制作步骤
1.自定义按钮控件
- 设置背景颜色,设置layer的cornerRadius属性,添加手势,重写setHighlighted方法,屏蔽按钮的高亮状态
###自定义按钮控件HCGooView,实现粘性效果
//初始化设置
- (void)setup
{
CGFloat width = self.bounds.size.width;
_originRadius = width/2;
self.layer.cornerRadius = _originRadius;
[self setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
[self setBackgroundColor:[UIColor redColor]];
//添加手势
UIPanGestureRecognizer *pan = [[UIPanGestureRecognizer alloc] initWithTarget:self action:@selector(pan:)];
[self addGestureRecognizer:pan];
}
//屏蔽按钮的高亮状态
- (void)setHighlighted:(BOOL)highlighted
{
}
2.添加小圆view
- center值和自定义控件相同,添加到subviews中自定义控件的前面
//小圆懒加载
- (UIView *)smallCircleView
{
if (_smallCircleView == nil) {
UIView *view = [[UIView alloc] init];
view.backgroundColor = self.backgroundColor;
_smallCircleView = view;
[self.superview insertSubview:view belowSubview:self];
}
return _smallCircleView;
}
-(void)setup
{
//添加小圆
self.smallCircleView.bounds = self.bounds;
self.smallCircleView.layer.cornerRadius = _originRadius;
self.smallCircleView.center = self.center;
}
3.实现自定义控件的移动
//获取当前偏移量
CGPoint trans = [pan translationInView:self];
//注意利用CGAffineTransformTranslate修改形变,center的值不会改变
//self.transform = CGAffineTransformTranslate(self.transform, trans.x, trans.y);
//当前中心点的计算
CGPoint currentCenter = self.center;
currentCenter.x += trans.x;
currentCenter.y += trans.y;
self.center = currentCenter;
//复位
[pan setTranslation:CGPointZero inView:self];
4.计算两圆心的距离
- 通过勾股定理算出两圆心的距离,并且小圆的半径随着距离的增大而缩小
//计算圆心距
- (CGFloat)distanceWithBigCircleView:(HCGooView *)bigCircleView andSmallCircleView:(UIView *)smallCircleView
{
//计算圆心距离
CGFloat offsetX = bigCircleView.center.x - smallCircleView.center.x;
CGFloat offsetY = bigCircleView.center.y - smallCircleView.center.y;
//圆心距离
CGFloat d = sqrt(offsetX*offsetX + offsetY*offsetY);
return d;
}
//小圆的半径随距离的增大而减小
CGFloat curRadius = _originRadius-d/10;
self.smallCircleView.bounds = CGRectMake(0, 0, curRadius*2, curRadius*2);
self.smallCircleView.layer.cornerRadius = curRadius;
4.在两圆之间绘制不规则矩
- 注意,绘制不规则矩形,不能通过绘图,因为绘图只能在当前控件上画,超出部分不会显示
- 这里采用shapeLayer进行绘制
//shapeLayer图层懒加载
- (CAShapeLayer *)shapeLayer
{
if (_shapeLayer == nil) {
CAShapeLayer *shapeLayer = [CAShapeLayer layer];
_shapeLayer = shapeLayer;
shapeLayer.fillColor = self.backgroundColor.CGColor;
[self.superview.layer insertSublayer:shapeLayer below: self.layer];
}
return _shapeLayer;
}
//当圆心距大于0,即大圆开始移动时,且小圆没隐藏时画不规则矩形
if (d>0 && self.smallCircleView.hidden == NO)
{
//为shapeLayer图层添加绘图路径
self.shapLayer.path = [self pathWithBigCircleView:self smallCircleView:self.smallCircleView].CGPath;
}
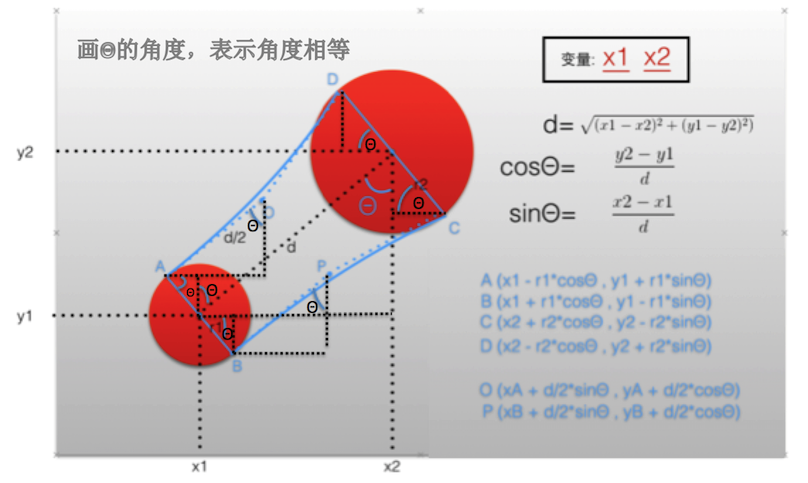
- 该矩形路径的计算公式如下
