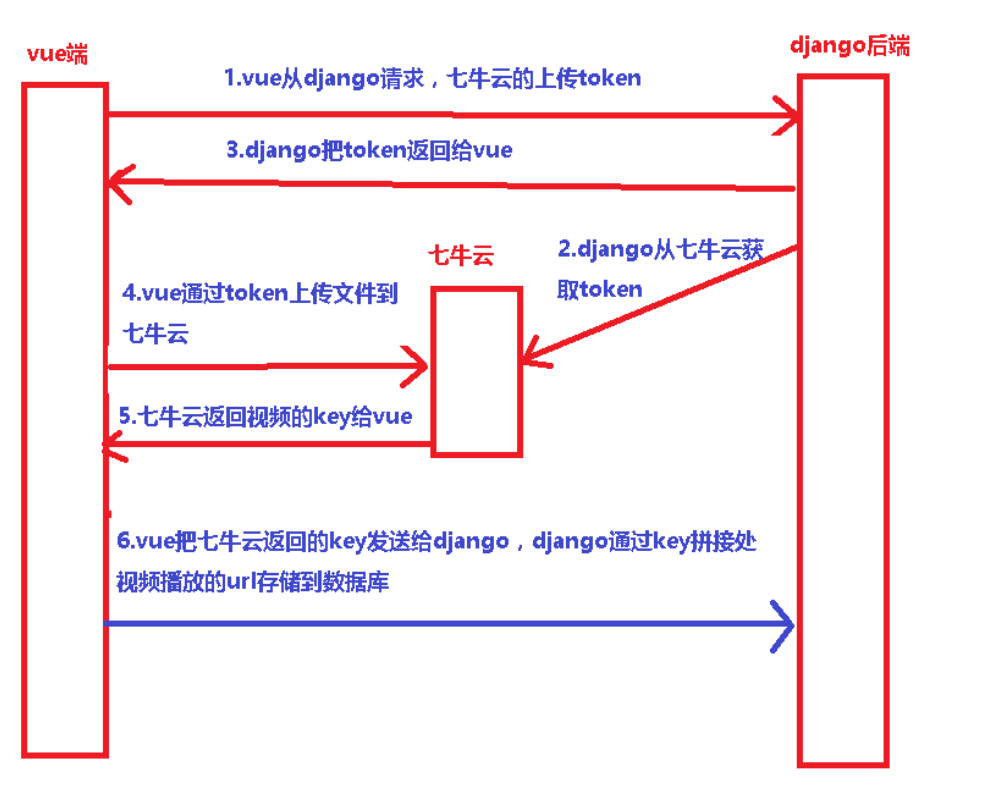
七牛云上传视频
使用七牛云上传视频

方便笔记只写了上传视频要使用到的代码
在django端获取七牛云的token
# models.py中定义课程节表
class Sections(Base):
title = models.CharField("节标题", max_length=24)
seriasl_num = models.IntegerField("节序号")
chapters = models.ForeignKey(Chapters, related_name="sections", on_delete=models.SET_NULL, null=True)
learn_time = models.IntegerField("学习小时", default=1)
video = models.FileField("上传视频", upload_to='videos/%Y%m%d/',blank=True, max_length=1024)
seq_num = models.IntegerField("序号", default=1)
class Meta:
db_table = "tb_sections"
def __str__(self):
return self.title
# 在views.py中获取七牛云token(查看官方文档https://developer.qiniu.com/kodo/sdk/1242/python)
# 获取七牛云的token
class QuToken(APIView):
def get(self, request):
# 需要填写你的 Access Key 和 Secret Key
access_key = 'kZNzrg7Mzq458AurbinXPwsxiBZwb2cowx660A5E'
secret_key = 'QMthpVgv6rlLcmJoZ0VYQlF3qEsHhrk35_B19B6B'
# 构建鉴权对象
q = Auth(access_key, secret_key)
# 上传后保存的文件名
# key = ''
# 生成上传 Token,可以指定过期时间等
# 上传策略示例
# https://developer.qiniu.com/kodo/manual/1206/put-policy
policy = {
# 'callbackUrl':'https://requestb.in/1c7q2d31',
# 'callbackBody':'filename=$(fname)&filesize=$(fsize)'
# 'persistentOps':'imageView2/1/w/200/h/200'
}
# 要上传的空间
bucket_name = 'sylimages'
# 生成上传 Token,可以指定过期时间等
token = q.upload_token(bucket_name, expires=3600)
return Response({'uptoken': token})
vue端代码
<template>
<div>
<p>节标题: <input type="text" v-model="from_data.title"></p>
<p>节序号: <input type="number" v-model="from_data.seriasl_num"></p>
<p>学习小时: <input type="text" v-model="from_data.learn_time"></p>
<p>所属章节:
<select v-model="from_data.chapters">
<option :value="i.id" v-for="i in course_data.chapters" :key="i.id">{{i.title}}</option>
</select>
</p>
<p>序列: <input type="text" v-model="from_data.seq_num"></p>
<!-- 1.上传时的点击框 -->
<div id="container">
<div>
<div id="uploadImage">选择文件{{uptoken}}</div>
<div class="upload-progress"></div>
</div>
</div>
</div>
</template>
<script>
import $ from 'jquery'
// 使用已经封装好的请求
import { qn_token_get,course_get,insert_video } from './axios_api/api'
export default {
data() {
return {
uptoken: '',
qn_url: 'http://qi67pmgey.hn-bkt.clouddn.com/',
cid: this.$route.query.cid, // 章id,前一个页面跳转来时携带的id
course_data: {},
from_data: {
"title": "",
"seriasl_num": "",
"learn_time": "",
"chapters": 1,
"video": "",
"seq_num": "" // 准备要发送到后端的数据
}
};
},
methods: {
add_sql(){
console.log(this.from_data)
insert_video(this.from_data).then((resp) => {
console.log(resp)
})
},
get_course(){
course_get({'id': this.cid}).then((resp) => {
this.course_data = resp
})
},
// 请求后台获取七牛云token
getQiniuToken: function (callback){
qn_token_get({ }).then(resp => {
// debugger
this.uptoken = resp.uptoken;
console.log(this.uptoken)
callback() // callback 出入的是回调函数 initQiniu() 用来初始化Qiniu.uploader()
}).catch( err=>{
console.log(err,'err')
})
},
initQiniu: function () {
var ths = this
