogin" >
<tr>
<td>user</td>
<td><input type="text" name="username" value="Your name" size="20" onfocus="if (this.value=='Your name') this.value='';" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>password</td>
<td><input type="password" name="password" value="Your password" size="20" maxlength="20" onfocus="if (this.value=='Your password') this.value='';" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td><input type="checkbox" name="zlogin" value="1">auto login</td>
</tr>
<table>
<tr>
<td><input type="submit" name="login" value="login" onClick="return validateLogin()"/></td>
<td><input type="reset" name="rs" value="reset" /></td>
</tr>
</table>
</form>
</table>
<script language="javascript">
function validateLogin(){
var sUserName = document.frmLogin.username.value ;
var sPassword = document.frmLogin.password.value ;
if ((sUserName =="") || (sUserName=="Your name")){
alert("user name");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("password!");
return false ;
}
}
</script>
</body>
</html> -
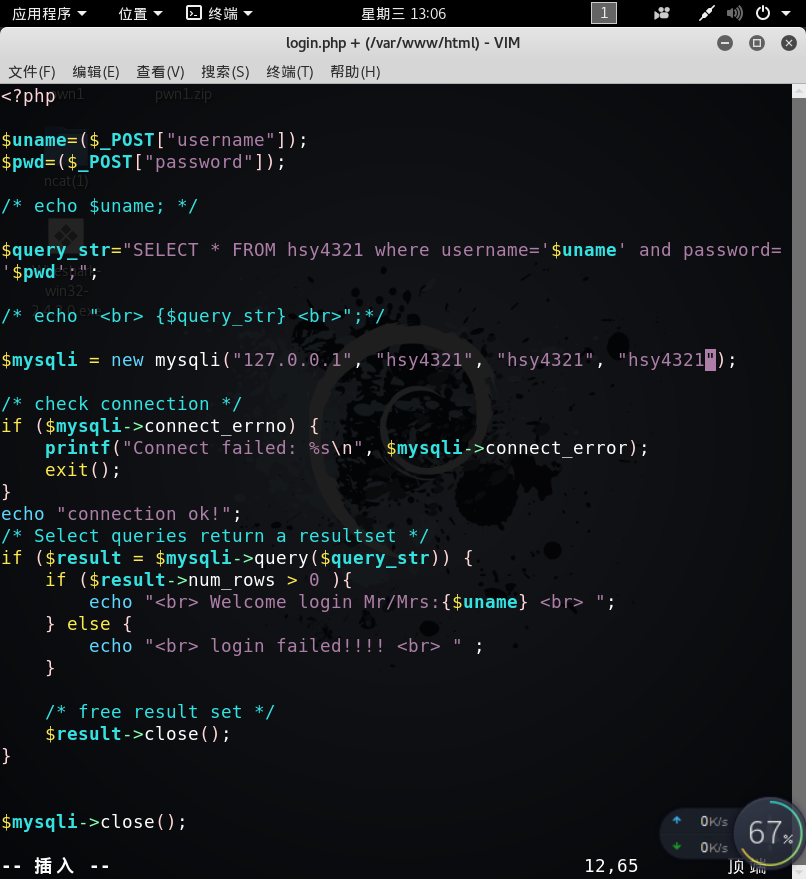