![]()
//返回不规则图形路径
- (UIBezierPath *)pathWithBigCircleView:(HCGooView *)bigCircleView smallCircleView:(UIView *)smallCircleView
{
//小圆
CGFloat x1 = smallCircleView.center.x;
CGFloat y1 = smallCircleView.center.y;
CGFloat r1 = smallCircleView.bounds.size.width*0.5;
//大圆
CGFloat x2 = bigCircleView.center.x;
CGFloat y2 = bigCircleView.center.y;
CGFloat r2 = bigCircleView.bounds.size.width*0.5;
CGFloat d = [self distanceWithBigCircleView:bigCircleView andSmallCircleView:smallCircleView];
CGFloat cosθ = (y2 - y1)/d;
CGFloat sinθ = (x2 - x1)/d;
//A B C D O P
CGPoint A = CGPointMake(x1-r1*cosθ, y1+r1*sinθ);
CGPoint B = CGPointMake(x1+r1*cosθ, y1-r1*sinθ);
CGPoint C = CGPointMake(x2+r2*cosθ, y2-r2*sinθ);
CGPoint D = CGPointMake(x2-r2*cosθ, y2+r2*sinθ);
CGPoint O = CGPointMake(A.x+d/2*sinθ, A.y+d/2*cosθ);
CGPoint P = CGPointMake(B.x+d/2*sinθ, B.y+d/2*cosθ);
//绘制路径
UIBezierPath *path = [UIBezierPath bezierPath];
[path moveToPoint:A];
[path addLineToPoint:B];
[path addQuadCurveToPoint:C controlPoint:P];
[path addLineToPoint:D];
[path addQuadCurveToPoint:A controlPoint:O];
return path;
}
5.判断两圆心的距离
- 若两圆心距离大于规定的距离,则隐藏小圆,移除不规则矩形
//规定两圆心的最大距离
CGFloat maxD = 80;
//判断圆心距是否大于规定的距离
if (d>maxD) { //大于的话隐藏小圆,移除不规则矩形
self.smallCircleView.hidden = YES;
[self.shapLayer removeFromSuperlayer];
self.shapLayer = nil;
}
6.当手指离开时,判断当前两圆心的距离
- 若两圆心距离大于规定的距离,则加载gif动画,移除当前控件
- 若两圆心距离小于规定的距离,则返回最开始的位置,即小圆的位置,隐藏小圆,移除不规则矩形
//当手指松开,判断当前圆心距是否大于规定的距离,大于的话加载gif动画,移除当前控件,若不大于,则返回最初的位置
if (pan.state == UIGestureRecognizerStateEnded) {
if (d>maxD) { //圆心距大于规定的距离
//隐藏小圆
self.smallCircleView.hidden = YES;
//移除不规则图层
[self.shapLayer removeFromSuperlayer];
self.shapLayer = nil;
//加载gif动画
NSMutableArray *mutArr = [NSMutableArray array];
for (int i=1; i<9; i++) {
UIImage *image = [UIImage imageNamed:[NSString stringWithFormat:@"%d",i]];
[mutArr addObject:image];
}
UIImageView *imageView = [[UIImageView alloc] initWithFrame:self.frame];
imageView.animationImages = mutArr;
imageView.animationRepeatCount = 1;
[self.superview addSubview:imageView];
[imageView startAnimating];
[self removeFromSuperview];
}
else{ //圆心距小于规定的距离
[UIView animateWithDuration:0.3 delay:0 usingSpringWithDamping:0.5 initialSpringVelocity:0 options:UIViewAnimationOptionCurveEaseInOut animations:^{
//返回最初的位置
self.center = self.smallCircleView.center;
//隐藏小圆
self.smallCircleView.hidden = NO;
//移除不规则图层
[self.shapLayer removeFromSuperlayer];
self.shapLayer = nil;
} completion:^(BOOL finished) {
}];
}
}
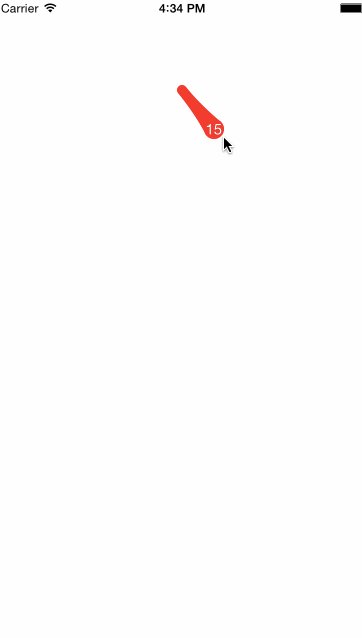
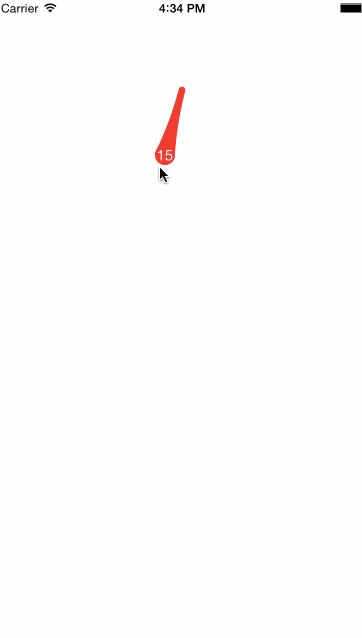
效果演示
![]()
![]()






 浙公网安备 33010602011771号
浙公网安备 33010602011771号