elementUI实现关键字搜索( 只是搜索 )
有过迷茫的阶段独自走在回家的街上,当我发现路还离我很远现在依然是像当初那么渴望
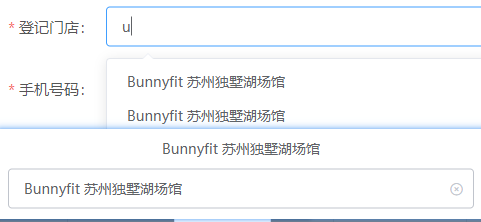
elementUI实现关键字搜索
运用的elementUI选择器中的远程搜索功能( 还没有封装,接下来会封装,封装一点点学,不着急 )

结构 + data:
<el-form-item label="登记门店:" prop="name" class="el_btn_from"> <!--
multiple 是否为单选
filterable 是否可搜索
remote 是否为远程搜索
clearable 是否可清空
reserve-keyword 多选且可搜索时是否在选中一个选项后保留当前的搜索关键词
remote-method 远程搜索方法触发事件
loading 是否正在从远程获取数据
--> {{ ruleForm.name }} <el-select v-model.trim="ruleForm.name" :multiple="false" filterable clearable remote reserve-keyword placeholder="请输入关键词" :remote-method="remoteMethod" :loading="loading" style="width:466px"> <el-option v-for="(item, index) in options" :key="index" :label="item.label" :value="item.value"></el-option> </el-select> </el-form-item>
ruleForm: { //v-model绑定 name: [] }, guestVal: [],//接收后端数据 //选择器绑定的 loading: false, options: [], list: []
js:
remoteMethod(query) { if (query !== "") { this.loading = true; setTimeout(() => { this.loading = false; this.options = this.list.filter(item => { return item.label.toLowerCase().indexOf(query.toLowerCase()) > -1; }); }, 200); } else { this.options = []; } }, searchKeyword() {//用于获取数据的函数 开始请求数据然后直接调用
const req = { id: null, gymnasiumCode: null, gymnasiumName: this.ruleForm.name, gymnasiumAddress: null, page: null, limit: null }; guestRegistrationList(req).then(res => { this.guestVal = res.data.data.rows; this.list = this.guestVal.map(item => {
//把数据要搜索到的数据反出去 return { value: item.gymnasium.name, label: item.gymnasium.name }; }); }); } }, created() { this.searchKeyword(); }




 浙公网安备 33010602011771号
浙公网安备 33010602011771号