vue介绍
介绍:
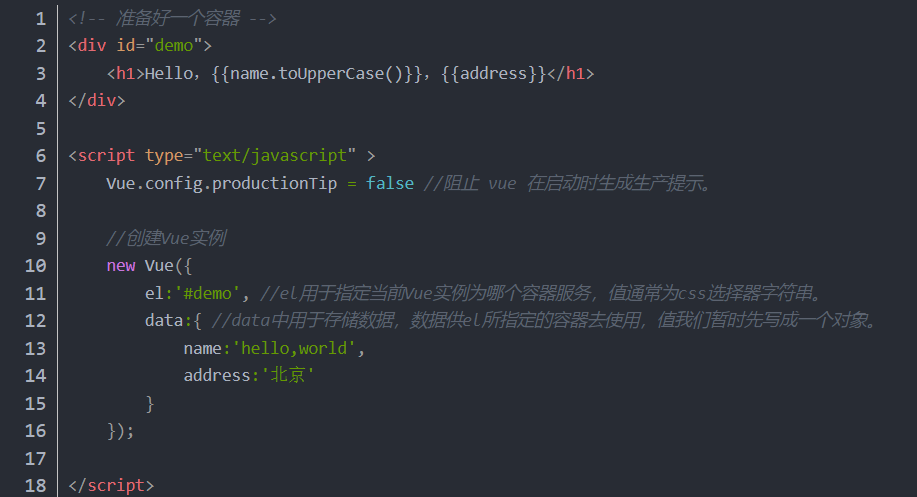
想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象
demo容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法
demo容器里的代码被称为【Vue模板】
Vue实例和容器是一一对应的
真实开发中只有一个Vue实例,并且会配合着组件一起使用
{{xxx}}是Vue的语法:插值表达式,{{xxx}}可以读取到data中的所有属性
一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新(Vue实现的响应式)

Vue模板语法有2大类:
插值语法:
写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性
指令语法:
举例:v-bind:href=“xxx” 或 简写为 :href=“xxx”,xxx同样要写js表达式,且可以直接读取到data中的所有属性
Vue中有2种数据绑定的方式:
-
单向绑定(v-bind):数据只能从data流向页面
-
双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data



 浙公网安备 33010602011771号
浙公网安备 33010602011771号