element-ui侧边导航栏有滚动条
问题
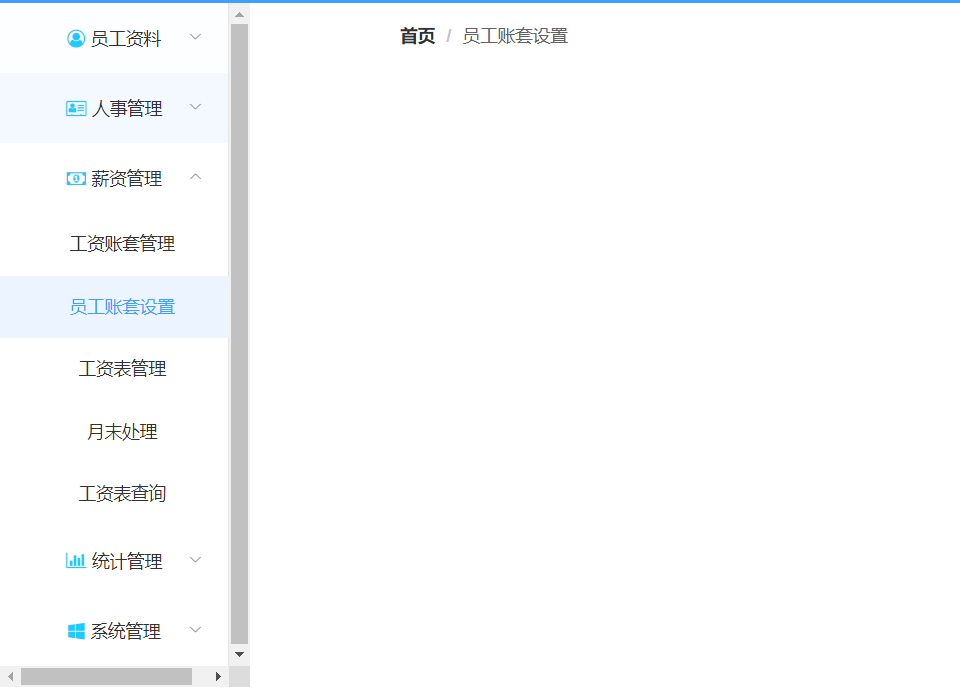
最近在开发的时候遇到的,element-ui的侧边导航栏老是有个滚动条出现,影响美观度。

解决
在el-menu标签外部包裹一层el-aside标签,然后赋予样式如下
<el-aside width="200px"> <el-menu router unique-opened> <el-submenu :index="index+''" v-for="(item,index) in routes" v-if="!item.hidden" :key="index"> <template slot="title"> <i style="color: #1accff;margin-right: 5px" :class="item.iconCls" ></i> <span>{{item.name}}</span> </template> <el-menu-item :index="children.path" v-for="(children,indexj) in item.children" :key="indexj">{{children.name}}</el-menu-item> </el-submenu> </el-menu> </el-aside>
.el-aside::-webkit-scrollbar {
display: none;
}
即可解决。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号