flex笔记
1.flex-flow是flex-direction和flex-wrap的简写形式
2.flex是 flex-grow(扩大),flex-shrink(缩小),flex-basis的简写形式
flex-grow与flex-shrink分别是将剩余空间、超出空间进行按比例扩大与缩小。
flex-basis是定义主轴方向的元素大小,当flex-direction是row时,flex-basis:50px,其实是设置了元素的宽度为50px;当flex-direction是column时,flex-basis:50px,其实是设置了元素的高度为50px
关于flex-basis在主轴为row时与宽度的区别,或者在主轴为column时与高度的区别,其实效果都一样,
只不过设置了flex-basis时,他会忽略你在主轴定义的元素大小(主轴为row时,忽略你的width定义,主轴为column会忽略你的height定义)
看看下面的例子:
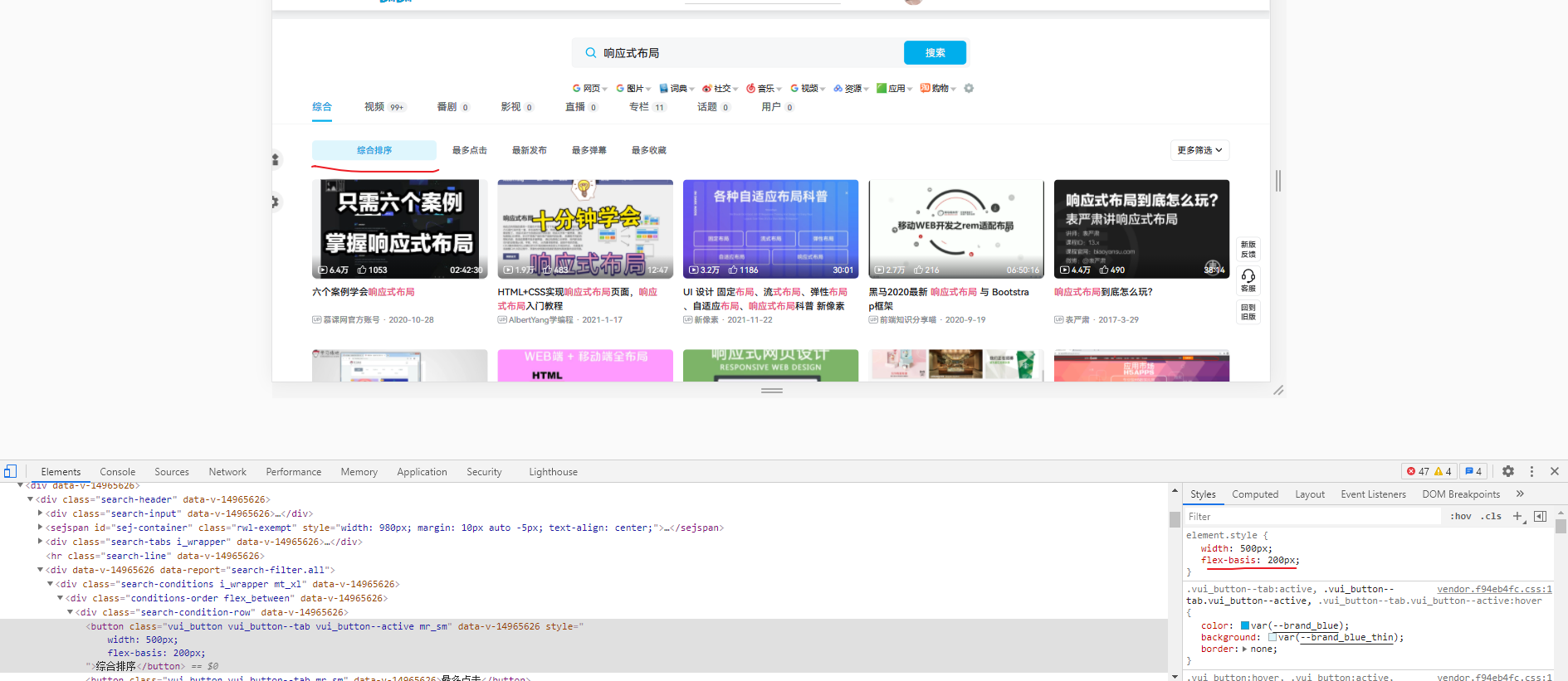
在主轴为row时与宽度的区别,首先设置宽度:

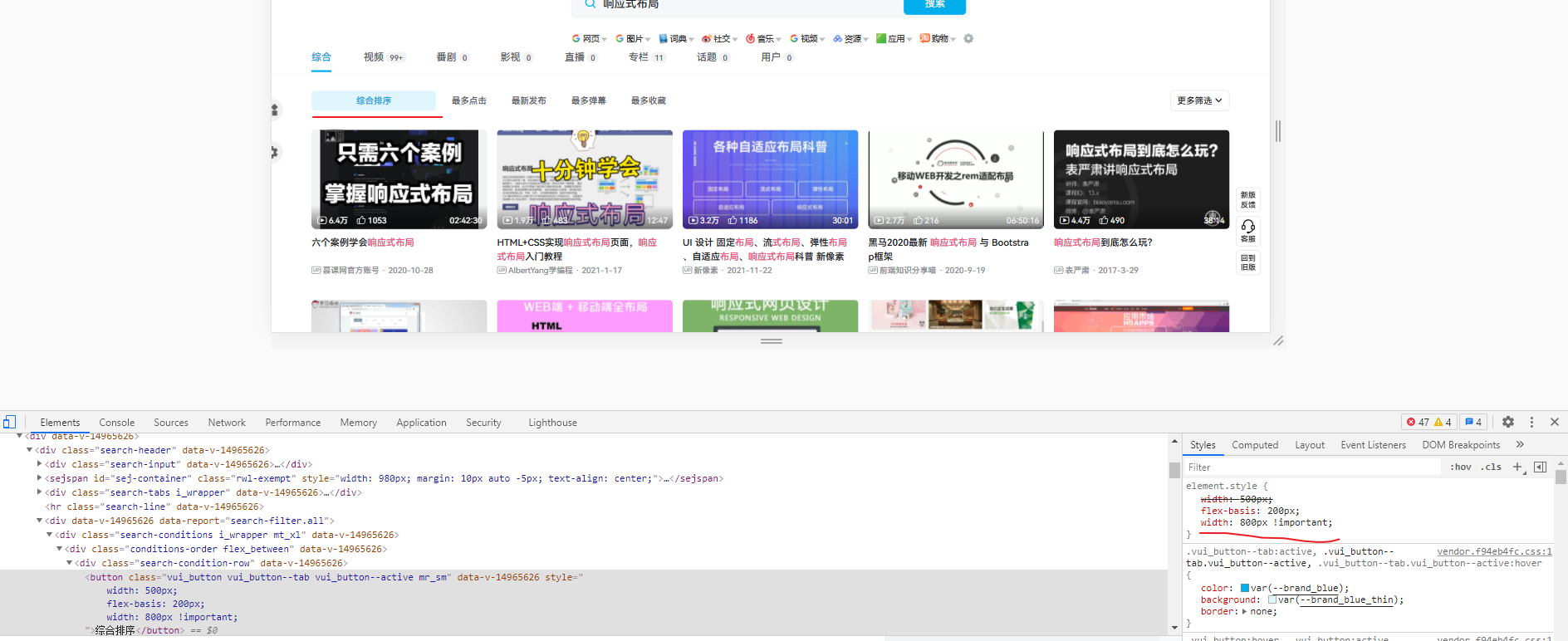
再设置flex-basis

此时再设置width,并添加!important发现并不能改变width大小:

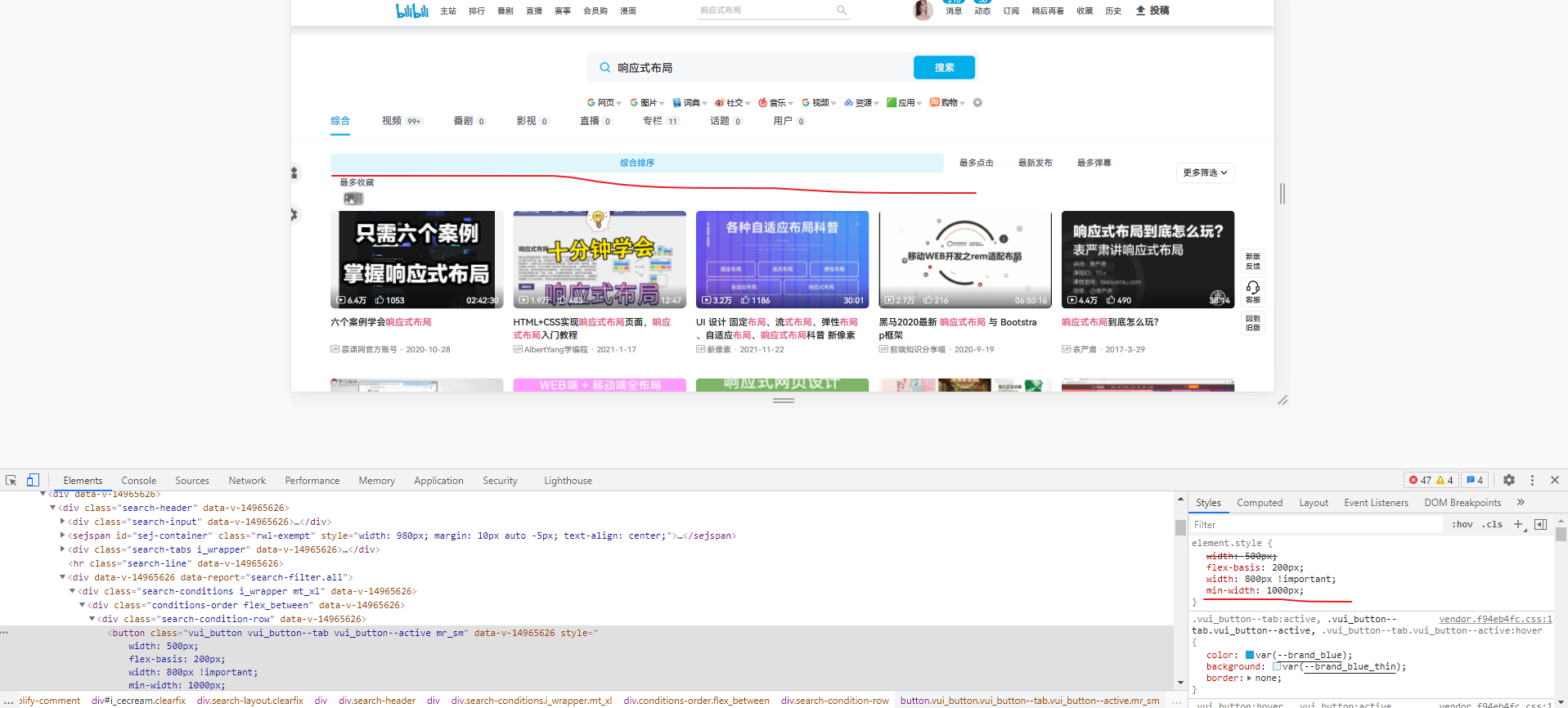