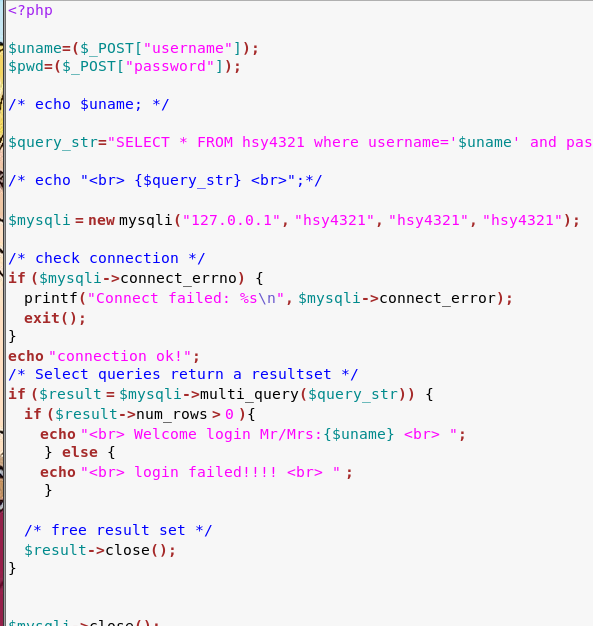
3.利用PHP和MySQL结合之前编的登录网页进行简单的用户身份认证,创建一个vi hsy.php,代码如下所示:
<?php $uname=($_POST["username"]); $pwd=($_POST["password"]);echo $_POST["用户名"];
echo $_POST["密码"];/* echo $uname; */ $query_str="SELECT * FROM yqh666table where username='$uname' and password='$pwd';"; /* echo "<br> {$query_str} <br>";*/ $mysqli = new mysqli("127.0.0.1", "hsy", "hsy", "hsy4321"); /* check connection */ if ($mysqli->connect_errno) { printf("Connect failed: %s\n", $mysqli->connect_error); exit(); } echo "connection ok!"; /* Select queries return a resultset */ if ($result = $mysqli->query($query_str)) { if ($result->num_rows > 0 ){ echo "<br> Welcome login Mr/Mrs:{$uname} <br> "; } else { echo "<br> login failed!!!! <br> " ; } /* free result set */ $result->close(); } $mysqli->close(); ?> -
4.打开浏览器输入
localhost:8080/hsy.html登录,输入用户名及密码,会自动跳转到hsy.php
用户名和密码是数据库中表中的username和password,也就是hsy4321 -
![]()
-
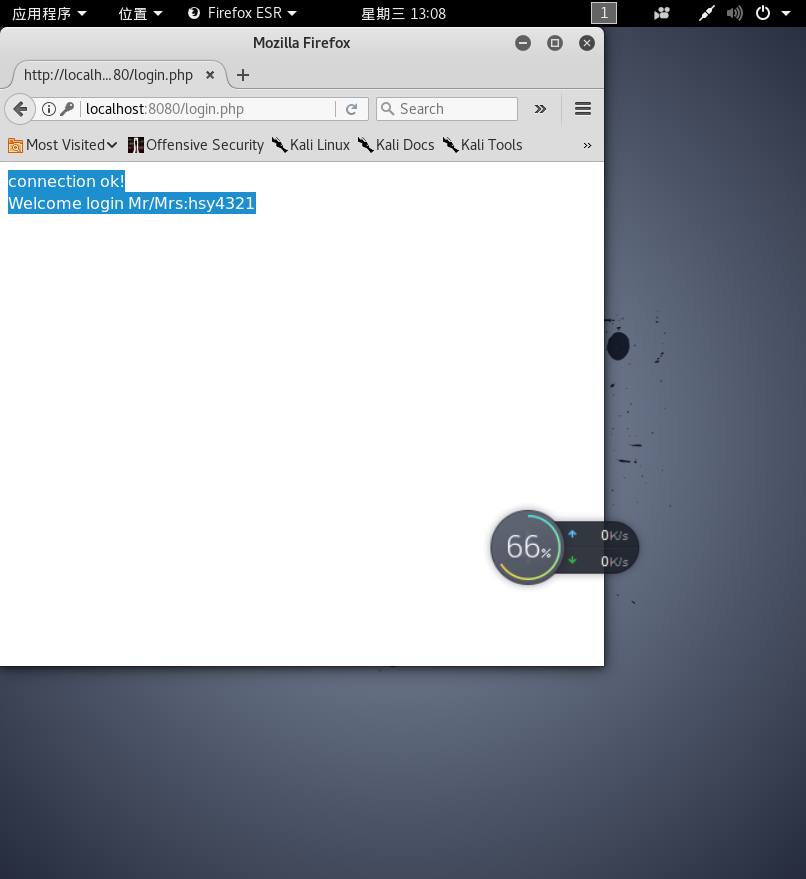
和MySQL表中匹配时,这如下界面:
![]()
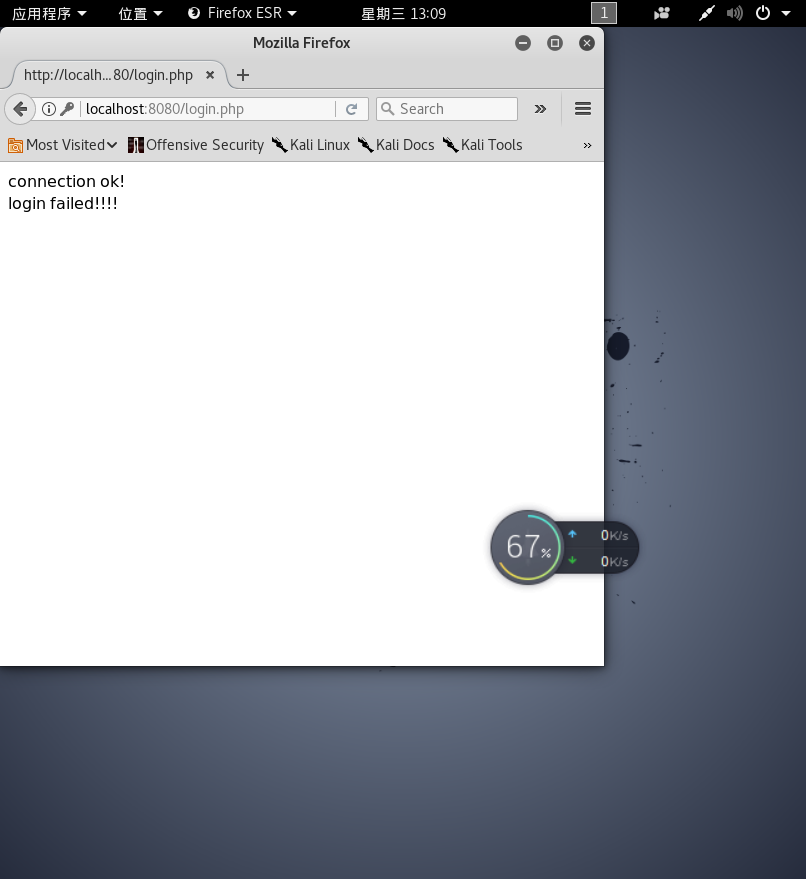
- 和MySQL表中不匹配时,这如下界面:
![]()
-
2.6 SQL注入攻击
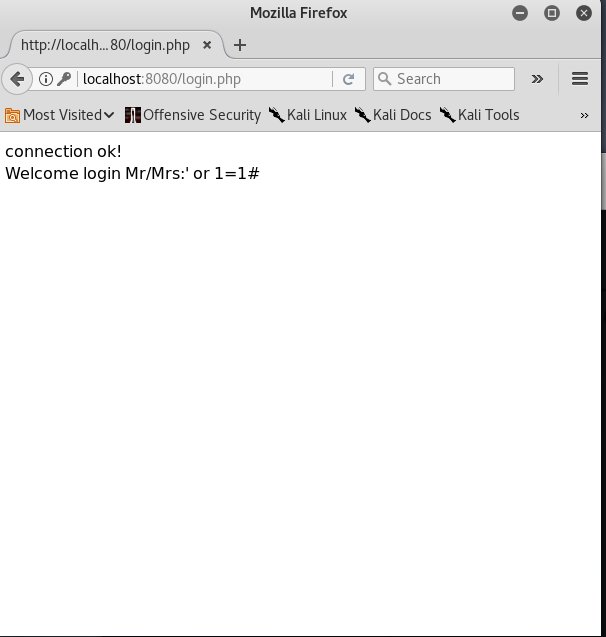