var uploader = Qiniu.uploader({
disable_statistics_report: false, // 禁止自动发送上传统计信息到七牛,默认允许发送
runtimes: 'html5,flash,html4', // 上传模式,依次退化
browse_button: 'uploadImage', // 上传选择的点选按钮,必需
container: 'container', // 上传区域DOM ID,默认是browser_button的父元素
max_file_size: '500mb', // 最大文件体积限制
flash_swf_url: 'Moxie.swf', // 引入flash,相对路径
dragdrop: false, // 关闭可拖曳上传
chunk_size: '4mb', // 分块上传时,每块的体积
multi_selection: !(moxie.core.utils.Env.OS.toLowerCase() === "ios"),
uptoken: this.uptoken, // 在初始化时,uptoken,uptoken_url,uptoken_func三个参数中必须有一个被设置,uptoken是上传凭证,由其他程序生成;uptoken_url是提供了获取上传凭证的地址,如果需要定制获取uptoken的过程则可以设置uptoken_func;其优先级为uptoken > uptoken_url > uptoken_func
// uptoken_url: 'http://127.0.0.1:8000/uptoken', // 在初始化时,uptoken,uptoken_url,uptoken_func三个参数中必须有一个被设置,uptoken是上传凭证,由其他程序生成;uptoken_url是提供了获取上传凭证的地址,如果需要定制获取uptoken的过程则可以设置uptoken_func;其优先级为uptoken > uptoken_url > uptoken_func
// uptoken:'q06bq54Ps5JLfZyP8Ax-qvByMBdu8AoIVJpMco2m:kyTiuN6GBUpfNt1nJIA7C8CCStY=:eyJzY29wZSI6IjEzMTIzMTIzMTIzIiwiZGVhZGxpbmUiOjE1NzY0MTM3MTB9',
domain: 'redinnovation.s3-cn-north-1.qiniucs.com', // bucket域名,下载资源时用到,必需
get_new_uptoken: false, // 设置上传文件的时候是否每次都重新获取新的uptoken
auto_start: true, // 选择文件后自动上传,若关闭需要自己绑定事件触发上传
max_retries: 3, // 上传失败最大重试次数
save_key: true,
resize: { // 想限制上传图片尺寸,直接用resize这个属性
width: 300,
height: 300
},
init: {
'FilesAdded': function(up, files) { // 文件添加进队列后,处理相关的事情
plupload.each(files, function(file) {
console.log(file)
});
},
'BeforeUpload': function(up, file) { // 每个文件上传前,处理相关的事情
console.log("开始上传之前");
$(".upload-progress").show();
},
'UploadProgress': function(up, file) { // 每个文件上传时,处理相关的事情
console.log("上传中");
$(".upload-progress").html("上传进度:"+file.percent + "%");
},
'FileUploaded': function(up, file, info) { // 每个文件上传成功后,处理相关的事情
console.log("上传成功");
console.log(info,4567890);
$(".upload-progress").hide();
var img = new Image(); //创建一个Image对象,实现图片的预下载
var res = JSON.parse( info.response )
// debugger
console.log("url>>>>>>",ths.qn_url)
ths.qn_url = ths.qn_url + res.key; // 将路由拼接成视频的路由
ths.from_data.video = ths.qn_url // 将拼接好的视频路由存入from_data中准备发送到后端存入数据库
},
'Error': function(up, err, errTip) {
console.log("上传出错")
},
'UploadComplete': function() { //队列文件处理完毕后,处理相关的事情
}
}
});
}
},
mounted(){
this.get_course()
this.getQiniuToken(() => {
this.initQiniu() // 将initQiniu()当做callback回调函数传入给getQiniuToken函数
})
}
}
</script>
在后端把vue中的传来的数据进行存储
# video直接存储视频的路由
# 将存在七牛云的视频地址存在数据库
class Insert_video(APIView):
def post(self, request):
data = request.data
print(data)
section_obj = Sections(title=data.get("title"),
seriasl_num=data.get("seriasl_num"),
learn_time=data.get("learn_time"),
chapters=Chapters.objects.get(pk=data.get("chapters")),
video=data.get("video"),
seq_num=data.get("seq_num"))
section_obj.save()
return Response({"code":200, "msg": "成功"})



 浙公网安备 33010602011771号
浙公网安备 33010602011771号