CSS盒模型简单介绍
1.CSS盒子模型有几种?
CSS盒子模型可以分为两种,第一种是W3C标准盒子模型,第二种是IE怪异盒子模型。通常CSS属性的box-sizing属性设置为content-box就是指定盒子模型为W3C标准盒子模型,border-box就是指定盒子为IE盒子模型。
2.W3C标准盒子模型与IE怪异盒子模型的区别:
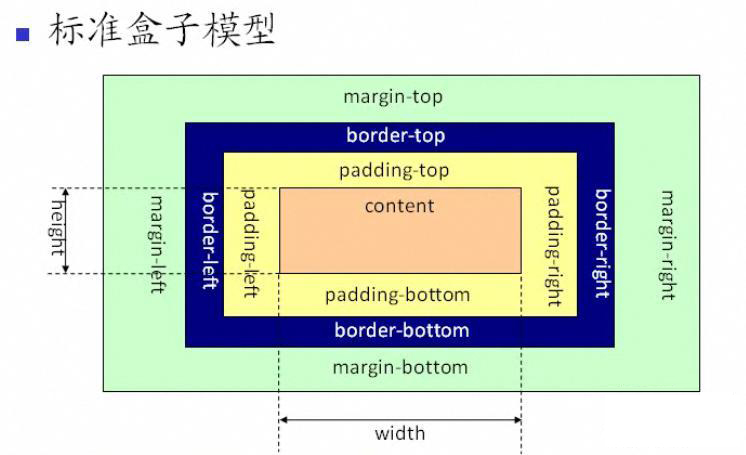
标准 W3C 盒子模型的范围包括 margin、border、padding、content,并且 content 部分不包含其他部分。

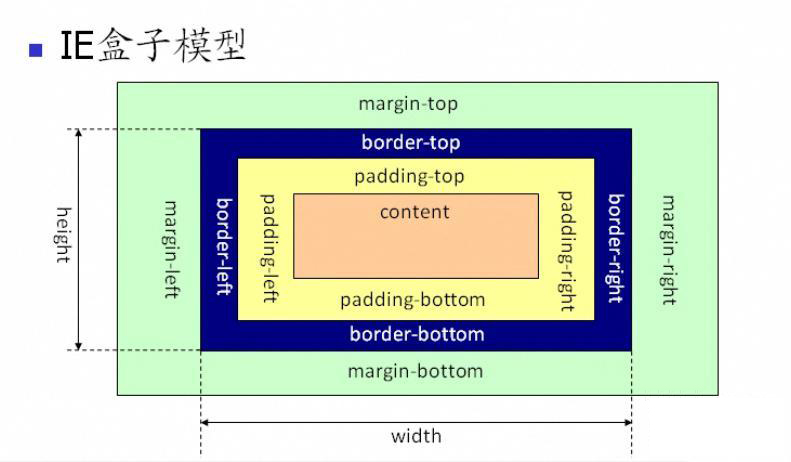
IE 盒子模型的范围也包括 margin、border、padding、content,和标准 W3C 盒子模型不同的是:IE 盒子模型的 content 部分包含了 border 和 pading。

穷则独善其身,达则兼济天下……


 浙公网安备 33010602011771号
浙公网安备 33010602011771号