Jenkins 实现gitLab提交代码立即利用Jenkins发版
1、这次是针对前端nodeJS的,所以得docker pull 最新的jenkinsci/blueocean;新版Jenkins里面才可以安装nodeJS插件;
命令:
docker run \ -u root \ --name jenkins \ -d \ -p 8020:8080 \ -p 50000:50000 \ -v /home/jenkins:/var/jenkins_home \ -v /var/run/docker.sock:/var/run/docker.sock \ -v /usr/local/maven:/usr/local/maven \ -v /opt/nginx/html:/usr/share/nginx/html \ jenkinsci/blueocean
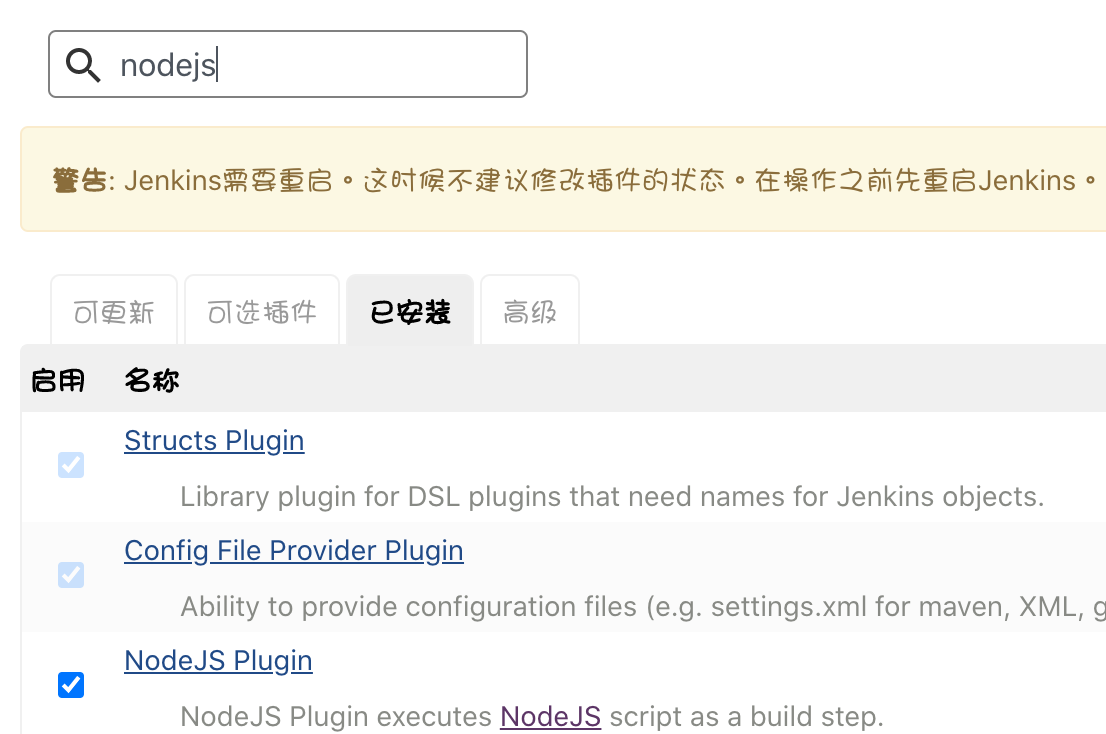
2、nodeJS插件安装,在系统管理-》插件管理,搜索nodeJS;

该插件只是让Jenkins可以使用nodeJS了,实际服务器上还得安装nodeJS,如果您用的是docker安装Jenkins的话,那么在Jenkins的docker容器中需要存在nodeJS,所以在系统管理-》全局工具配置-》中选择nodeJS的安装,这里选择自动安装,因为不知道怎么在linux上安装,也不知道安装好了,该使用哪个路径填写到Jenkins的配置文本框里;这点以后解决?留一个问号;
选择自动安装,如果网络不好的话,会直接报错,npm不存在,但网络畅通的情况下可以直接安装好;
另外,这里有个问题?选择自动安装nodeJS后,docker commit ,再导出镜像,是不是在其他服务器上使用该docker镜像的时候就不用去网上下载nodeJS了?
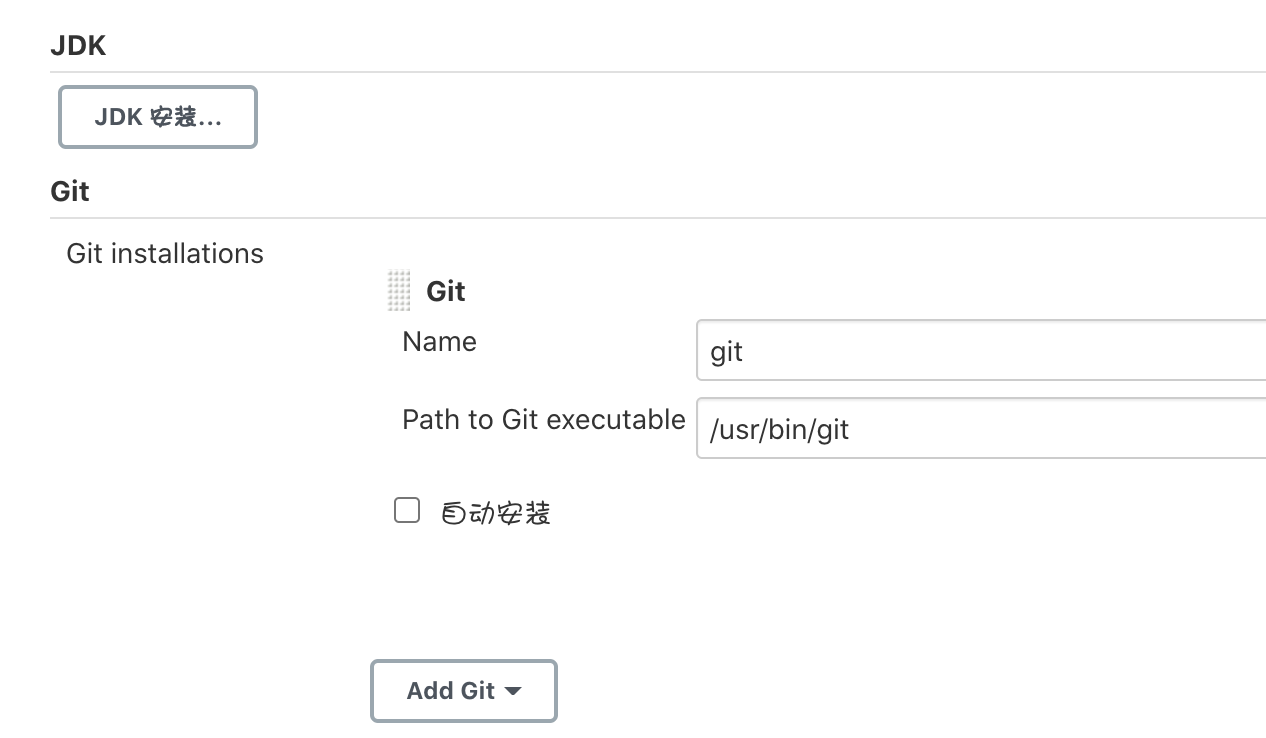
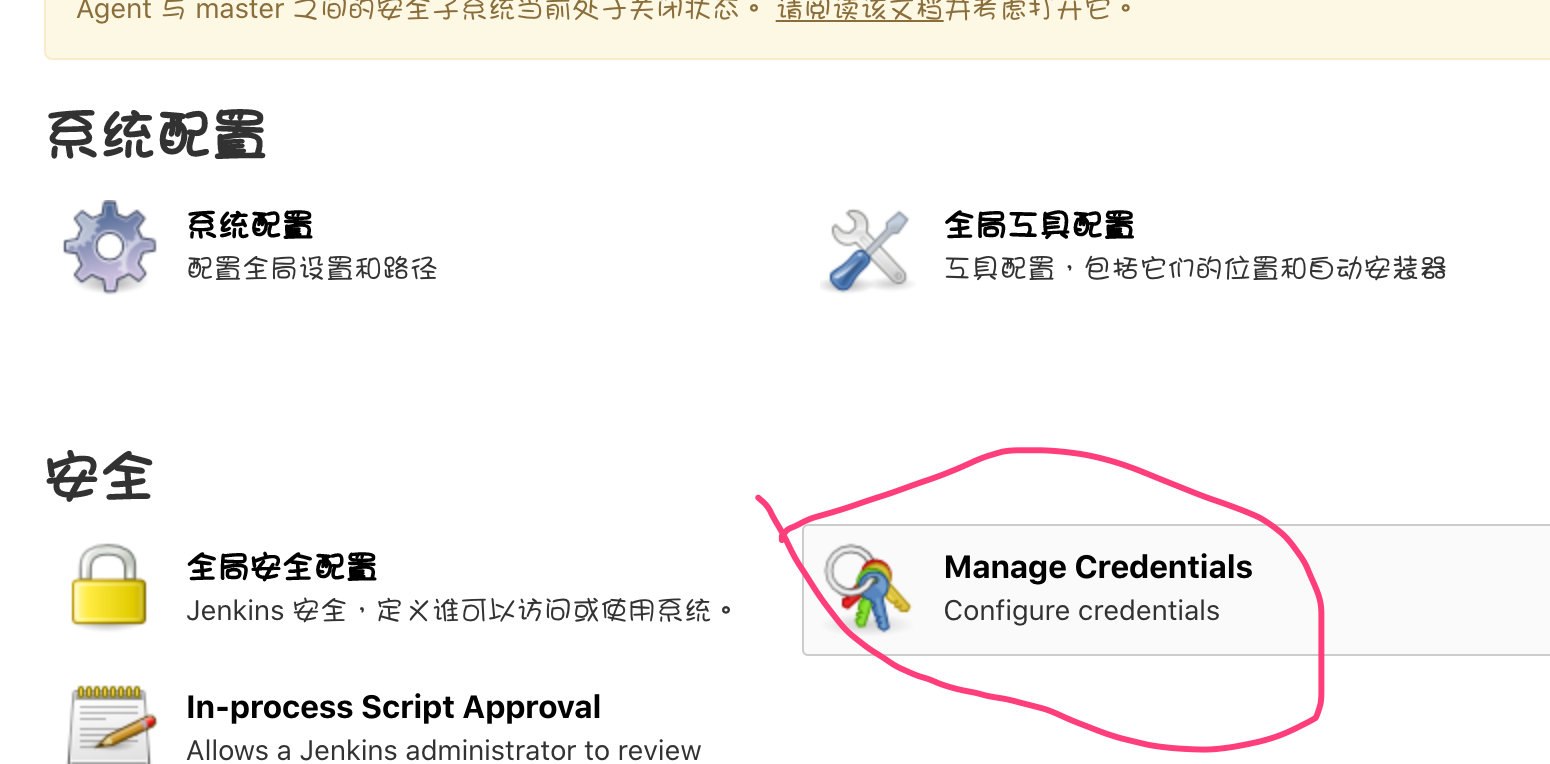
3、下一步连接gitLab,这一点需要 系统管理-》全局工具配置》

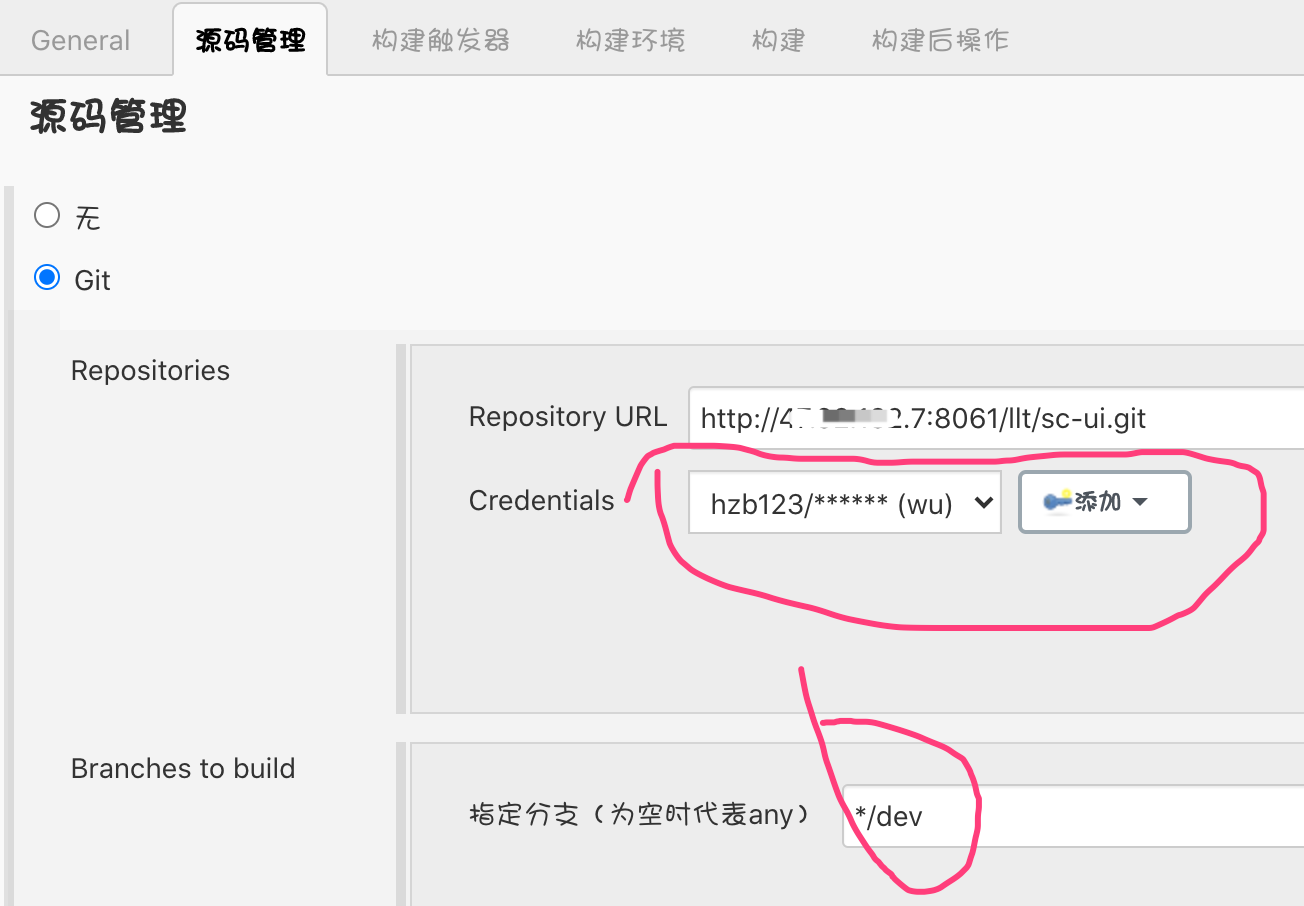
然后在项目构建中配置:

这里需要输入的是gitlab的用户名和密码;
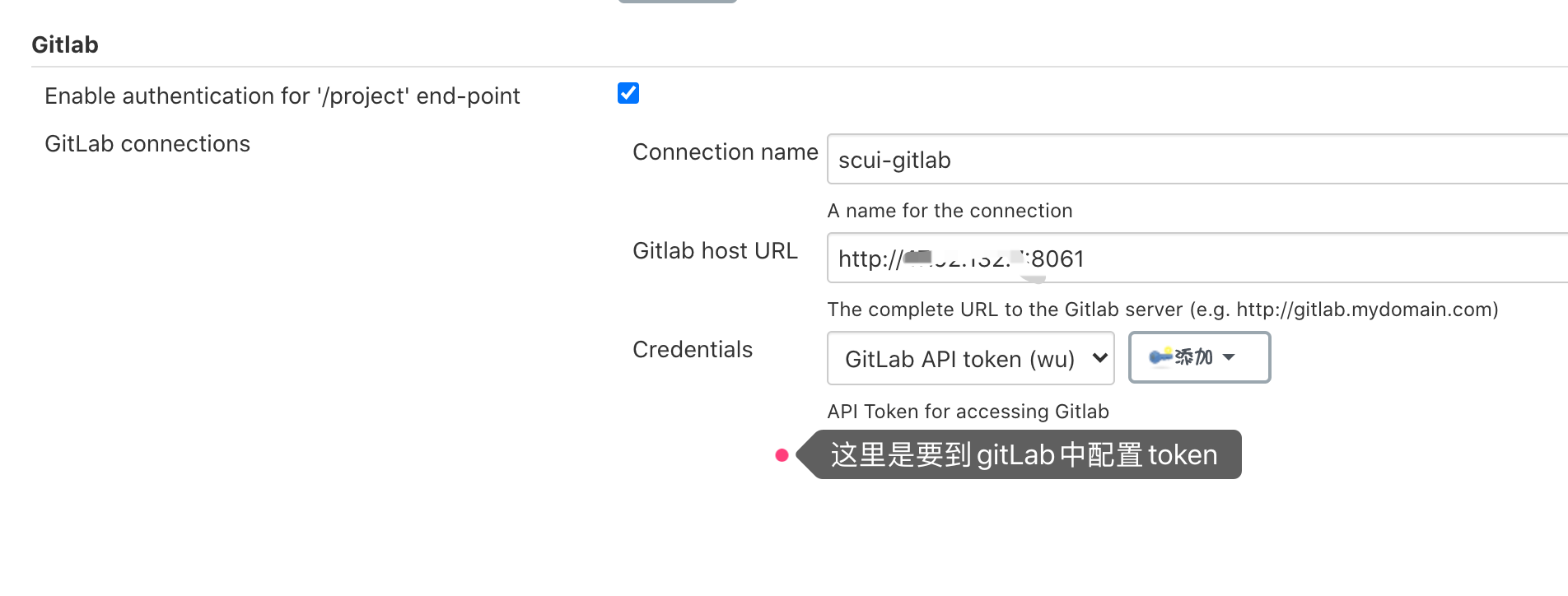
