结对第一次—疫情统计可视化(原型设计)
| 这个作业属于哪个课程 | 2020春|S班(福州大学) |
|---|---|
| 这个作业要求在哪里 | 结对第一次—疫情统计可视化(原型设计) |
| 结对学号 | 221701213、051602129 |
| 这个作业的目标 | 学习《构建之法》、培养结对合作能力、学习原型模型设计工具 |
| 作业正文 | 本博客 |
| 其他参考文献 | CSDN、知乎、百度等相关问题 |
1、原型链接
2、NABCD模型使用的详细说明
“NABCD”是由Need、Approach、Benfit、Competitors、Delivery五个单词的首字母组成,分别指需求、做法、好处、竞争、推广五部分。通过这五部分,可以清楚简明的把项目的特点概括出来。
2.1、Need、需求
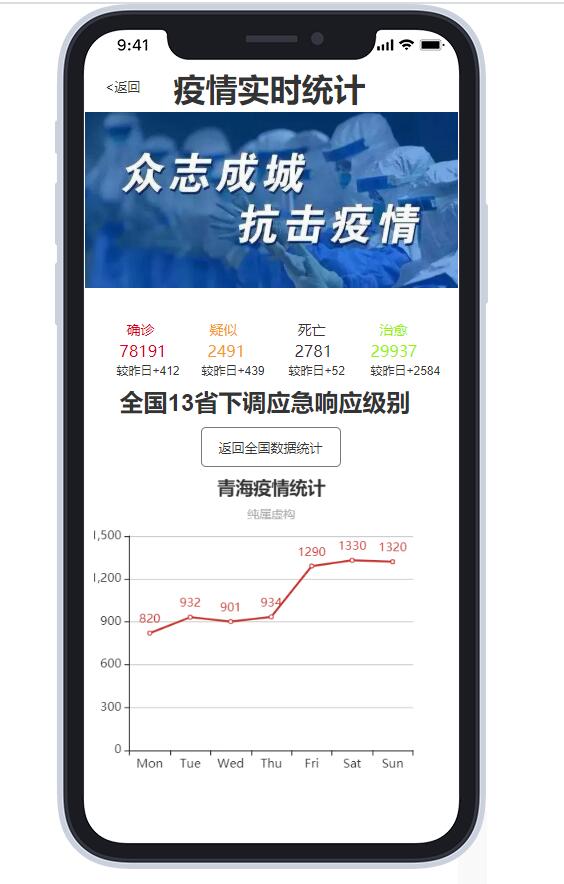
有一家统计网站每天都会提供一个对应的日志文本,记录国内各省前一天的感染情况,上次的疫情统计结果只是通过文字来显示,不够直观、具体,对用户不够友好,我们希望可以通过地图的形式来直观显示疫情的大致分布情况,还可以查看具体省份的疫情统计情况。
2.1.1、基本功能
-
在全国地图上使用不同的颜色代表大概确诊人数区间
- 颜色的深浅表示疫情的严重程度,可以直观了解高危区域;
- 鼠标移到每个省份会高亮显示;
- 点击鼠标会显示该省具体疫情情况

-
点击某个省份显示该省疫情的具体情况
- 显示该省份对应的感染患者人数、疑似患者人数、死亡人数、治愈人数;
- 该省份到目前为止的新增确诊趋势

2.1.2、扩展功能
-
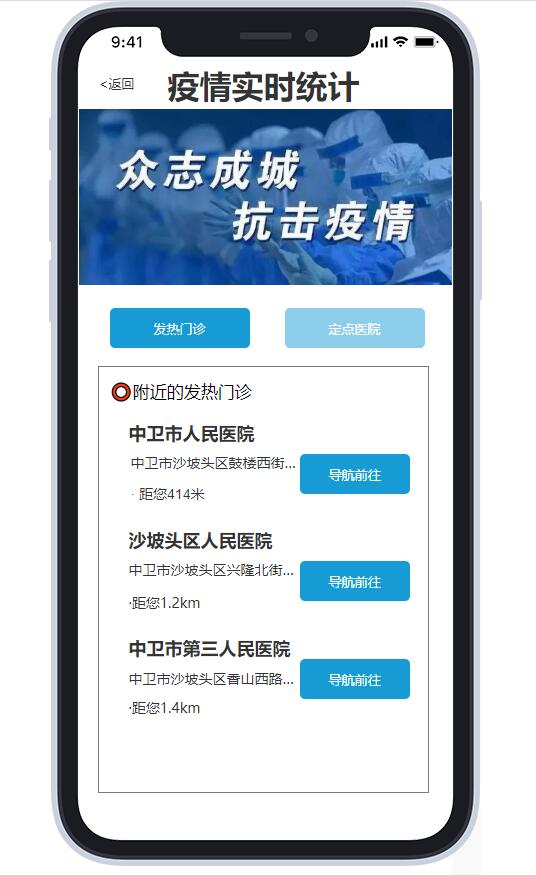
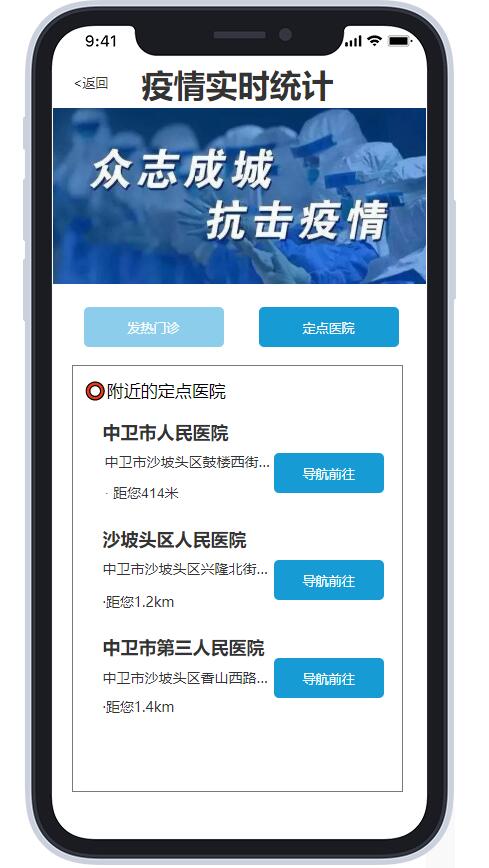
点击全国发热门诊
- 显示附近发热门诊;
- 显示定点医院


