滚动触发表单项是否可用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#info{
width: 300px;
height: 500px;
background-color: #bfa;
overflow: auto;
}
</style>
<script>
window.onload=function(){
/*
当垂直滚动条滚动到底时使表单项可用
onscroll
-该事件会在元素的滚动条滚动时触发
*/
// 获取id为info的p元素
var info=document.getElementById("info");
// 获取两个表单项
var inputs=document.getElementsByTagName("input");
// 为info绑定一个滚动条滚动的事件
info.onscroll=function(){
//检查垂直滚动条是否滚到底
if(info.scrollHeight-info.scrollTop == info.clientHeight){
// alert("我已经滚到底了~");//缩放必须保持100%才可以触发
// 滚动条滚动到底,使表单项可用
/*
disabled属性可以设置一个元素是否禁用
如果设置为true,则元素禁用
如果设置为false,则元素可用
*/
inputs[0].disabled=false;
inputs[1].disabled=false;
}
};
};
</script>
</head>
<body>
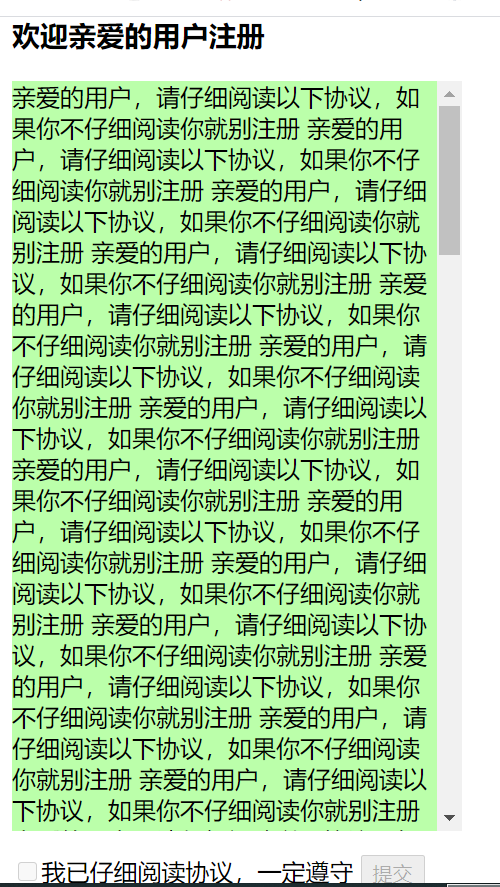
<h3>欢迎亲爱的用户注册</h3>
<p id="info">
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
亲爱的用户,请仔细阅读以下协议,如果你不仔细阅读你就别注册
</p>
<input type="checkbox" disabled="disabled"/>我已仔细阅读协议,一定遵守
<input type="submit" value="提交" disabled="disabled">
</body>
</html>
未滚动时,复选框和按钮都设置禁用

滚动到底时,事件触发表单项复选框和按钮被设置为可用





 浙公网安备 33010602011771号
浙公网安备 33010602011771号