vue系统中更改echarts图表主题
需求:将项目中所有的echarts图表更换主题。
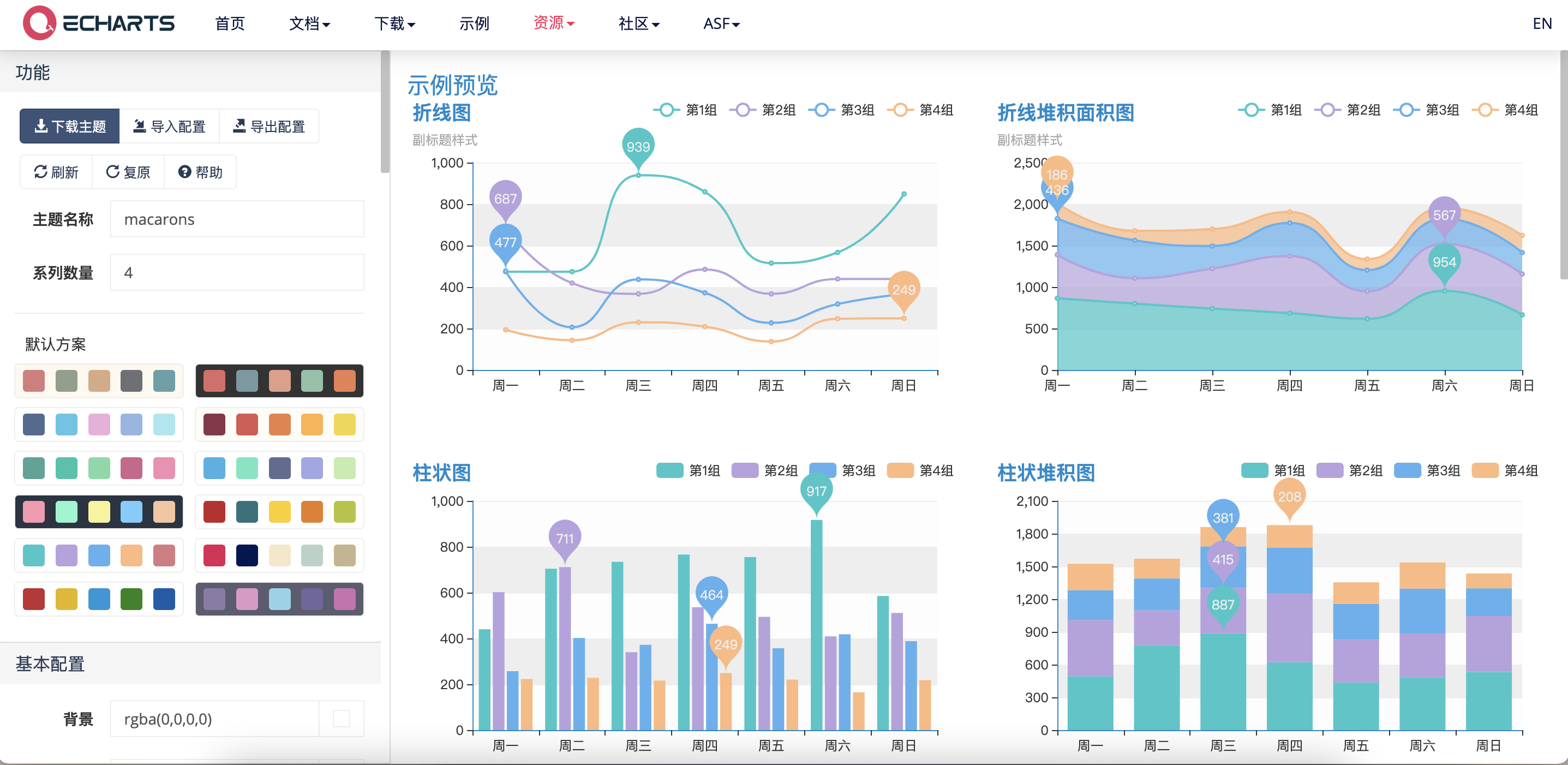
主题编辑器:https://echarts.apache.org/zh/theme-builder.html

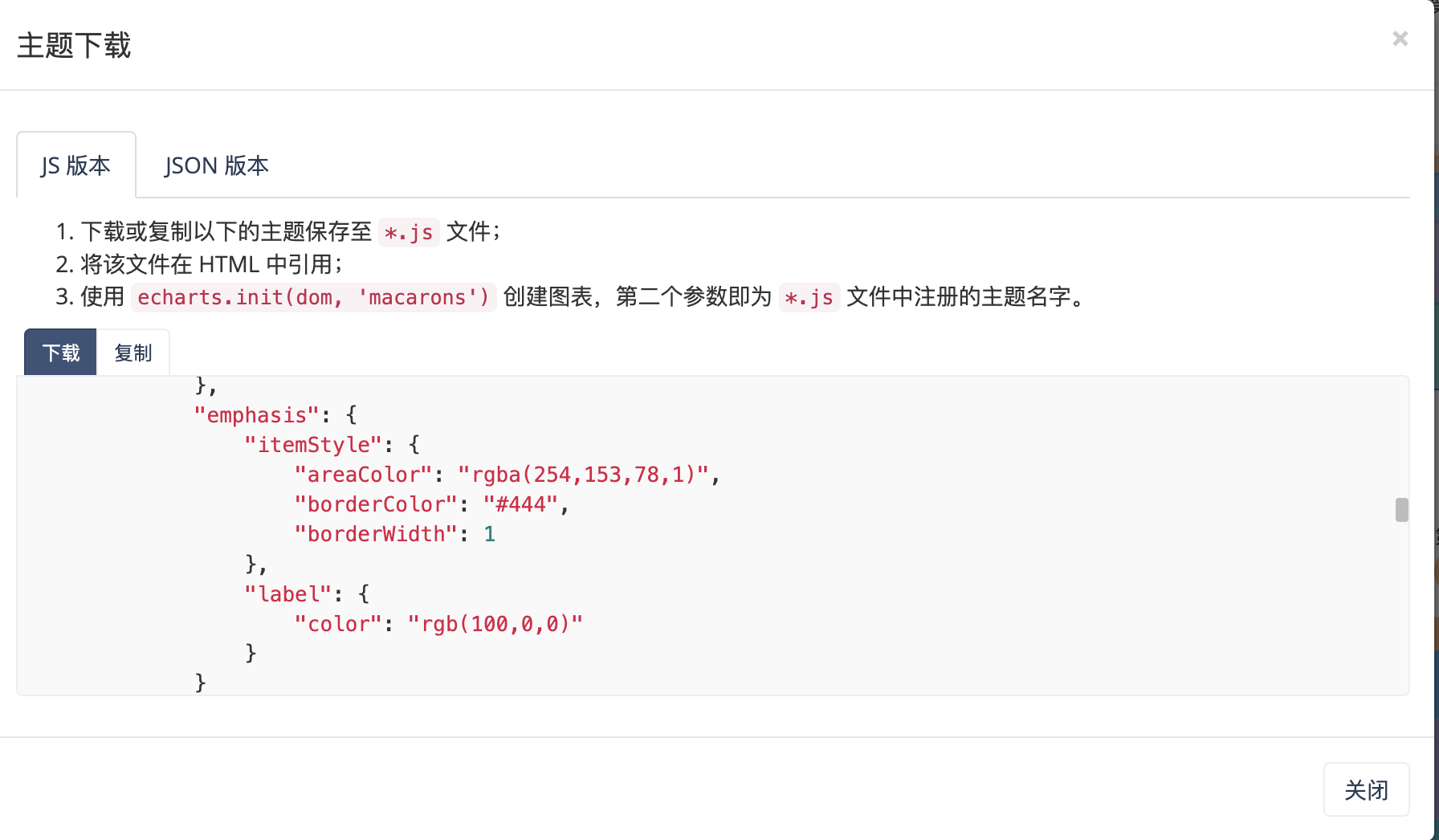
选择好喜欢的主题后下载,我下载的js版本

在vue项目中 直接引用。
我下载是macarons主题。
import './macarons.js'
//init("图表容器","主题名称")
let demo = echarts.init(document.getElementById("demo"),'macarons')
做好这一步操作之后发现主图并未生效,还是之前的样式。
先不要慌,打开下载好的 macarons.js 文件
把文件里的 root.echarts 改成echarts
然后在该文件内 import echarts from 'echarts’
保存,刷新,图表主题更新成功。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号