结对编程1
项目成员:
曾海明 201421122036
王海峰 201421122054
需求分析:
1:计时功能,显示用户开始答题所消耗的时间,。
2:界面支持中文简体、英文两种语言切换,用户可自行选择。
程序设计:
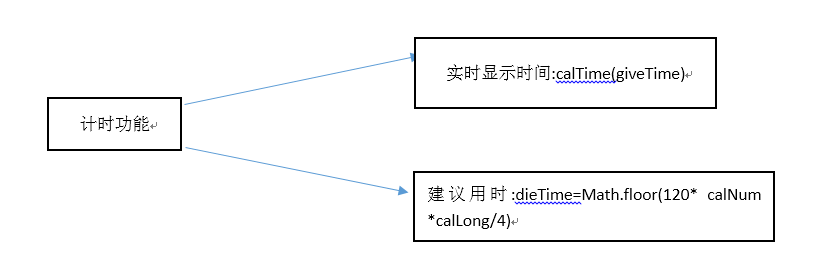
1.计时功能

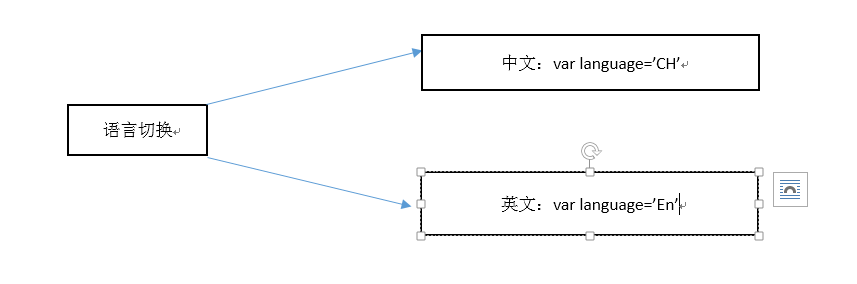
2.语言切换

主要代码展示:
1.计时器:实时计算时间,根据题目的数量和长度给出建议用时,当用时>建议用时时,弹出“时间已用完,是否提交”窗口
dieTime=Math.floor(120* calNum *calLong/4)
$('#dieTime').html(dieTime/60)
var submit=window.setInterval(function(){
giveTime++;
calTime(giveTime);
time.html(hour+":"+minute+":"+second)
if(giveTime > dieTime){
if(confirm("时间已用完,是否提交")){
clearInterval(submit);
$("#sub").click()
}
}
},1000)
2.将计时器转化为时间格式(如:00:01:30 格式)
function calTime(time){ hour=Math.floor(time/3600); minute=Math.floor(time%3600/60); second = Math.floor(time%60); hour=cal(hour); minute=cal(minute); second=cal(second); function cal(time){ if(time<10){ return '0'+time; }else{ return time } } }
3.语言切换,根据用户的语言选择,对语言进行切换,并将结果保存到浏览器缓存localstorage中,后面的页面根据localstorage的值来判断显示的语言。
$(function(){ var language=window.localStorage.getItem("language"); var flag=language==='En'?true:false; judge() function judge(){ if(flag){ language='En' $('#time').html('Timer:<span style="color: red">00:00:00</span>'); $('#time').next().html('Suggested use time:<span id="dieTime" style="color: red"></span> minutes'); $('.table tr th').eq(0).html('number'); $('.table tr th').eq(1).html('subject'); $('.table tr th').eq(2).html('answer'); window.localStorage.setItem("language",language); $('#sub').eq(0).val('submit'); $('#tag').val('1'); }else{ language='CH' $('#time').html('计时器:<span style="color: red">00:00:00</span>'); $('#time').next().html('建议用时:<span id="dieTime" style="color: red"></span>分钟'); $('.table tr th').eq(0).html('编号'); $('.table tr th').eq(1).html('题目'); $('.table tr th').eq(2).html('答案'); window.localStorage.setItem("language",language); $('#sub').eq(0).val('提交'); $('#tag').val('0'); } } })
4.驼峰式命名方式:自定义的js文件和长变量命名,均采用驼峰式命名,如下:

