js如何复制一个对象?
方法一:
把原来对象的属性遍历一遍,赋给一个新的对象。
//深复制对象方法 var cloneObj = function (obj) { var newObj = {}; if (obj instanceof Array) { newObj = []; } for (var key in obj) { var val = obj[key]; //newObj[key] = typeof val === 'object' ? arguments.callee(val) : val; //arguments.callee 在哪一个函数中运行,它就代表哪个函数, 一般用在匿名函数中。 newObj[key] = typeof val === 'object' ? cloneObj(val): val; } return newObj; }; //测试 var obj = {a:function(){console.log(this.b.c)},b:{c:1}},//设置一个对象 newObj = cloneObj(obj);//复制对象 newObj.b.c=2;//给新对象赋新值 obj.a();//1,不受影响 newObj.a();//2
方法二:
1). 先将对象变为字符串,然后再变为json对象,防止对象的指针指向问题,为深拷贝
2). undefined 和 function 类型的属性会被忽略,而 Date 类型的属性则会被转换为字符串
var obj = {a:1,b:2} var newObj = JSON.parse(JSON.stringify(obj)); newObj.a=3; console.log(obj); console.log(newObj);
方法三:
针对数组对象的方法,用数组方法concat一个空数组
var a=[1,2,3]; var b=a; var c=[].concat(a); a.push(4); console.log(b); console.log(c);
方法四:
扩展运算符实现对象的深拷贝
var obj = {
name: 'FungLeo',
sex: 'man',
old: '18'
}
var { ...obj2 } = obj
obj.old = '22'
console.log(obj)
console.log(obj2)
方法五:
ES6扩展运算符实现数组的深拷贝
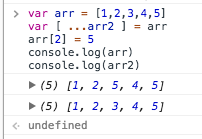
var arr = [1,2,3,4,5]
var [ ...arr2 ] = arr
arr[2] = 5
console.log(arr)
console.log(arr2)

转自:https://blog.csdn.net/liyujia6636/article/details/52198128




 浙公网安备 33010602011771号
浙公网安备 33010602011771号