第一个项目--用bootstrap实现美工设计的首页
主要介绍在首页实现中用到bootstrap实现效果的地方。
- 实现如下的效果:

<li> <div role="group" style="padding-top: 17px;"> <a href="#">登录</a> | <a href="#">注册</a> </div> </li>
- 实现如下效果:输入框里面包含图标

1 <li class="navbar-form navbar-right"> 2 <div class="form-group has-feedback"> 3 <input class="form-control " placeholder="搜索" type="text"/> 4 <span class="glyphicon glyphicon-search form-control-feedback"></span> 5 </div> 6 </li>
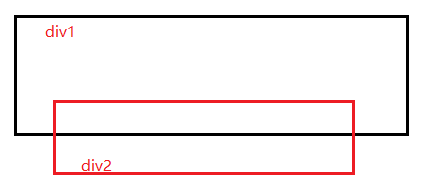
- 实现如下效果:
div2悬浮div1之上:

<div> <div id="navbar3" style="position:absolute;"> <!--背景图片--> </div> <div class="container" style="position:relative;padding-top: 300px;"> </div> </div>
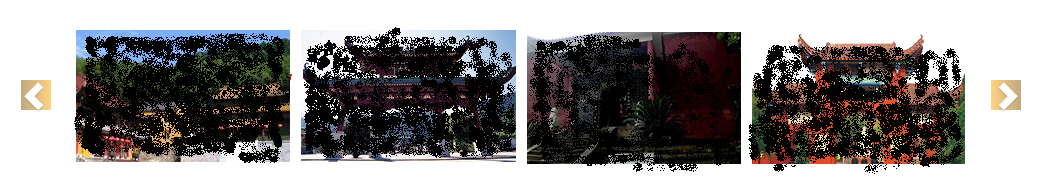
- 实现如下效果:
自己在网上找了半天,基本上都是一次轮询一张图片。自己按照例子实现一次实现轮询四张图片。实现多张图片的效果,可以根据需要动态调整。如下:

<!-- Carousel --> <div id="myCarousel" class="carousel slide" data-ride="carousel"> <!-- Indicators 取消图片下的切换按钮 hidden--> <ol class="carousel-indicators hidden"> <li data-target="#myCarousel" data-slide-to="0"></li> <li class="" data-target="#myCarousel" data-slide-to="1"></li> <li class="" data-target="#myCarousel" data-slide-to="2"></li> <li class="" data-target="#myCarousel" data-slide-to="3"></li> </ol> <div class="carousel-inner" role="listbox"> <!--轮询4张图片第一轮--> <div class="item active" id="myCarouseldiv1"> <ul> <li> <img class="first-slide" onmouseover="this.src='img/sm11.jpg'" onmouseout="this.src='img/0.png'" src="img/0.png" alt="First slide;"></li> <li> <img class="second-slide" onmouseover="this.src='img/sm21.jpg'" onmouseout="this.src='img/1.png'" src="img/1.png" alt="First slide;"></li> <li> <img class="second-slide" onmouseover="this.src='img/sm31.jpg'" onmouseout="this.src='img/2.png'" src="img/2.png" alt="First slide;"></li> <li> <img class="second-slide" onmouseover="this.src='img/sm41.jpg'" onmouseout="this.src='img/3.png'" src="img/3.png" alt="First slide;"></li> </ul> </div> <!--轮询4张图片第二轮--> </div>
<div class="center" id="myCarosela"> <a class="left carousel-control" href="#myCarousel" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#myCarousel" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> </div><!-- /.carousel -->
轮询CSS:(根据自己需要调整宽度)
#myCarousel{width:1000px;height:120px;margin:0 auto;} #myCarouseldiv1{height: 120px;background-color: #FFF;} #myCarouseldiv1 ul{float:left;padding-right:40px;margin-left: 5px;} #myCarouseldiv1 ul li{float:left;list-style:none; padding-left: 10px;} <!--#myCarouseldiv2轮询第二轮的四张图片css--> #myCarosela a{margin-top: 50px;background-color: orange;width: 30px;height: 30px;}
- 使用的栅格暂时不做介绍了bootstrap中文网上都有。
如果你真心觉得文章写得不错,而且对你有所帮助,那就不妨小小打赏一下吧,如果囊中羞涩,不妨帮忙“推荐"一下,您的“推荐”和”打赏“将是我最大的写作动力!
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接.




 浙公网安备 33010602011771号
浙公网安备 33010602011771号