-
点击全国信息发布
- 显示疫情辟谣信息

- 显示疫情辟谣信息
2.2、Approach,做法
通过echars实现了将疫情统计信息的日志文本通过地图的形式展示在网页上,并且针对各个省的具体情况,通过折线图的方式体现疫情趋势,同时扩展了全国发热门诊以及全国疫情信息辟谣的功能,便于用户获取疫情信息。
2.3、Benfit,好处
- 能够为用户提供直观的获取疫情信息的途径;
- 能够为用户提供查询定点医院的功能;
- 能够及时发布辟谣信息,消除疫情期间的恐慌;
- 通过折线图,能直观的反应疫情的趋势。
2.4、Competitors,竞争
-
产品优势:
- 以小程序的形式发布,随时可以访问,更轻量化;
- 界面简洁,能直观反应疫情数据;
- 提供附近定点医院查询的功能;
- 拥有后发优势,充分了解了其他同类产品的缺点并进行改善;
-
产品劣势:
- 其他同类产品功能更加丰富完善;
- 其他同类产品具有先发优势;
2.5、Delivery,推广
- 通过抖音、微信、QQ、微博等软件转发推广、让更多用户了解产品功能;
- 增加产品功能,让产品上架到应用商城;
- 加快产品开发的成熟度,与其他消费App联动
3、困难及解决方法
3.1、困难描述
- 对各类专用的原型模型设计工具不熟悉
- 原型中全国地图的实现
- 地图颜色深浅表示疫情严重程度
- 鼠标移到省份高亮显示
- 点击鼠标显示该省具体疫情情况
3.2、解决尝试
-
针对原型模型设计工具不熟悉的问题,我们各自去百度了各类专业工具(如Axure Rp、墨刀、Balsamiq Mockup、Prototype Composer、GUI Design Studio、Adobe设计组件等等)的使用教程和优缺点,最开始决定的使用Axure Rp进行本次的原型设计,但是在后续的实际开发中,决定使用echars进行设计,原因是echars教程更为全面,使用更加方便。
-
针对全国地图的实现这一问题,我们使用了百度地图全国地图的API,节省了很多基本地图原型的设计时间,并且全国地图的原型效果得到了保证。
-
针对地图颜色深浅表示疫情严重程度以及鼠标移到省份高亮显示这类问题,我们学习了echars的教程,理解了可以通过echars中option属性设置来实现此类功能。
-
针对点击鼠标显示该省具体疫情情况这一问题,我们设计通过JavaScript来实现,具体是利用方法function jump(name),来实现网页的跳转,同时使用get来进行网页间的省名传参。
3.3、是否解决
- 对各类专用的原型模型设计工具不熟悉 (√)
- 原型中全国地图的实现 (√)
- 地图颜色深浅表示疫情严重程度 (√)
- 鼠标移到省份高亮显示 (√)
- 点击鼠标显示该省具体疫情情况 (√)
4、结对的过程


5、效能分析和PSP
- 本次项目只进行到原型设计阶段,为设计代码实现。
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 45 |
| Estimate | 估计这个任务需要多少时间 | 30 | 45 |
| Development | 开发 | 540 | 600 |
| Analysis | 需求分析 (包括学习新技术) | 90 | 120 |
| Design Spec | 生成设计文档 | 30 | 40 |
| Design Review | 设计复审 | 20 | 20 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | - | - |
| Design | 具体设计 | 400 | 420 |
| Coding | 具体编码 | - | -| |
| Code Review | 代码复审 | - | - |
| Test | 测试(自我测试,修改代码,提交修改) | - | - |
| Reporting | 报告 | 60 | 120 |
| Test Repor | 测试报告 | - | - |
| Size Measurement | 计算工作量 | 15 | 20 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 45 | 60 |
| 合计 | 600 | 800 |
6、有何收获
胡世鑫:本次结对设计,学习了解了echars的基本使用,并且对echars的功能作用有了初步的认识。在具体的实现过程中也遇到了许多问题,反复修改反复测试,遇到问题两个人会一起讨论,查询相关的资料,相互协助完成,最大的收获就是充分体会到了团队合作的重要性。也意识到不论何时,具备学习新知识,适应新环境的能力的重要性。
李明磊:通过本次的结对作业,软件项目的开发不是一个人的事情。以前遇到困难的时候,一个人百度,想解决办法,但是总会陷入到思想的瓶颈。这次通过和队友的讨论,交流,解决了许多的困难。软件开发的道路上,还有许多的知识需要学习,期待下次的团队作业。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号