js获取表格单元格中的元素
由于长时间没有练习javaScript的代码,导致现在用起来相当的生疏,前几天要简单的取个表格的元素值,花了很长的时间,这里复习下



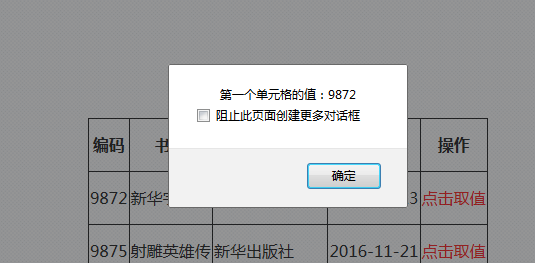
功能:点击取值,打印编码,书名
js代码如下:
<script type="text/javascript">
var table_main = function(){};
//加载页面信息
table_main.loadpage = function(){
};
//点击操作
table_main.deletetr = function(btn){
//获取当前单元格的值
var value = btn.tagName;
alert("当前元素:"+btn.tagName);
alert("上一个节点:"+btn.parentNode.tagName);
alert("第一个单元格的值:"+btn.parentNode.parentNode.firstChild.nextSibling.textContent);
alert("第一个单元格的值,方法二:"+btn.parentNode.parentNode.cells[0].innerHTML);
alert("第二个单元格的值:"+btn.parentNode.parentNode.firstChild.nextSibling.nextSibling.nextSibling.textContent);
alert("第二个单元格的值,方法二:"+btn.parentNode.parentNode.cells[1].innerHTML);
}
//保存操作
table_main.savetr = function(){
}
html代码如下:
<body> <div id="" style=""> <table id="table" class="tableClass"> <thead> <th>编码</th> <th>书名</th> <th>出版社</th> <th>出版时间</th> <th>操作</th> </thead> <tbody> <tr> <td>9872</td> <td>新华字典</td> <td>新华出版社</td> <td>2011-09-13</td> <td><a onclick="table_main.deletetr(this)">点击取值</a></td> </tr> <tr> <td>9875</td> <td>射雕英雄传</td> <td>新华出版社</td> <td>2016-11-21</td> <td><a onclick="table_main.deletetr(this)">点击取值</a></td> </tr> <tr> <td>9879</td> <td>大学物理</td> <td>机械工业出版社</td> <td>2017-01-13</td> <td><a onclick="table_main.deletetr(this)">点击取值</a></td> </tr> </tbody> </table> </div> </body>
另外,css居中
水平居中
/* 水平居中 */ .tableRowCenter{ margin: 0 auto; }
垂直居中,利用绝对位置,设置了高度200px,再利用盒子-100px
/* 垂直居中 */ .tableColCenter{ position:absolute; top:50%; margin-top: -100px; height: 200px; }
水平垂直居中,利用绝对位置,设置宽度高度,left:50%,top:50%,再利用盒子调整位置
/* 水平垂直居中 */ .tableClass{ top:50%; left: 50%; width:400px; height:100px; margin-left: -200px; margin-top: -100px; position: absolute; }




 浙公网安备 33010602011771号
浙公网安备 33010602011771号