客车网上售票系统(分解三)
1、今日完成任务:
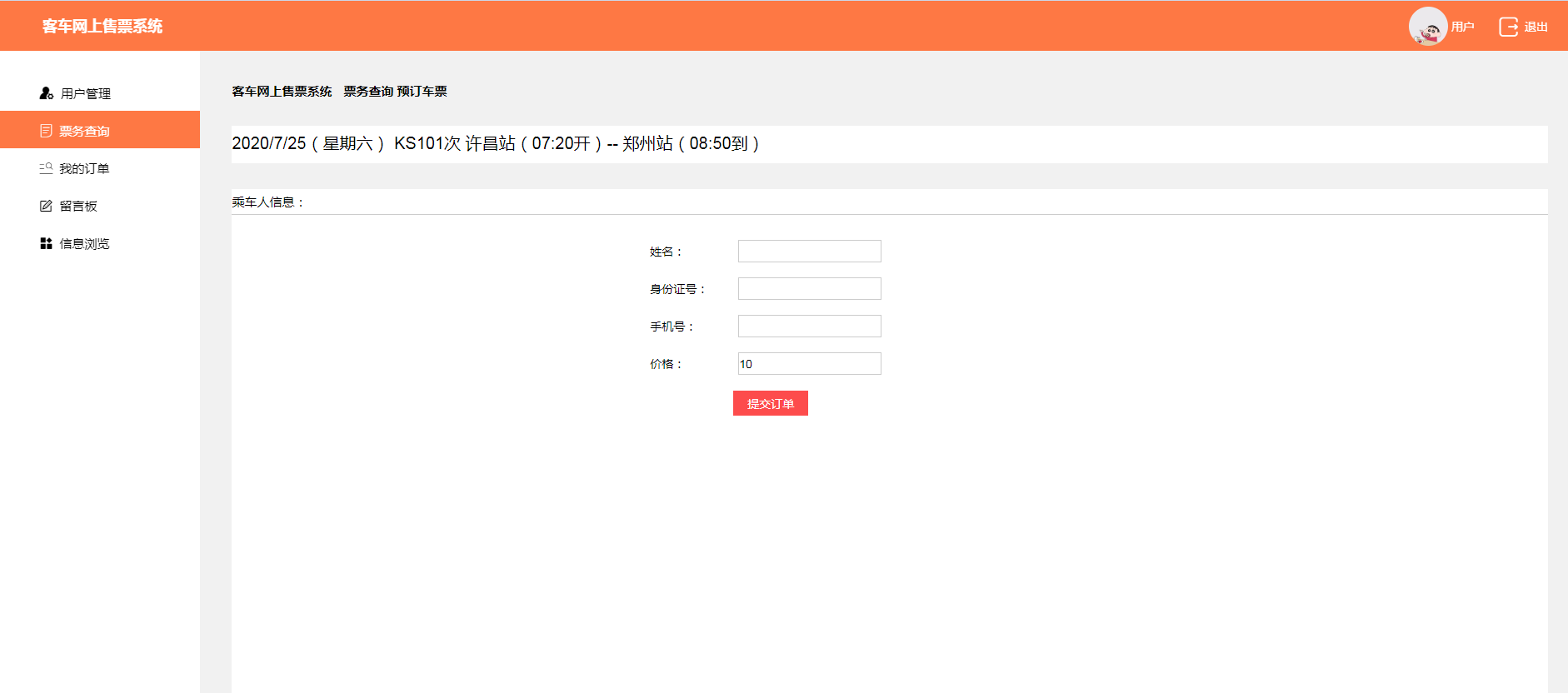
(1)预订车票
(2)提交预订信息跳转到车票详情页面
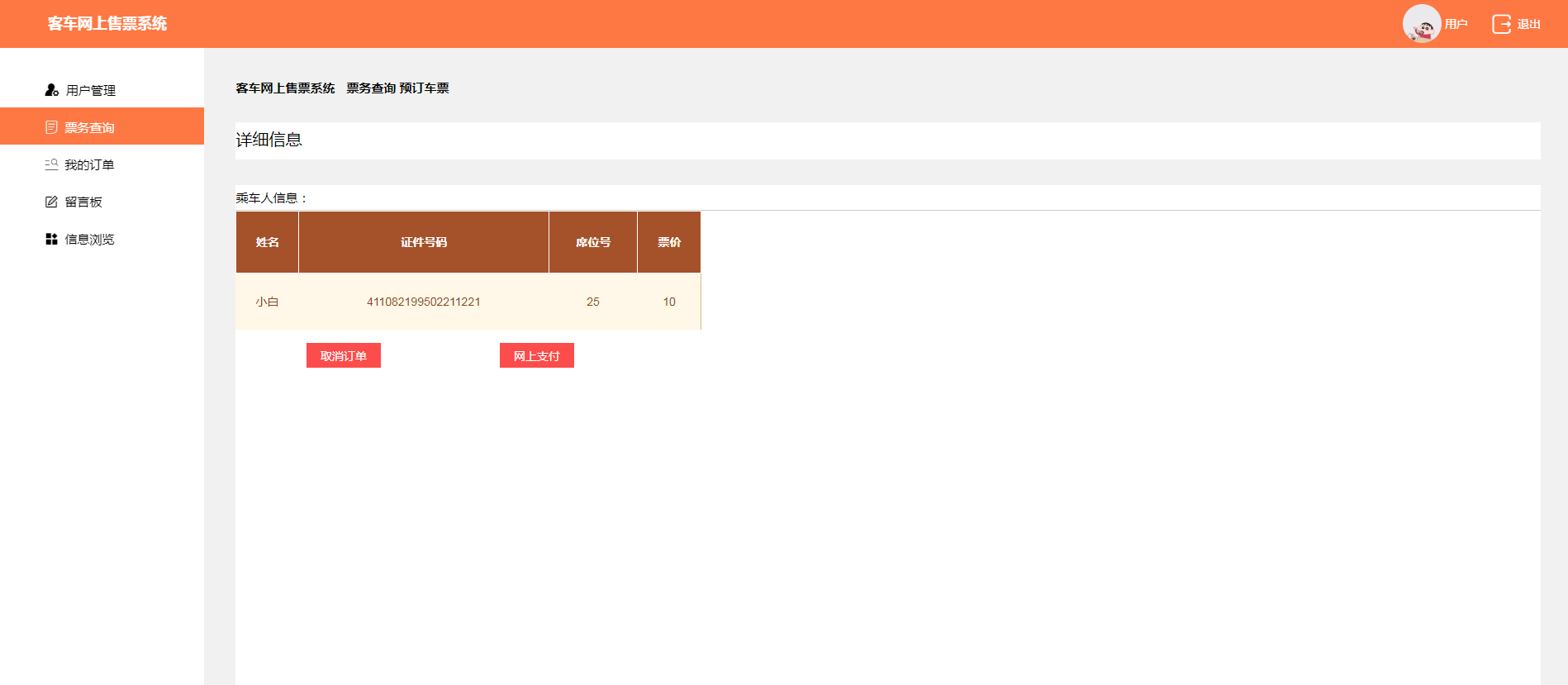
(3)取消订单
(4)网上支付
2、核心源码:
(1)前台效果:


(2)预订车票(前台页面代码)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0">
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<link href="../css/reset.css" rel="stylesheet" />
<link href="../css/iconfont.css" rel="stylesheet" />
<link href="../css/aa.css" rel="stylesheet" />
<script src="../js/jquery-1.9.1.min.js"></script>
<script src="../js/f.js"></script>
<script src="../js/laydate/laydate.js"></script>
<script>
//执行一个laydate实例
laydate.render({
elem: '#test1' //指定元素
});
</script>
<style type="text/css">
.icon-weibiaoti1:before {
content: "\e695";
}
.icon-xinxiliulan:before {
content: "\e614";
}
#test1{clear:both;border:1px solid #ccc;height:25px;position:relative; left:50px;bottom:20px;}
.InputDiv{border:none;}
#txtCfd,#txtMdd{border:1px solid #ccc;height:25px;}
#btnSelect{color:#fff;}
.auto-style1 {
background: #fff;
margin-left: 40px;
}
.headboxtext{
height:30px;
line-height:30px;
}
#content{margin-top:20px;padding:0;}
#content .txt{height:25px; border:1px solid #ccc;}
#content table{margin:auto;}
#btnSubmit {
color:#fff;
background-color:#FD4C4C;
width:90PX;
height:30px;
}
.auto-style2 {
width: 580px;
height: 232px;
}
#Label1{font-size:20px;}
</style>
<title>产品管理</title>
</head>
<body>
<form id="form1" runat="server">
<div class="PublicHead clearfix">
<div class="leftBox clearfix">
<!--<div class="companyLogo">
<img src="images/logo.jpg" />
</div>-->
<!--<i class="iconfont icon-caidan"></i>-->
<div class="companyText">
客车网上售票系统
</div>
</div>
<div class="RightBox clearfix">
<div class="UserPhotoBox">
<div class="UserPic">
<img src="../Images/user.jpg"/>
</div>
<div class="UserName">
用户
</div>
</div>
<a href="Login.aspx">
<div class="dropOutBox">
<i class="iconfont icon-app_icons--">
</i>
<span>退出</span>
</div>
</a>
</div>
</div>
<div class="PublicDownWhole clearfix">
<!--左侧-->
<div class="leftBox">
<ul>
<a href="UserManagement.html"> <li class=""><i class="iconfont icon-yonghuguanli"></i><span>用户管理</span></li></a>
<a href="SelectTicket.aspx">