而下面这个是:系统管理-》gitLab;
注意:Jenkins是三级配置:全局、系统配置、项目配置;而这些配置如果是docker容器,那么用的路径也都是docker镜像里的路径,而非宿主机;

配置好了,试一下test,提示success,才算是成功完成;
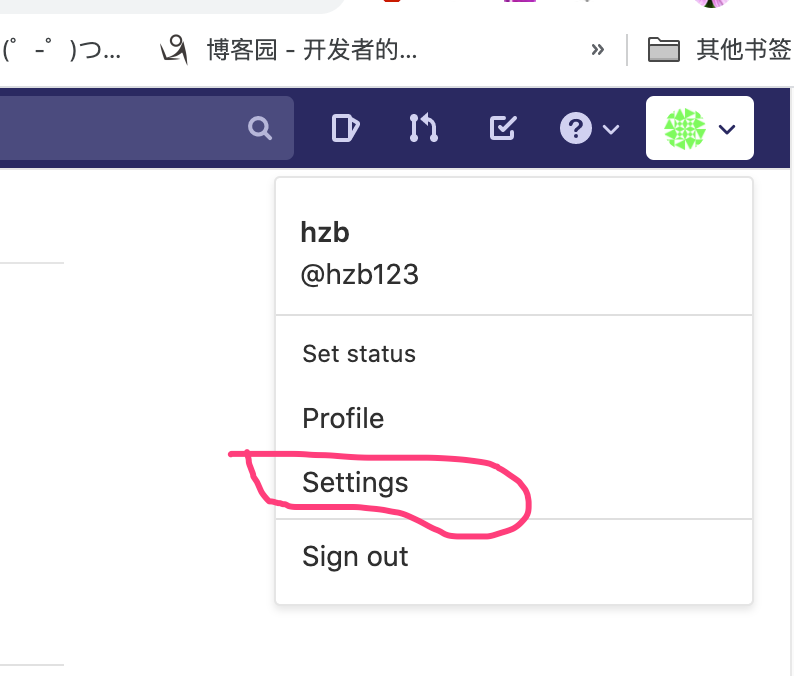
注意这个Credentials(
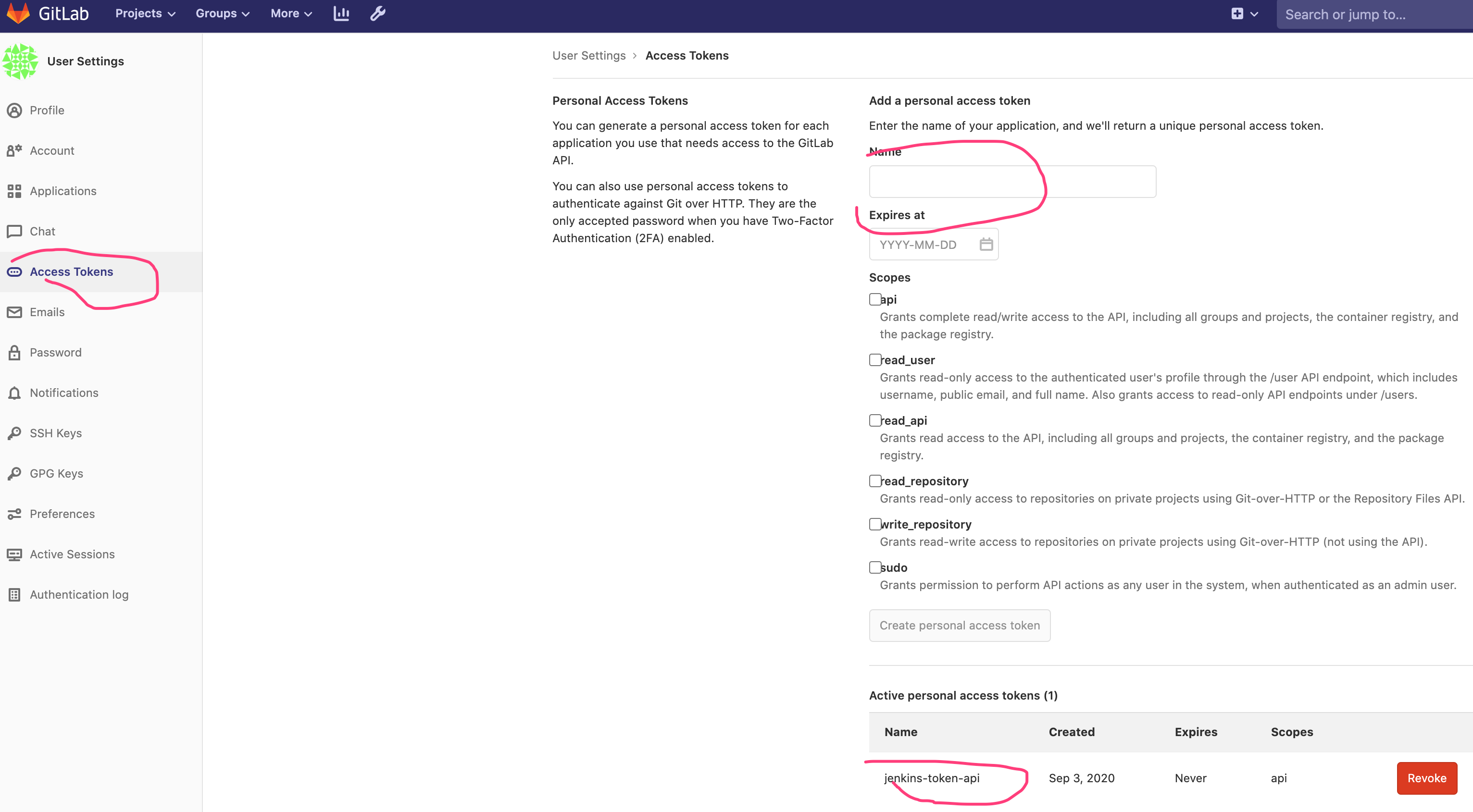
证书),这个需要到gitLabe中获取Token;


