JavaScript有三种不同的弹出框:警告框、确认框、提示框
1、警告框:window.alert()
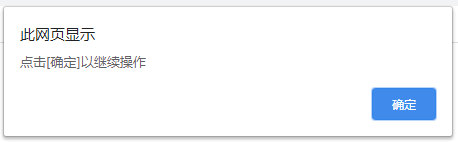
当需要确保用户收到某种信息时,可以使用警告框,用户必须点击警告框上的【确定】按钮,才能继续操作。
函数参数为弹出框显示的内容。
前缀window可以省略不写,下同。

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JavaScript的弹出框</title>
</head>
<body>
<input type="button" value="弹出警告框" onclick="popup()"/>
<script type="text/javascript">
function popup(){
alert("点击[确定]以继续操作");
}
</script>
</body>
</html>
2、确认框:window.confirm()
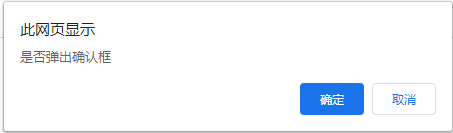
确认框可以让用户做出一个选择,以确认接下来是否进行某种行为。
函数参数为弹出框显示的内容。
点击[确定]返回true,点击[取消]返回false。

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JavaScript的弹出框</title>
</head>
<body>
<script type="text/javascript">
var v = confirm("是否弹出确认框");
//点击[确定](返回true)则弹出一个确认框
if(v){
popup();
}
//弹出确认框
function popup(){
alert("点击[确定]以继续操作");
}
</script>
</body>
</html>
3、提示框:window.prompt()
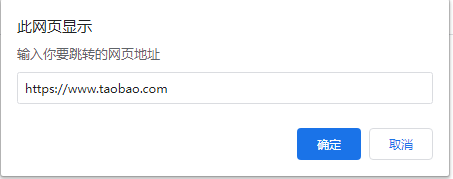
提示框让用户在进行某种操作前可以输入信息。
例如跳转到其他网页前弹出一个提示框,让用户输入要跳转的网页地址。
该函数有两个形参,形参1为弹出框显示的内容,形参2为默认的输入值。
该框点击[确定]返回输入值,点击[取消]返回null。

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JavaScript的弹出框</title>
</head>
<body>
<script type="text/javascript">
var v = prompt("输入你要跳转的网页地址","https://www.taobao.com");
if(v){
open(v);
}
</script>
</body>
</html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号