<li class="Select"><i class="iconfont icon-tubiao_dingdan"></i><span>票务查询</span></li>
</a>
<a href="ClassificationManagement.html">
<li><i class="iconfont icon-fenlei"></i><span>我的订单</span></li>
</a>
<a href="ProductManagement.html"> <li><i class="iconfont icon-weibiaoti1"></i><span>留言板</span></li></a>
<a href="ProductManagement.html"> <li><i class="iconfont icon-xinxiliulan"></i><span>信息浏览</span></li></a>
</ul>
</div>
<!--右侧-->
<div class="RightBox">
<div class="PublicContentBox">
<!--公用指向页面名字-->
<div class="PublicPointToAgeText">
<span class="span1">客车网上售票系统 </span> <span class="span2">票务查询</span> <span class="span2">预订车票</span>
</div>
<!--查询-->
<div class="InquireBox clearfix" style="line-height:40px;">
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
</div>
<!--表修改-->
<div class="auto-style1" style="margin-left:0px; height:700px;">
<div class="headbox">
<div class="headboxtext">
<%--<span class="span1">车票查询</span>--%>
<asp:Label ID="lblSelect" runat="server" Text="乘车人信息:"></asp:Label>
</div>
</div>
<div id="content">
<%-- 姓名:<asp:TextBox ID="txtName" CssClass="txt" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ErrorMessage="乘客姓名不能为空" ControlToValidate="txtName"></asp:RequiredFieldValidator>
身份证号:<asp:TextBox ID="txtID" CssClass="txt" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ErrorMessage="乘客身份证号不能为空" ControlToValidate="txtID"></asp:RequiredFieldValidator>
手机号:<asp:TextBox ID="txtPhone" CssClass="txt" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator3" runat="server" ErrorMessage="乘客手机号不能为空" ControlToValidate="txtPhone"></asp:RequiredFieldValidator>
价格:<asp:TextBox ID="txtPrice" CssClass="txt" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="提交订单" />--%>
<table class="auto-style2">
<tr>
<td>姓名:</td>
<td><asp:TextBox ID="txtName" CssClass="txt" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ErrorMessage="乘客姓名不能为空" ControlToValidate="txtName"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td>身份证号:</td>
<td><asp:TextBox ID="txtID" CssClass="txt" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ErrorMessage="乘客身份证号不能为空" ControlToValidate="txtID"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td> 手机号:</td>