取得token字符串后,回到Jenkins,进行配置:


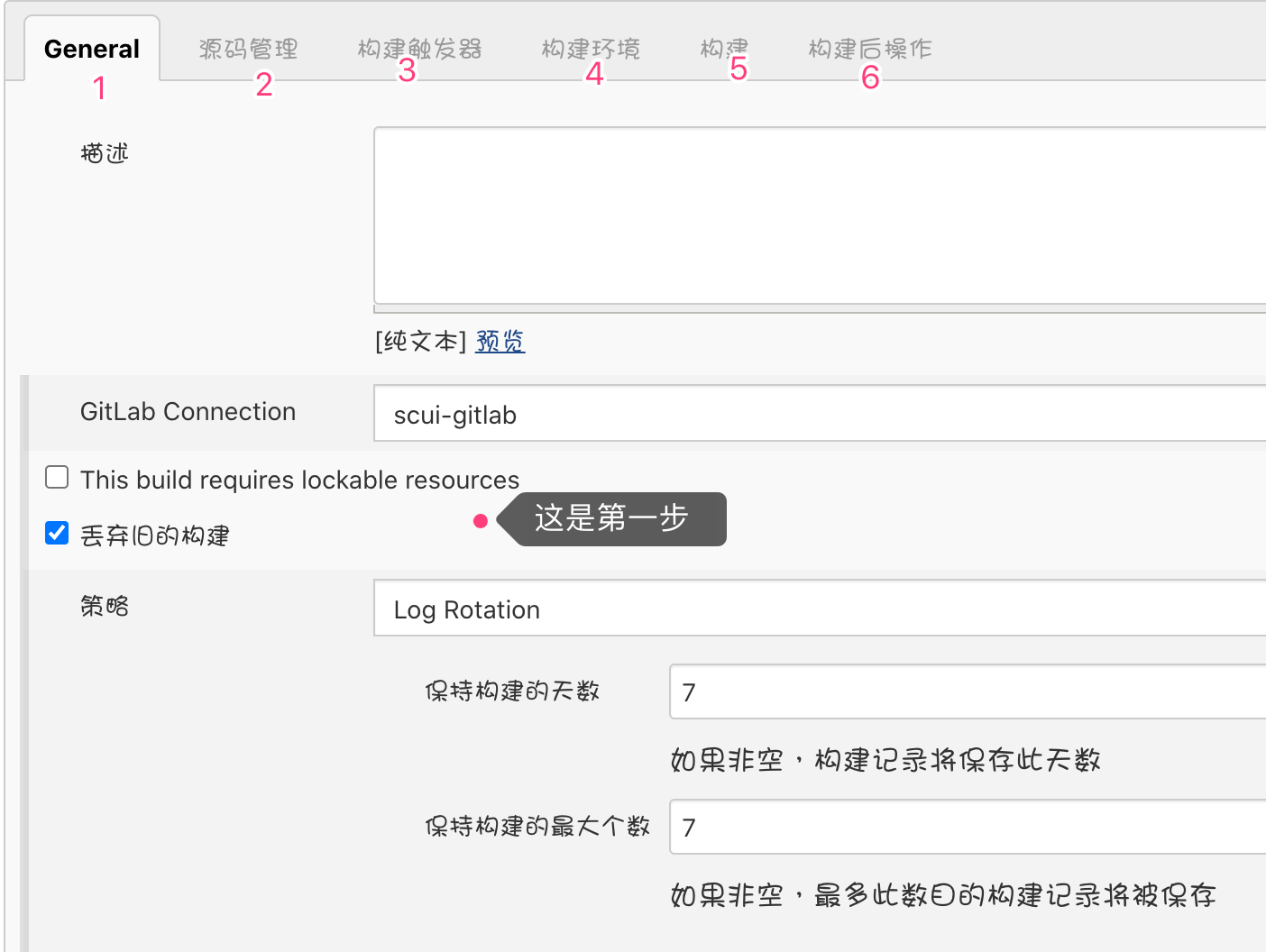
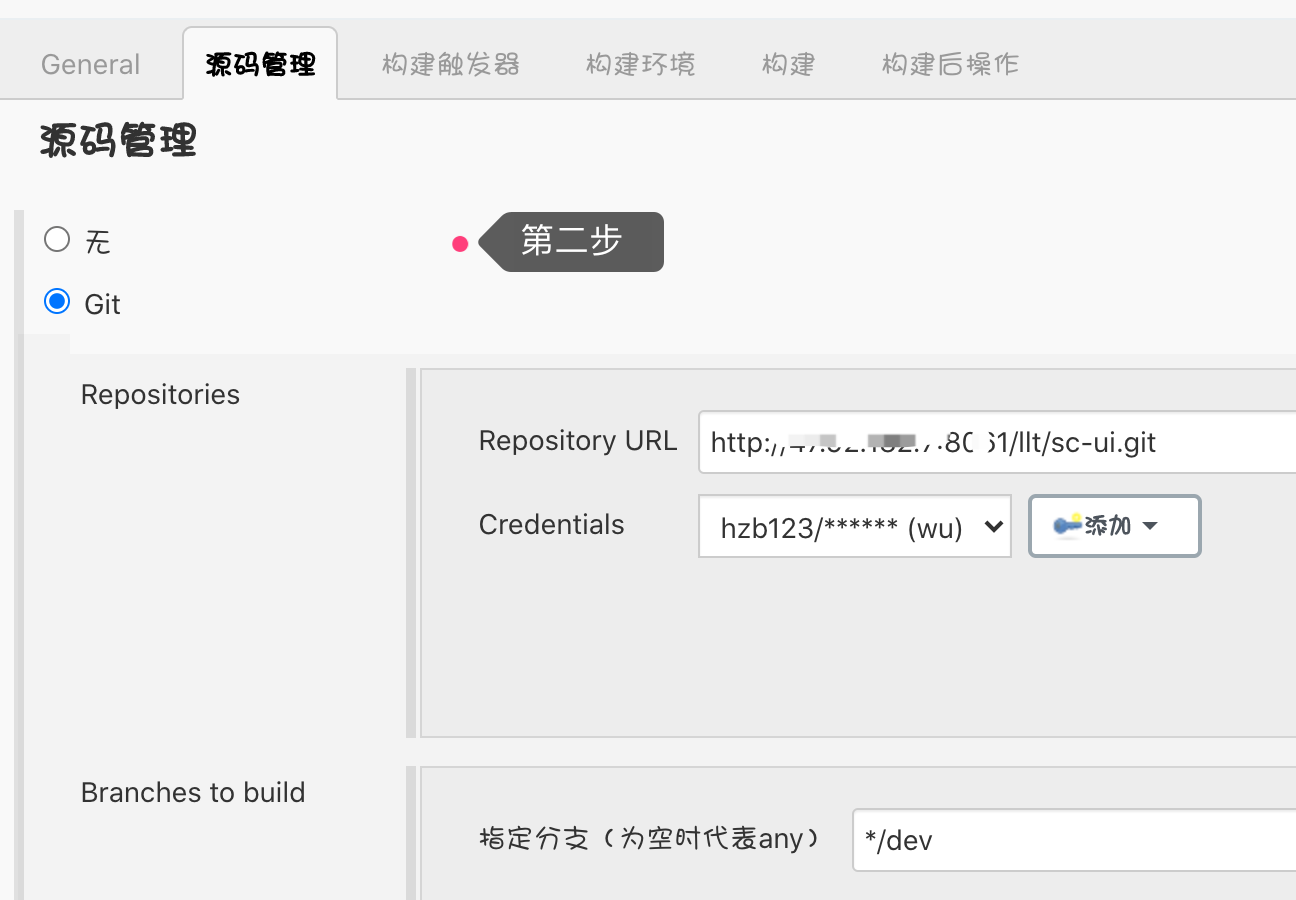
构建完了这些,我们再回到sc-ui这个项目当中,看看Jenkins的配置:
1、
2、
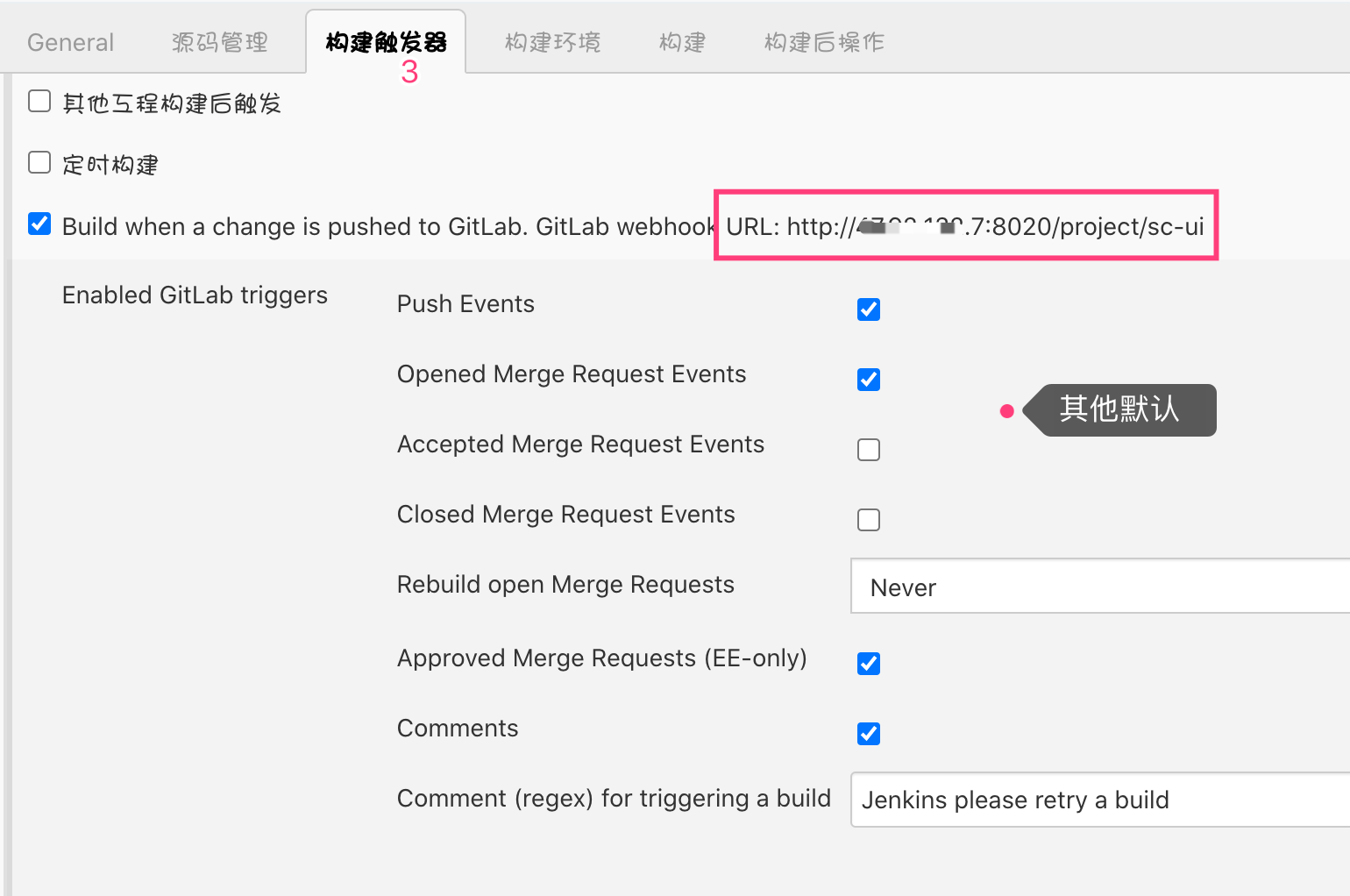
3、第三步是填写gitlab hook的回调,目的是在gitlab中提交代码,立即执行Jenkins发版;下图红框里的URL,是需要在 系统管理-》插件管理-》中安装gitLab hook插件后才会显示的;
