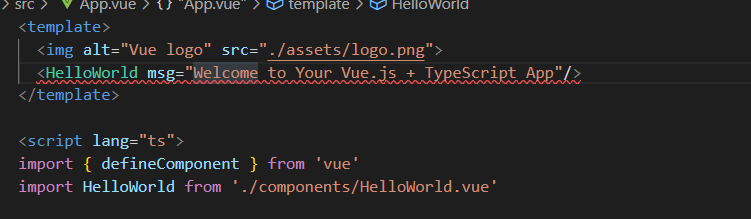
vue3创建时,eslint报错:The template root requires exactly one element.eslint-plugin-vue
一、起因:
vue3创建项目出现的eslint插件报错。


首先我的项目是创建使用的是官方推荐的主流配置,所以不应该报这个错。因为vue3开始允许多个根元素存在,不需要自己包装一个根元素。这个错误只存在于vue2阶段。
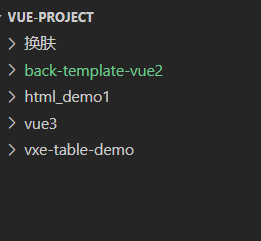
所以我看了一下我的目录:
里面是一个大的文件包含着大大小小的几个项目,既有vue2也有vue3。

二、探索解决方案
所以我猜测是由于eslint插件检测机制引起的,它内部的代码逻辑应该是,递归检测文件,应该是一直检测到我的根目录,由于我的根目录没有packe.json,然后它就默认使用的是vue2的代码检测机制,所以报了上面的错。
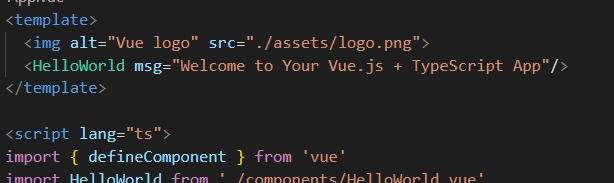
有了这个想法,我重新打开文件,只打开vue3这个项目,成功解决错误:

但是,这只是我的猜测,原因可能得探究一下eslint-plugin-vue得源码才知道,不过貌似这个问题两年前vue3刚出来时,就有这个问题了,如果是插件本身的逻辑出现误判的话,应该早就修好了才对.
所以我专门去github搜了一下这个插件,发现这个问题已经被提出了三次,但是貌似开发者并不重视,或者认为这个应该有其他方法手动避免这个错误的出现,那我也不纠结了。

穷则独善其身,达则兼济天下……


 浙公网安备 33010602011771号
浙公网安备 33010602011771号