<td><asp:TextBox ID="txtPhone" CssClass="txt" runat="server"></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator3" runat="server" ErrorMessage="乘客手机号不能为空" ControlToValidate="txtPhone"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td> 价格:</td>
<td><asp:TextBox ID="txtPrice" CssClass="txt" runat="server" ReadOnly="True"></asp:TextBox>
</td>
</tr>
<tr>
<td colspan="2" style="padding-left:100px;">
<asp:Button ID="btnSubmit" runat="server" Text="提交订单" OnClick="btnSubmit_Click" />
</td>
</tr>
</table>
</div>
</div>
</div>
</div>
</div>
</form>
</body>
</html>
预订车票(后台代码)
public partial class bookTicket : System.Web.UI.Page { OrderinfoManager bll = new OrderinfoManager(); int Seatnum; protected void Page_Load(object sender, EventArgs e) { CarinfoManager carinfo = new CarinfoManager(); TraininfoManager train = new TraininfoManager(); //获取跳转页面传递过来的值 int cid =Convert.ToInt32(Request.QueryString["Cid"]); //通过Cid查询数据并绑定在前台控件上 DataSet ds = carinfo.SelectByCid(cid); this.txtPrice.Text = ds.Tables[0].Rows[0]["Price"].ToString(); //日期 string date = Convert.ToDateTime(ds.Tables[0].Rows[0]["Start_date"]).ToShortDateString(); string[] Day = new string[] { "星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六" }; string xingqi = Day[Convert.ToInt32(Convert.ToDateTime(ds.Tables[0].Rows[0]["Start_date"]).DayOfWeek.ToString("d"))].ToString(); //出发站 string Begin_sta = ds.Tables[0].Rows[0]["Begin_sta"].ToString(); //到达站 string End_sta = ds.Tables[0].Rows[0]["End_sta"].ToString(); //出发时间 string Start_time = ds.Tables[0].Rows[0]["Start_time"].ToString(); //到达时间 string End_time = ds.Tables[0].Rows[0]["End_time"].ToString(); int tid=Convert.ToInt32(ds.Tables[0].Rows[0]["Tid"]); //车次 string checi = train.SelectByTid(tid).Tables[0].Rows[0]["Tname"].ToString(); Seatnum=Convert.ToInt32(train.SelectByTid(tid).Tables[0].Rows[0]["Seatnum"]); this.Label1.Text = date+"("+xingqi+") "+checi+"次 " + Begin_sta + "站(" + Start_time + "开)" + "-- " + End_sta + "站(" + End_time + "到)"; } //提交 protected void btnSubmit_Click(object sender, EventArgs e) { //获取需要提交的数据 CarinfoManager carinfo = new CarinfoManager(); TraininfoManager train = new TraininfoManager(); Orderinfo order = new Orderinfo(); //获取跳转页面传递过来的值 