将该URL复制,填写到gitLab项目的webHook页面,测试无误后,方可使用Jenkins的触发器。

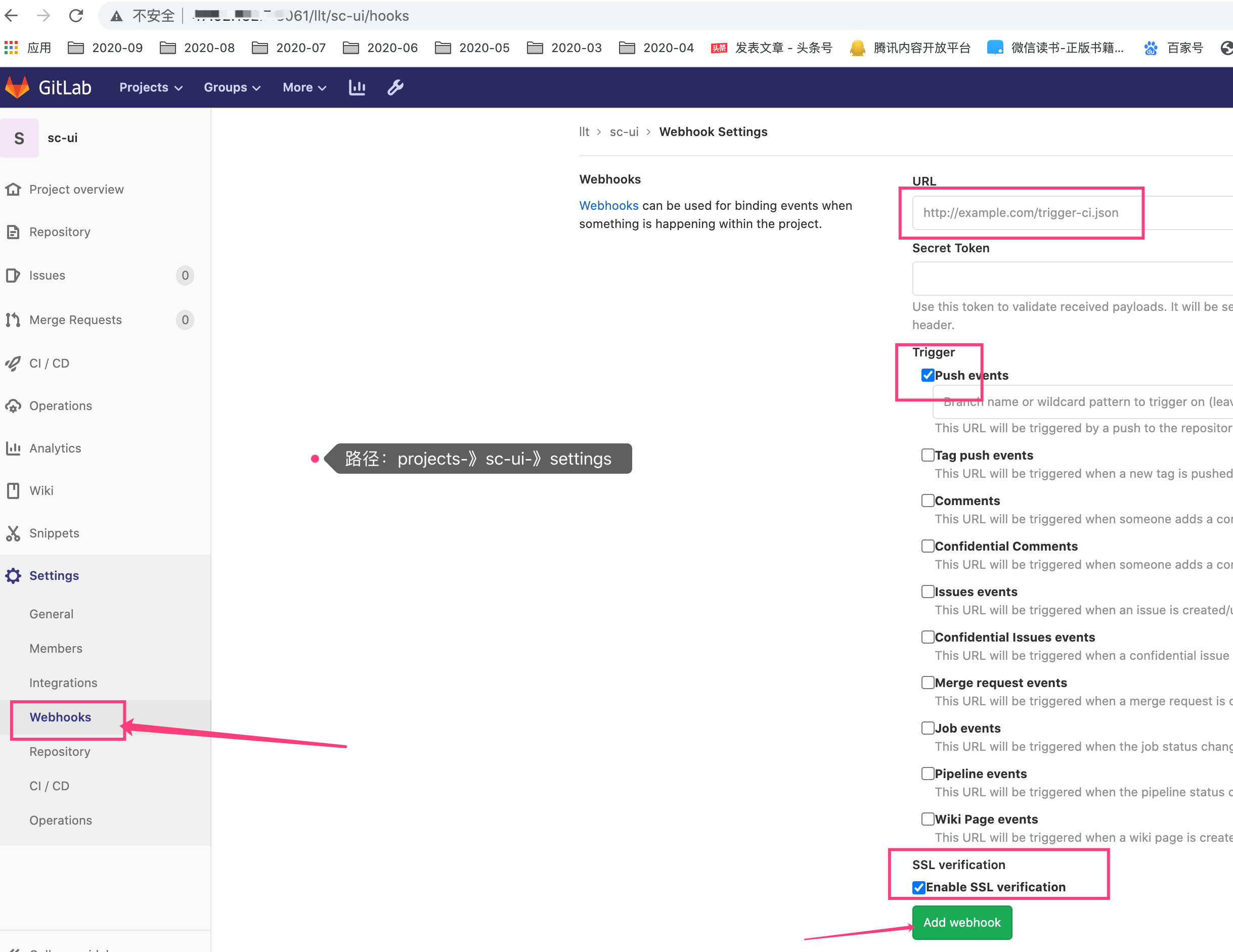
gitLab配置:将上面的URL填写到下面的红框里。


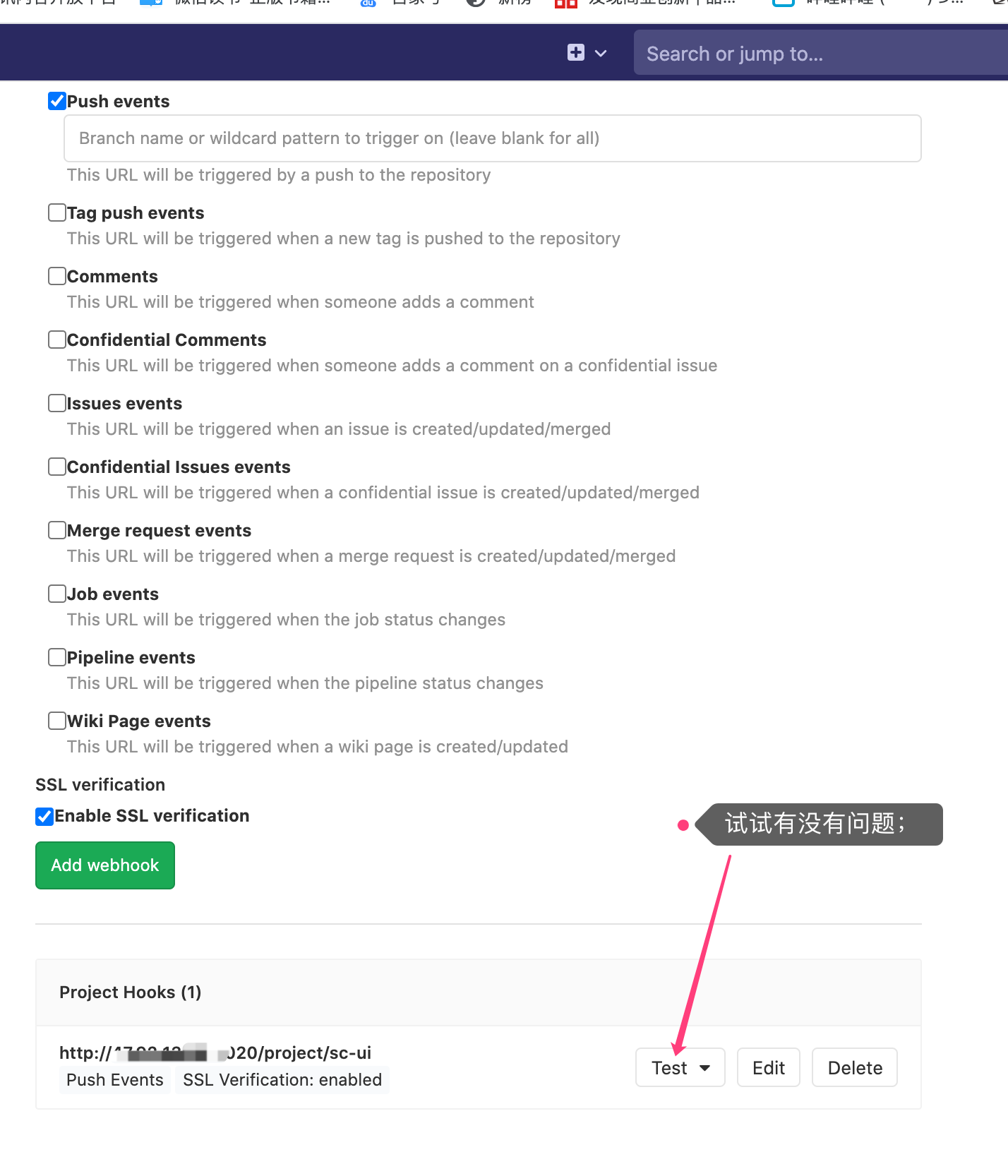
点了这个test 就会触发Jenkins发版,证明触发器可以使用。
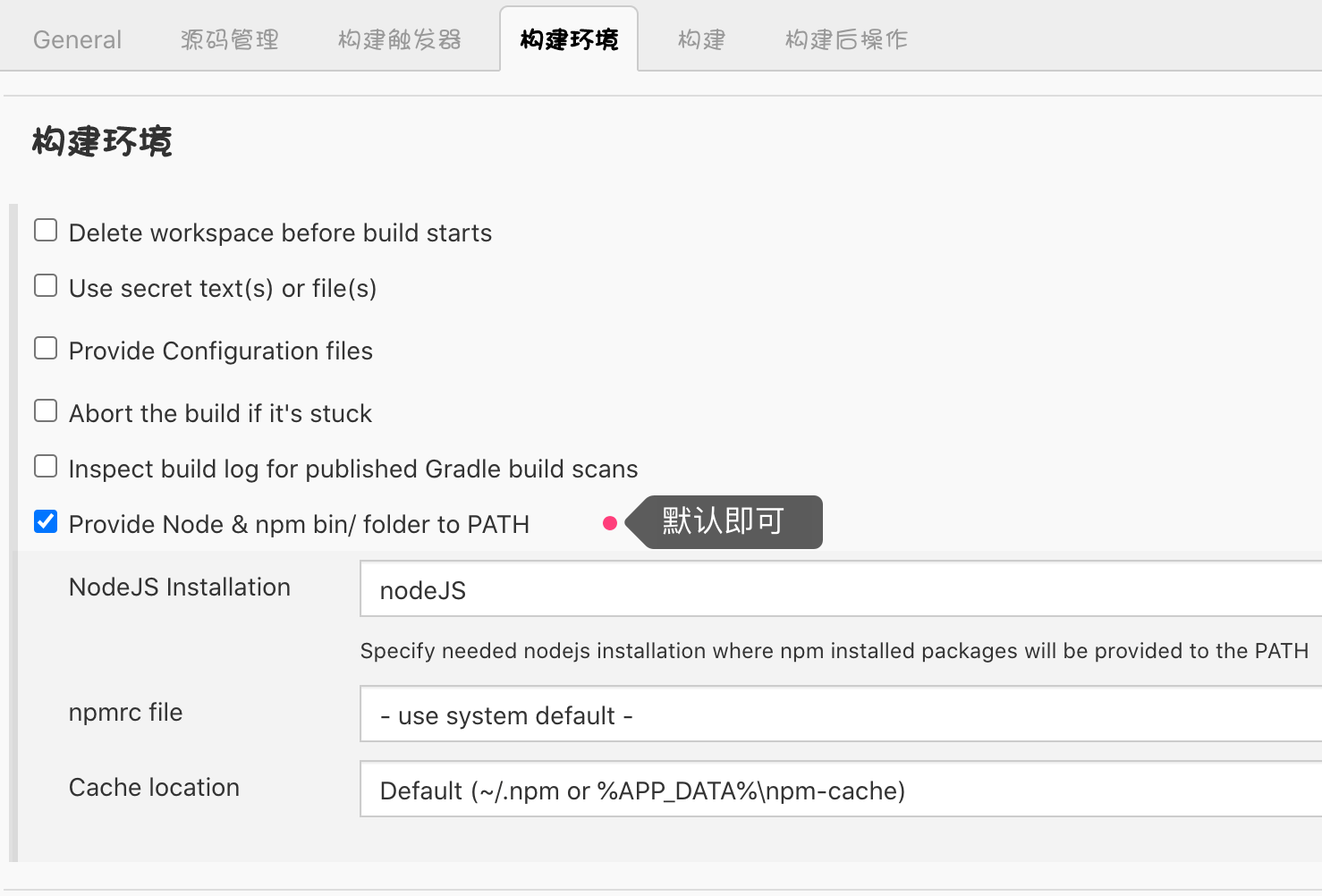
