利用CSS设置图片黑白/灰色效果CSS3 filter(滤镜) 属性
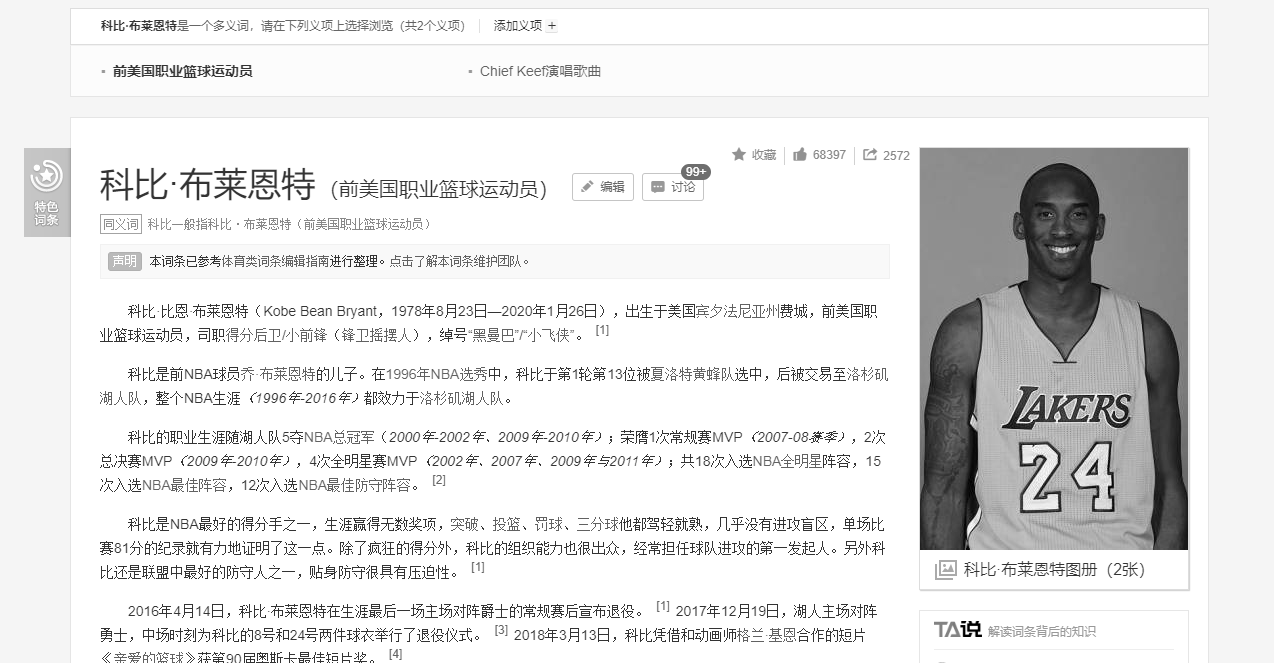
百度百科灰色缅怀效果:

body.memorial>* { filter:grayscale(100%); -webkit-filter:grayscale(100%); -moz-filter:grayscale(100%); -ms-filter:grayscale(100%); -o-filter:grayscale(100%); filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); -webkit-filter:grayscale(1) }
#result_logo.qm-activity { filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); -webkit-filter:grayscale(100%); -moz-filter:grayscale(100%); -ms-filter:grayscale(100%); -o-filter:grayscale(100%); filter:grayscale(100%); filter:gray }
body { -webkit-filter:grayscale(100%); -moz-filter:grayscale(100%); -ms-filter:grayscale(100%); -o-filter:grayscale(100%); filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); _filter:none; }


网站:http://shibowl.top
github:https://github.com/hanbinjxnc
博客园:https://www.cnblogs.com/hool
博客:https://blog.shibowl.top
淘宝店:https://boxunwl.taobao.com/
作者:世博 2019年4月28日----
github:https://github.com/hanbinjxnc
博客园:https://www.cnblogs.com/hool
博客:https://blog.shibowl.top
淘宝店:https://boxunwl.taobao.com/
作者:世博 2019年4月28日----


 浙公网安备 33010602011771号
浙公网安备 33010602011771号
