div背景图片隔一段距离显示横线
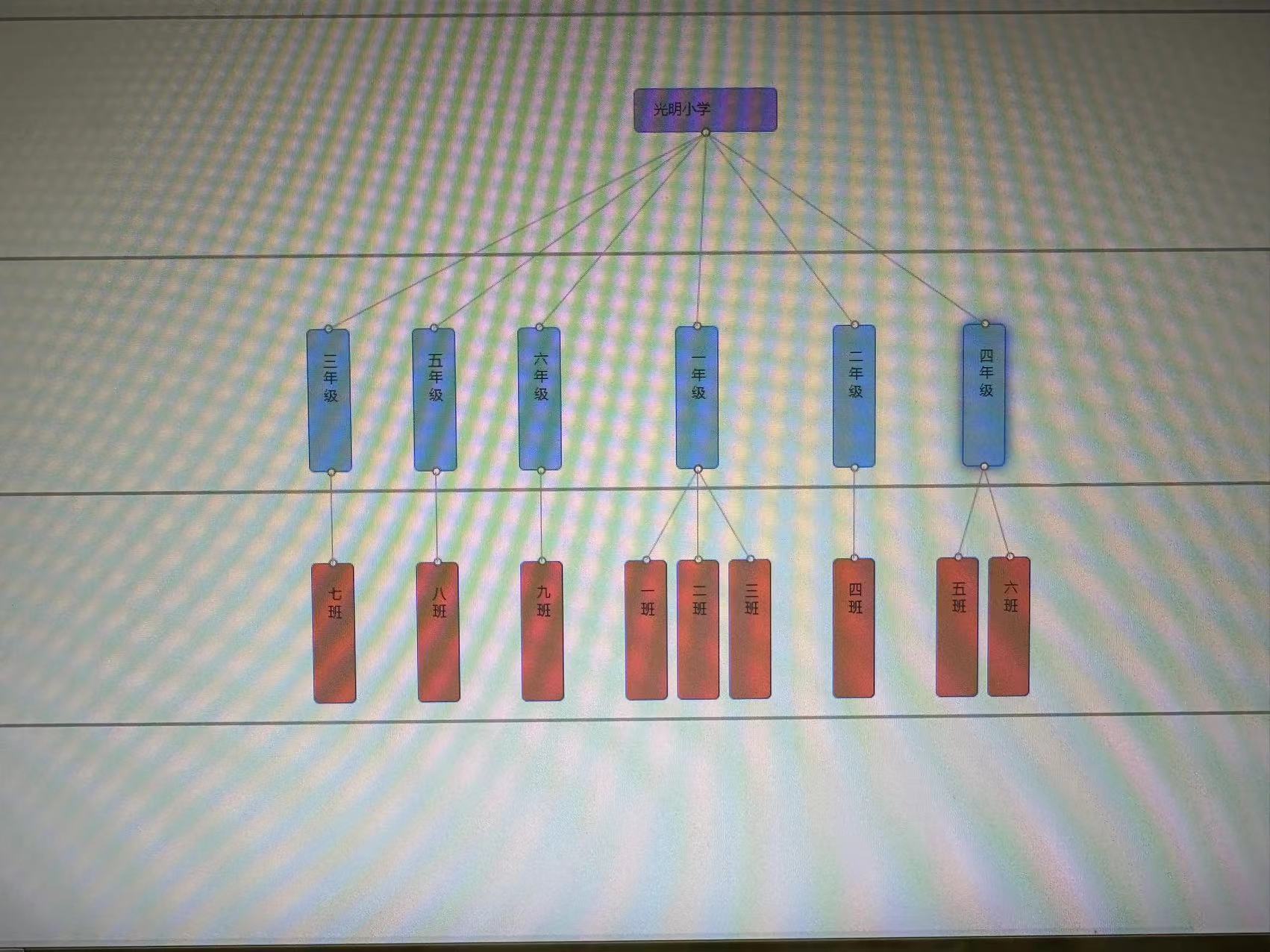
效果图:

这是线:一张长不限,高为200px,下面一条实线的图片。

.diagramContainer { position: relative; min-width: 100%; min-height: 100%; background: url(./../images/line_bg.png) center; background-size: 100% 200px; //这的200px与图片高一致 background-repeat: repeat-y; border: 3px solid #c3c3c3; background-position: top; }


 浙公网安备 33010602011771号
浙公网安备 33010602011771号