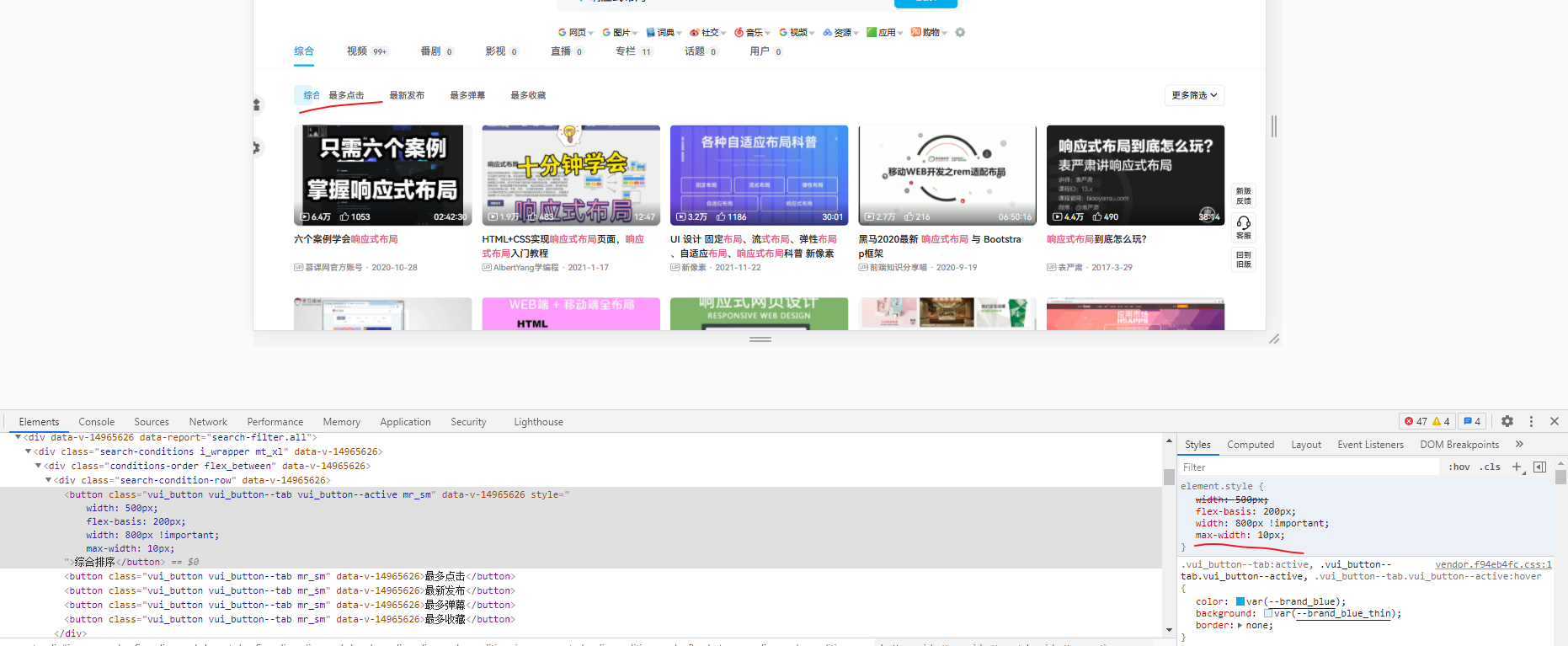
值得注意的时flex-basis仍然受限于min-width与max-width


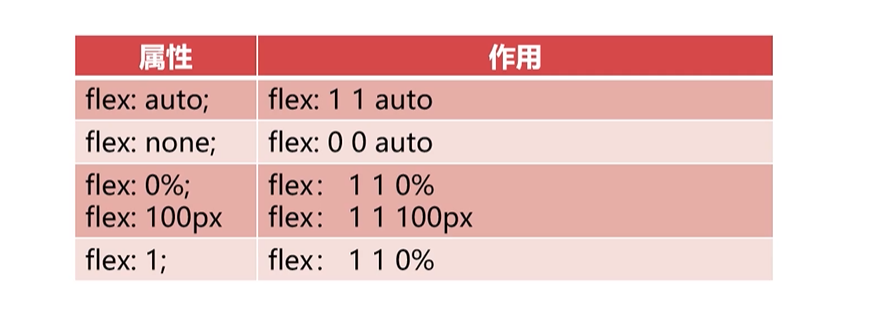
简写的含义:

穷则独善其身,达则兼济天下……


 浙公网安备 33010602011771号
浙公网安备 33010602011771号