$(function(){ var time=$('#time span') // console.log(time) calNum=$('#calNum').val() calLong=$('#calLong').val() hour=0 minute=0 second=0 giveTime=0 dieTime=Math.floor(120* calNum *calLong/4) $('#dieTime').html(dieTime/60) var submit=window.setInterval(function(){ giveTime++; calTime(giveTime); time.html(hour+":"+minute+":"+second) if(giveTime > dieTime){ if(confirm("时间已用完,是否提交")){ clearInterval(submit); $("#sub").click() } } },1000)
程序运行截图:
1.首页(语言切换,题目数量,题目长度,算数最大数的输入)

2.用户答题页面(计时器)

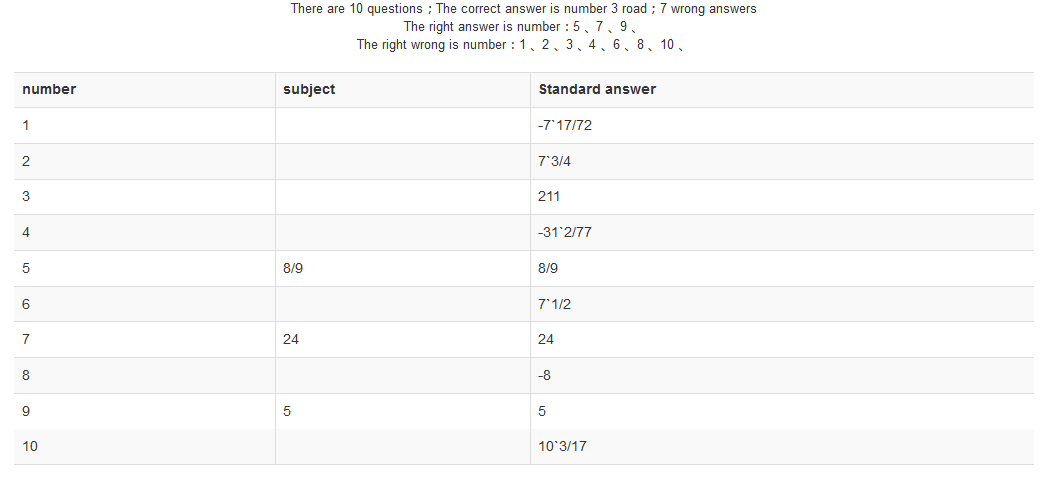
3.结果展示页面(对错题数)

小结感受:
我深刻体会到1+1>2,因为自己的问题自己很难发现,而问题的答案通常在不经意的讨论中找到,有时旁观者更能帮助自己找到问题所在。
运用“汉堡包”的方式,评价结对伙伴:
优点:对于问题有独特的见解,能对功能的实现提出自己的想法,会认真去思考问题,讲话幽默有趣,合作很愉快。
缺点:能力水平还有待提高,自己提出的想法难以用代码实现,对自己多一点信心,更全面的看待问题。
希望他提高的地方:能全面看待问题,多加思考和学习,理性分析问题,细心分析问题。
结对照片:

展示psp:
|
psp2.1 |
Personal Software Process Stages |
Time Senior Student(min) |
Time(min) |
|
Planning |
计划 |
360 |
300 |
|
· Estimate |
估计这个任务需要多少时间 |
600 |
720 |
|
Development |
开发 |
360 |
480 |
|
· Analysis |
需求分析 (包括学习新技术) |
60 |
60 |
|
· Design Spec |
生成设计文档 |
60 |
60 |
|
· Design Review |
设计复审 |
30 |
60 |
|
· Coding Standard |
代码规范 |
30 |
40 |
|
· Design |
具体设计 |
30 |
60 |
|
· Coding |
具体编码 |
180 |
120 |
|
· Code Review |
代码复审 |
60 |
50 |
|
· Test |
测试(自我测试,修改代码,提交修改) |
180 |
150 |
|
Reporting |
报告 |
90 |
100 |
|
· |
测试报告 |
180 |
120 |
|
· |
计算工作量 |
20 |
10 |
|
· |
并提出过程改进计划 |
50 |
40
|
codding代码仓库地址 :https://git.coding.net/hmCoding/calculate.git






 浙公网安备 33010602011771号
浙公网安备 33010602011771号