4、构建:

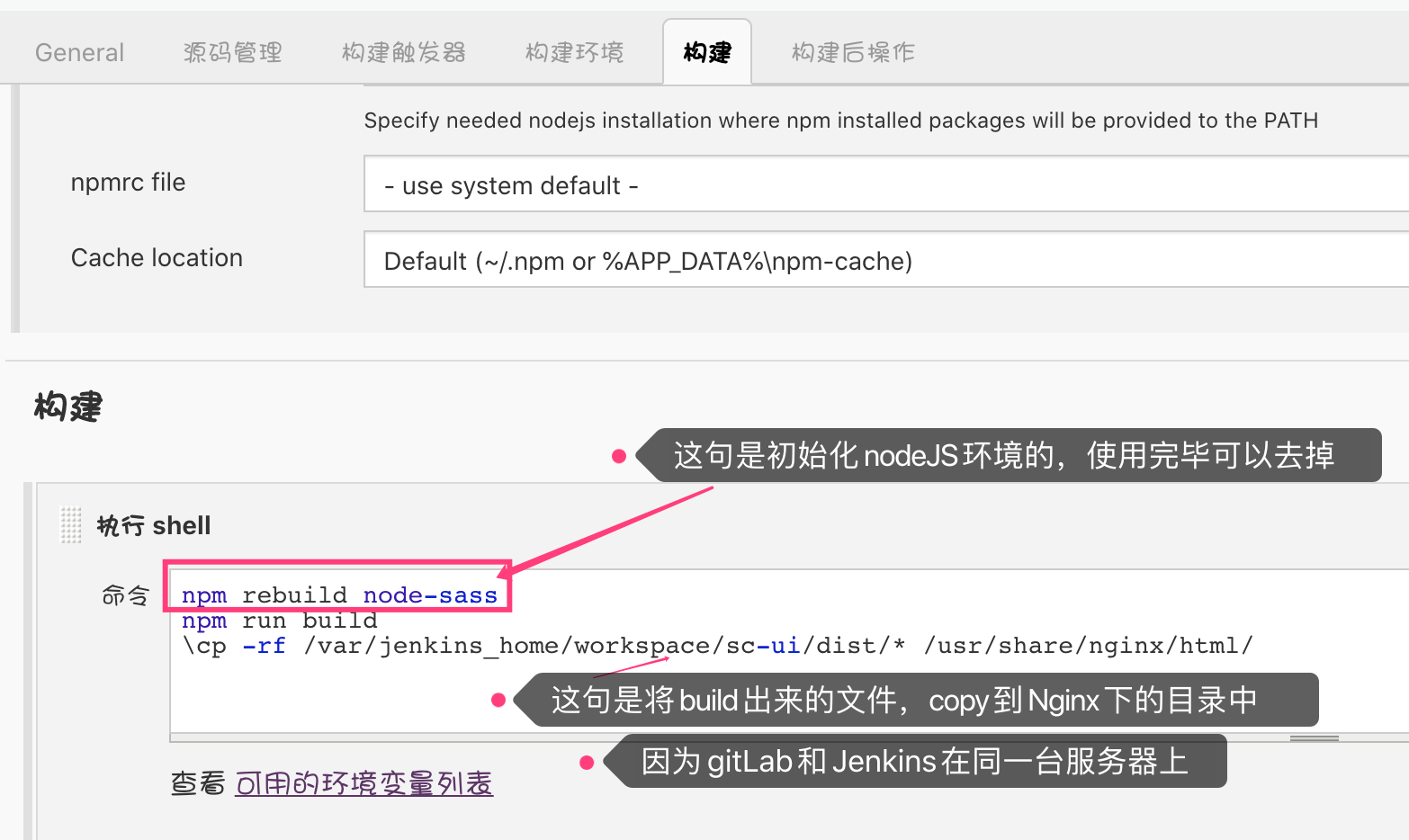
5、shell

代码:
npm rebuild node-sass npm run build \cp -rf /var/jenkins_home/workspace/sc-ui/dist/* /usr/share/nginx/html/
这样就完成了前端的自动发版工作。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号