【拥抱ES6】搭建一个ES6环境
如今,新的ECASCript规范已经出来一段时间了,因此有必要学习一下。
首先上一个阮老师的教程:ECMAScript 6 入门
ES6(es2015)是新的规范,由于现在浏览器支持的情况并不乐观,有的部分支持或干脆不支持,因此,我们很有必要来一个中间层工具,转译ES6成ES5,让我们使用上ES6的很多新的特性,同时写出来的代码转译成浏览器几乎都支持的ES5,这样一举双得,岂不快哉。
这个工具是什么呢?以前见过但并没有深入了解过,Babel。
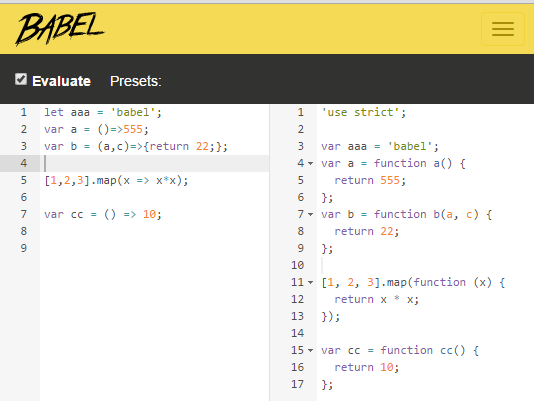
这里还有一个在线的转译工具。try it out! https://babeljs.io/repl/

然后我们安装一下babel的命令行环境
1,首先安装babel-cli(用于在终端使用babel)
npm install babel-cli -g
2,进入某个项目根目录,安装babel-cli和babel-preset-es2015
npm install babel-cli babel-preset-es2015 --save-dev
注:Babel5版本默认包含各种转换插件,然而Babel6.x相关转换插件需要自己下载,如transform-es2015-arrow-functions、transform-es2015-classes等,而ES2015 preset包含了所有插件。如果不安装任何插件,那么在命令行进行转换是没有任何效果的!
其中--save参数自动更新package.json文件,写进依赖项
3,配置编译规则
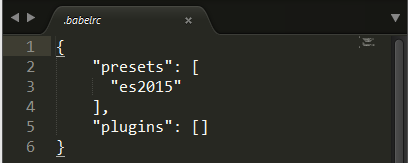
项目根目录下新建文件.babelrc(注意,以点开头的文件是隐藏文件,需要在linux环境通过命令创建),配置如下:

4,项目目录结构

然后我们用命令行进入这个目录后,执行
babel es6.js -w -o es5.js
稍等片刻就会发现,es6.js编译并输出了es5.js,

并且每次保存后,都会自动编译,并显示changed [文件]

这样,一个简单的基本的编译环境就OK了。
当然,网上还有很多的方法,比如在package.json里面加入执行命令。或者是配合gulp来使用。等等。
我在这里就不详细说明了。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号