eslint报错:Parsing error: No Babel config file detected?
一、起因
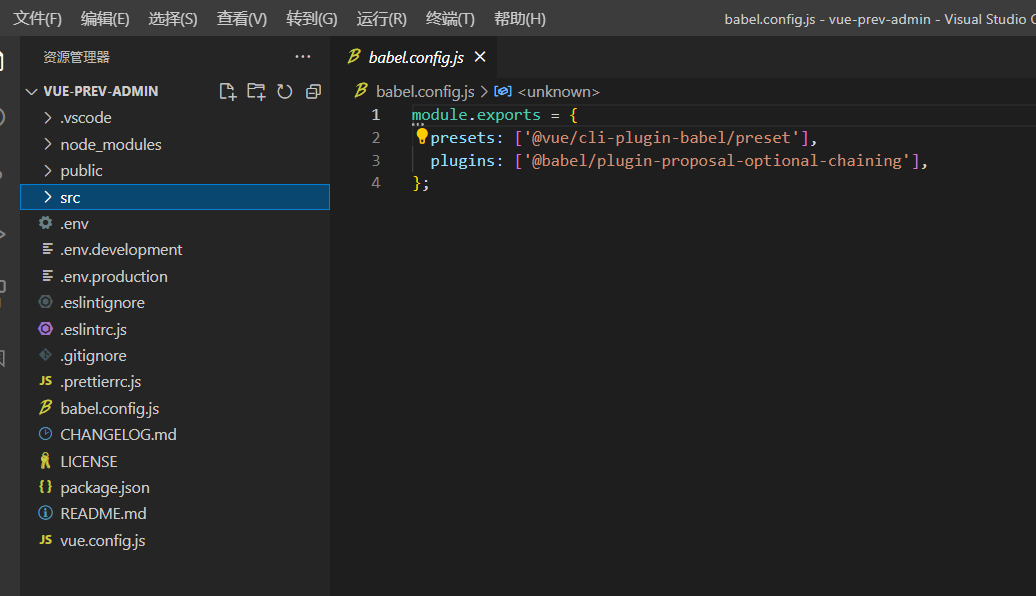
今天下载了一个开源项目,vue2写的,打开之后,发现eslint报了一个错: No Babel config file detected,也就是说没有找到babel配置文件。


二、探索与解决
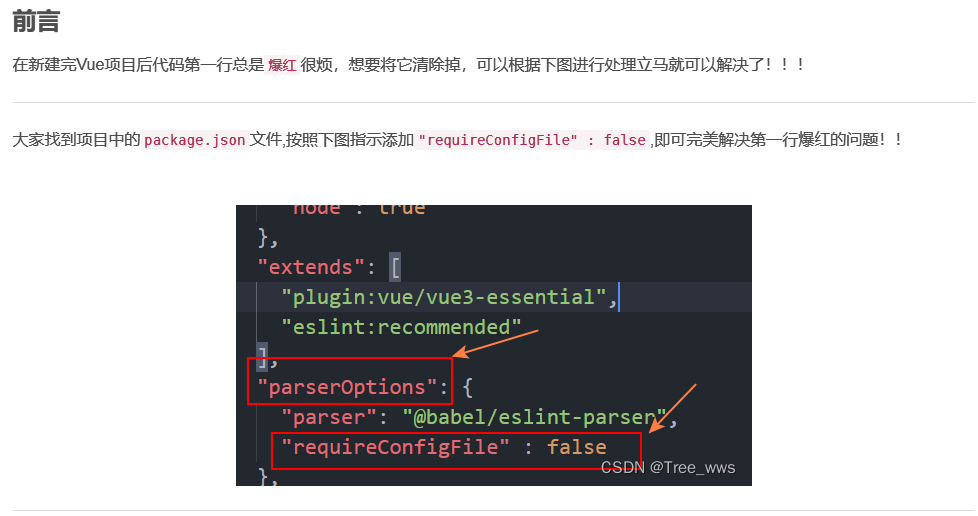
很奇怪,明明项目结构里面有这个babel配置文件,但是eslint仍然找不到他,所以我在网上开始了疯狂找答案,很多博客都是直接说在eslint里面加一个:

但是这位博主很明显也是网上找到其它人的答案,直接复制粘贴,只说了怎么解决这个报错,但是却不知道为什么。
这种态度我是不能接受的,知其然知其所以然是我一直在学习的道路上所追求的,所以秉持着这个信念,继续探索,在思否上面提了一个问题:eslint报错:Parsing error: No Babel config file detected?
有前辈回复了我,具体原因就是babel的配置文件默认是在根目录进行查找的,而我编辑器打开的目录不是我现在运行项目的目录:

所以我用编辑器重新打开该项目,把它作为根目录:

报错解决。
所以给出报错的原因:
eslint根据eslint配置文件的 parserOptions ,知道了要使用babel对代码进行解析,但是解析babel需要使用到babel配置文件,由于找不到配置文件(babel配置文件默认需要放在根目录下,balbel官网有说),

所以会报错,此时聪明的网友想出了一个办法,就是配置requireConfigFile:false,本质上告诉eslint,不用给我查找这个配置文件了,因为我不需要它,所以从表面上的确可以解决这个报错,但是你在babel配置文件里写的东西自然也就失效了。
所以我重新打开了项目,把运行的项目作为根目录,babel的配置文件的位置放置正确了,eslint自然不会报错。
从这次报错中,我最大的收获不是如何解决这个错误,而是明白了,虽然eslint报错,项目还是可以运行的原因的本质是:编辑器与终端实际是两个分离的东西,我项目运行无误是因为我在终端切换到了正确的目录,而编辑器报错是因为,我打开的目录和我实际运行的项目不在同一个目录。
----------------------------------------------------------------------------------------------------
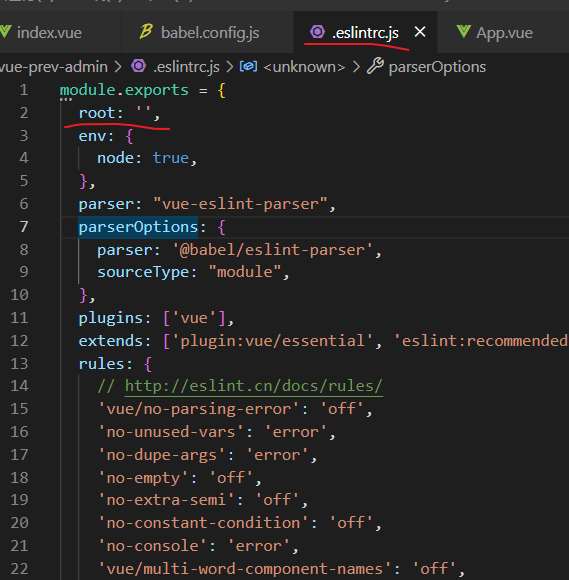
自此问题解决,本来可以结束的,但是我又看了一下eslint里面的配置,eslint与babel的配置文件都有root选项,我就猜测,能不能在eslint中配置一下root,使它能够配合babel正确的找到自己的配置文件。
eslint官网,中我发现了root自始至终只谈到了:eslint查找eslint配置文件,默认会从父级目录查找相关文件,如果root为true,那么eslint就会停止查找。

当我把eslint中的root设置为除了Boolean值以外的值时,发现eslint此时居然不会报错了,意思就是babel配置文件它找到了。因为官网除了说明当它的值为true时,它会怎么做,但是没有说明这个值为其它值时,会产生什么效果,我试过把它改为false,
但是仍然报错:检测不到babel配置文件。
所以我觉得应该是,这个root不为boolean类型时,应该触发了eslint的查找机制,使它遍历所有文件,也就查找到了babel的配置文件,所以‘ No Babel config file detected’这个报错也消失了。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号