order.Cid= Convert.ToInt32(Request.QueryString["Cid"]); Userinfo user =(Userinfo)Session["user"]; order.Uid= user.Uid; order.Card= this.txtID.Text; order.Name= this.txtName.Text; order.Price=Convert.ToDouble(this.txtPrice.Text); //发车日期 string date = carinfo.SelectByCid(order.Cid).Tables[0].Rows[0]["Start_date"].ToString(); //当前座位数=总座位数-当前列车当天的订单数 int num = Seatnum - bll.SelectCount(date, order.Cid); //将座位号设定为座位数 order.Seatnum = num; bool boo = bll.Add(order); if (boo) { //获取oid int oid = bll.GetOid(order); //成功 Response.Redirect("OrderInfo.aspx?id=" + oid); } DAL层: public DataSet SelectByCid(int cid) { string sql = $"select * from Carinfo where Cid={cid}"; DataSet ds = dbHelper.GetData(sql); return ds; } public bool Add(Orderinfo order) { string sql = $"insert into Orderinfo values({order.Cid},{order.Uid},'{order.Card}','{order.Name}',{order.Price},default,default,{order.Seatnum})"; int num = dbHelper.ExecuteNonQuery(sql); if (num!=0) { return true; } else { return false; } }
(3)提交预订信息跳转到车票详情页面(后台代码)
protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { BindGv(); } } protected void BindGv() { int oid = Convert.ToInt32(Request.QueryString["id"]); this.GridView1.DataSource = bll.GetAllData(oid); this.GridView1.DataBind(); } DAL层: public DataSet GetDataByOid(int oid) { string sql = $"select * from Orderinfo where Oid={oid}"; return dbHelper.GetData(sql); }
(4)取消订单、网上支付(前台代码)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0">
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<link href="../css/reset.css" rel="stylesheet" />
<link href="../css/iconfont.css" rel="stylesheet" />
<link href="../css/aa.css" rel="stylesheet" />
<script src="../js/jquery-1.9.1.min.js"></script>
<script src="../js/f.js"></script>
<script src="../js/laydate/laydate.js"></script>
<script>
//执行一个laydate实例
laydate.render({
elem: '#test1' //指定元素
});
</script>
<style type="text/css">
.icon-weibiaoti1:before {
content: "\e695";
}
.icon-xinxiliulan:before {
content: "\e614";
}
#test1{clear:both;border:1px solid #ccc;height:25px;position:relative; left:50px;bottom:20px;}
.InputDiv{border:none;}
#txtCfd,#txtMdd{border:1px solid #ccc;height:25px;}
#btnSelect{color:#fff;}
.auto-style1 {
