vue2
键盘事件:@keydown,@keyup
Vue中常用的按键别名:
回车 => enter
删除 => delete
退出 => esc
空格 => space
换行 => tab (特殊,必须配合keydown去使用)


v-if:
写法:(1).v-if=“表达式”(2).v-else-if=“表达式”(3).v-else=“表达式”
适用于:切换频率较低的场景,用于展示列表数据
特点:不展示的DOM元素直接被移除
注意:v-if可以和:v-else-if、v-else一起使用,但要求结构不能被“打断”
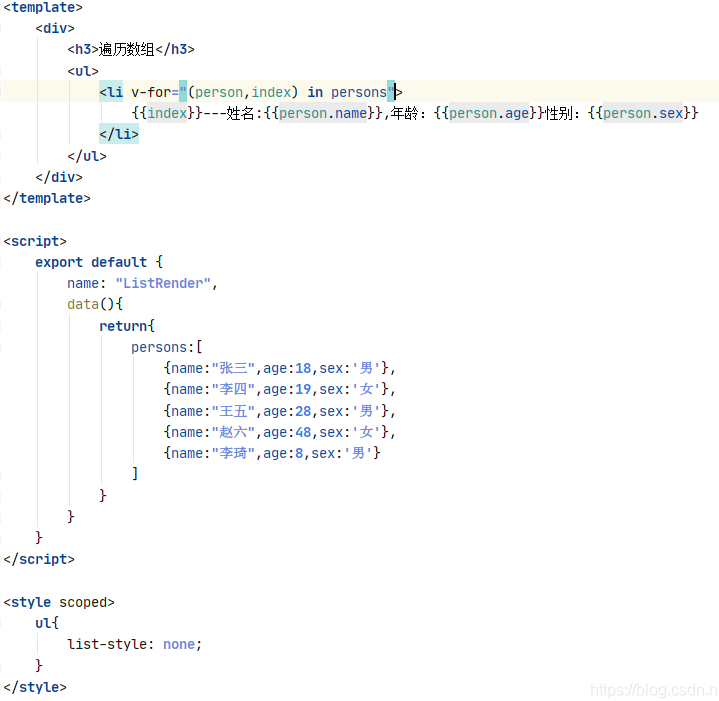
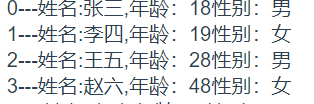
语法:v-for="(item, index) in xxx" :key=“yyy”
可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)


class样式
写法::class=“xxx” xxx可以是字符串、对象、数。
所以分为三种写法,字符串写法,数组写法,对象写法
字符串写法
字符串写法适用于:类名不确定,要动态获取。


数组写法
数组写法适用于:要绑定多个样式,个数不确定,名字也不确定。


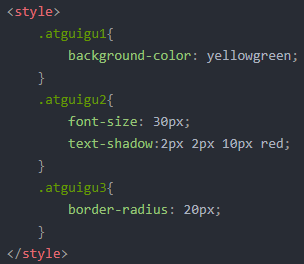
对象写法
对象写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用。


style样式
有两种写法,对象写法,数组写法
对象写法:

数组写法




 浙公网安备 33010602011771号
浙公网安备 33010602011771号