SQL注入攻击:可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。1.在登录界面用户名处输入
' or 1=1#,密码随意,发现可以成功登录 ![]()
- 成功登陆的原因是这样的:
在代码中有这个语句select * from users where username='' or 1=1#' and password=''#是注释符,将其后面的内容给注释掉了,只剩下前面的1=1,恒成立,所以就可以成功登录啦。
2.将
login.php文件中if($result = $mysqli->query($query_str))改为if ($result = $mysqli->multi_query($query_str))实现执行多个sql语句- 成功登陆的原因是这样的:
![]()
3.在用户名输入框中输入
';insert into hsy4321 values('hsy4321','hsy4321');#SELECT * FROM hsy4321 WHERE username='' insert into hsy4321 values('hsy4321','hsy4321');提示登录失败。![]()
4.到数据库里查看表的内容就发现多了一条用户信息,下次就可直接用这条用户信息登录。use hsy4321即数据库内容
![]()
2.7 xss攻击
XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。1.先将图片保存在/var/www/html下
![]()
2.在登录的用户名中输入:
<img src="4321.jpg" />haha</a>,密码随意- 这里jpg注意大小写,我第一次弄成大写,图片就没加载出来。
3.点击登录,居然是这样的界面:
![]()
4.打开
hsy.php,取消掉这行注释![]()
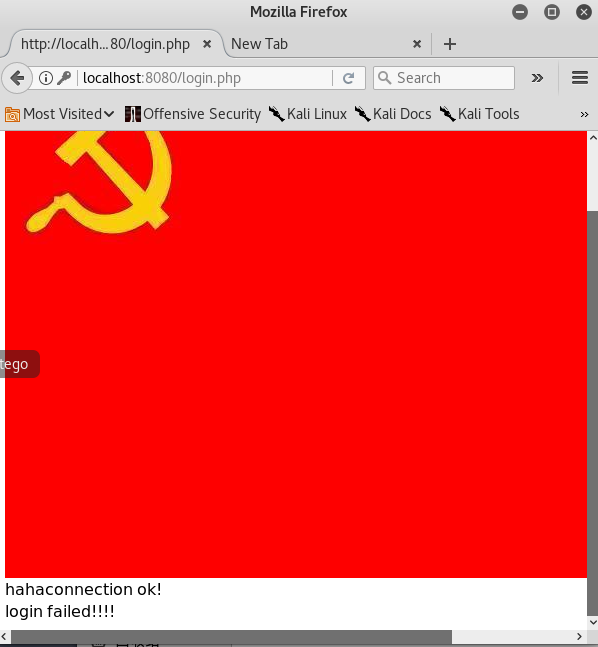
5.重新登录,图片出来啦!!
![]()
实验总结与原理:
这次实验我每天做一点,花了好几天,所以时间跨度比较大,而且加上虚拟机反复重启,遇到的问题特别的多,不过我还是被脚本攻击震撼到了,可能由于你这个工程师的代码安全性不高而导致无法估量的损失.
-























 浙公网安备 33010602011771号
浙公网安备 33010602011771号