background: #fff;
margin-left: 40px;
}
.headboxtext{
height:30px;
line-height:30px;
}
#Label1{font-size:20px;}
#GridView1{text-align:center;}
.btn{
color:#fff;
background-color:#FD4C4C;
width:90PX;
height:30px;
}
</style>
<title>产品管理</title>
</head>
<body>
<form id="form1" runat="server">
<div class="PublicHead clearfix">
<div class="leftBox clearfix">
<!--<div class="companyLogo">
<img src="images/logo.jpg" />
</div>-->
<!--<i class="iconfont icon-caidan"></i>-->
<div class="companyText">
客车网上售票系统
</div>
</div>
<div class="RightBox clearfix">
<div class="UserPhotoBox">
<div class="UserPic">
<img src="../Images/user.jpg"/>
</div>
<div class="UserName">
用户
</div>
</div>
<a href="Login.aspx">
<div class="dropOutBox">
<i class="iconfont icon-app_icons--">
</i>
<span>退出</span>
</div>
</a>
</div>
</div>
<div class="PublicDownWhole clearfix">
<!--左侧-->
<div class="leftBox">
<ul>
<a href="UserManagement.html"> <li class=""><i class="iconfont icon-yonghuguanli"></i><span>用户管理</span></li></a>
<a href="SelectTicket.aspx">
<li class="Select"><i class="iconfont icon-tubiao_dingdan"></i><span>票务查询</span></li>
</a>
<a href="ClassificationManagement.html">
<li><i class="iconfont icon-fenlei"></i><span>我的订单</span></li>
</a>
<a href="ProductManagement.html"> <li><i class="iconfont icon-weibiaoti1"></i><span>留言板</span></li></a>
<a href="ProductManagement.html"> <li><i class="iconfont icon-xinxiliulan"></i><span>信息浏览</span></li></a>
</ul>
</div>
<!--右侧-->
<div class="RightBox">
<div class="PublicContentBox">
<!--公用指向页面名字-->
<div class="PublicPointToAgeText">
<span class="span1">客车网上售票系统 </span> <span class="span2">票务查询</span> <span class="span2">预订车票</span>
</div>
<!--查询-->
<div class="InquireBox clearfix" style="line-height:40px;">
<asp:Label ID="Label1" runat="server" Text="详细信息"></asp:Label>
</div>
<!--表修改-->
<div class="auto-style1" style="margin-left:0px; height:700px;">
<div class="headbox">
<div class="headboxtext">
<%--<span class="span1">车票查询</span>--%>
<asp:Label ID="lblSelect" runat="server" Text="乘车人信息:"></asp:Label>
</div>
</div>
<div id="content">
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" BackColor="#DEBA84" BorderColor="#DEBA84" BorderStyle="None" BorderWidth="1px" CellPadding="3" CellSpacing="2" Height="144px" Width="564px">
<Columns>
<asp:BoundField DataField="Name" HeaderText="姓名" />
<asp:BoundField DataField="card" HeaderText="证件号码" />
<asp:BoundField DataField="Seatnum" HeaderText="席位号" />
<asp:BoundField DataField="Price" HeaderText="票价" />
</Columns>
<FooterStyle BackColor="#F7DFB5" ForeColor="#8C4510" />
<HeaderStyle BackColor="#A55129" Font-Bold="True" ForeColor="White" />
<PagerStyle ForeColor="#8C4510" HorizontalAlign="Center" />
<RowStyle BackColor="#FFF7E7" ForeColor="#8C4510" />
<SelectedRowStyle BackColor="#738A9C" Font-Bold="True" ForeColor="White" />
<SortedAscendingCellStyle BackColor="#FFF1D4" />
<SortedAscendingHeaderStyle BackColor="#B95C30" />
<SortedDescendingCellStyle BackColor="#F1E5CE" />
<SortedDescendingHeaderStyle BackColor="#93451F" />
</asp:GridView>
</br>
<asp:Button ID="btnCancle" CssClass="btn" runat="server" Text="取消订单" OnClick="Button1_Click" />
<asp:Button ID="btnZf" CssClass="btn" runat="server" Text="网上支付" OnClick="Button2_Click"/>
</div>
</div>
</div>
</div>
</div>
</form>
</body>
</html>
(5)取消订单(后台代码)
//取消 protected void Button1_Click(object sender, EventArgs e) { int oid = Convert.ToInt32(Request.QueryString["id"]); bool boo = bll.Del(oid); if (boo) { Response.Write("<script>alert('订单已取消!')</script>"); this.btnZf.Visible = false; } } DAL层: public bool Del(int oid) { string sql = $"delete from Orderinfo where Oid={oid}"; int num=dbHelper.ExecuteNonQuery(sql); if (num!=0) { return true; } else { return false; } }
(6)网上支付(后台代码)
//支付 protected void Button2_Click(object sender, EventArgs e) { //修改车票状态 int oid = Convert.ToInt32(Request.QueryString["id"]); bool boo = bll.UpdateState(oid); if (boo) { Response.Write("<script>alert('支付成功!')</script>"); this.btnCancle.Visible = false; } } DAL层: public bool UpdateState(int oid) { string sql = $"update Orderinfo set State=1 where Oid={oid}"; int num = dbHelper.ExecuteNonQuery(sql); if (num != 0) { return true; } else { return false; } }
3、遇到的问题:
(1)进入预订车票页面的时候需要显示该车次信息,比较绕
(2)很多想实现的效果因为能力有限没办法实现,需要前端技术
4、解决的方法:
(1)仿照12306的流程实现
(2)技术能力方面需要利用这个暑假做提升
5、项目燃尽图更新(此内容一周已更新)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号