vue开源Element UI表单设计及代码生成器
在日常的开发工作中,表单开发是较为繁琐且重复的。本文介绍一个我自己写的,提高开发效率的小工具。
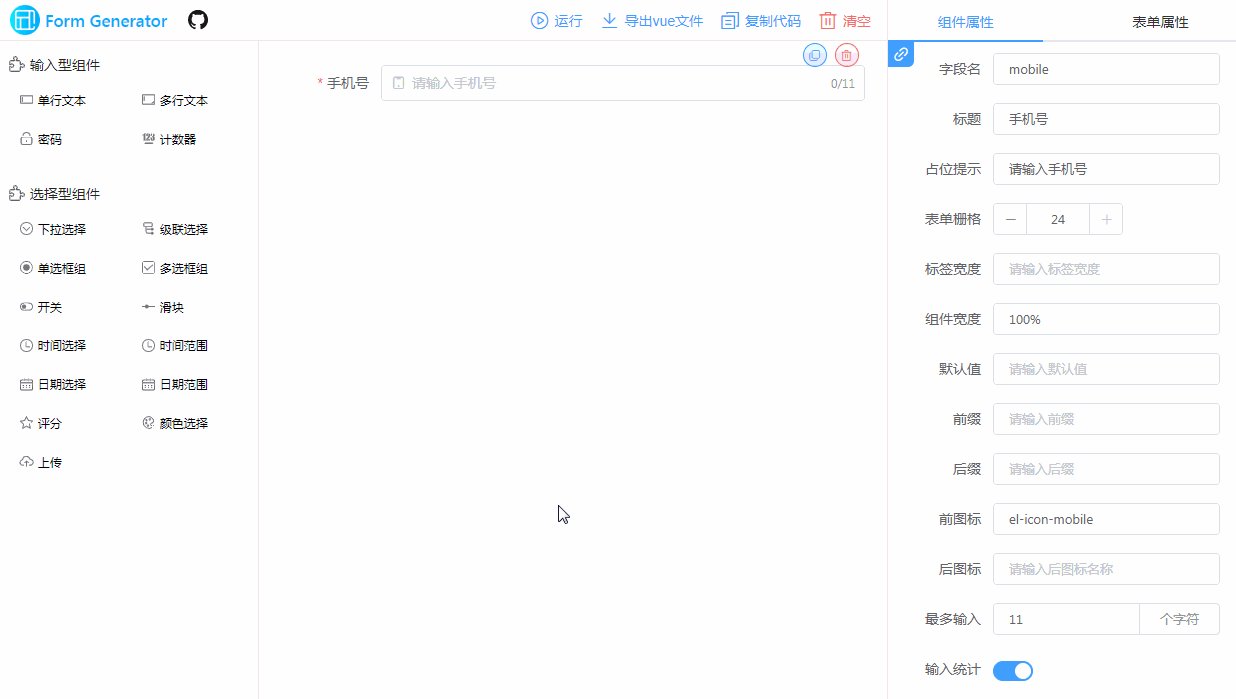
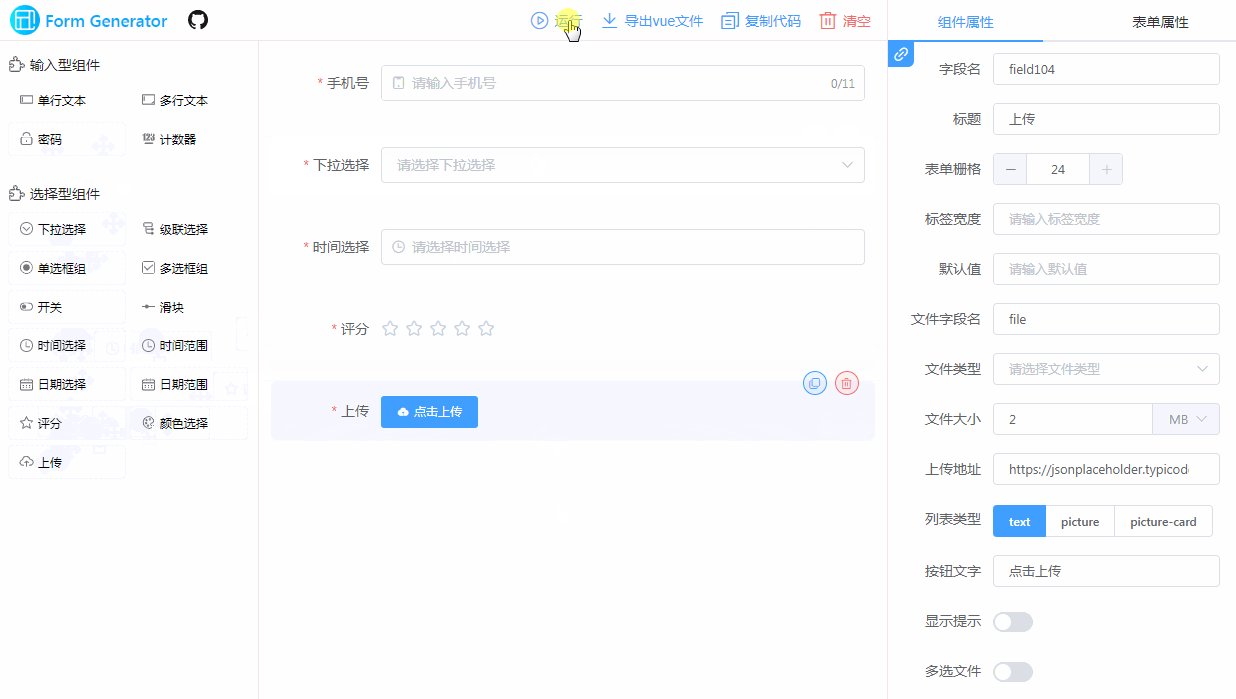
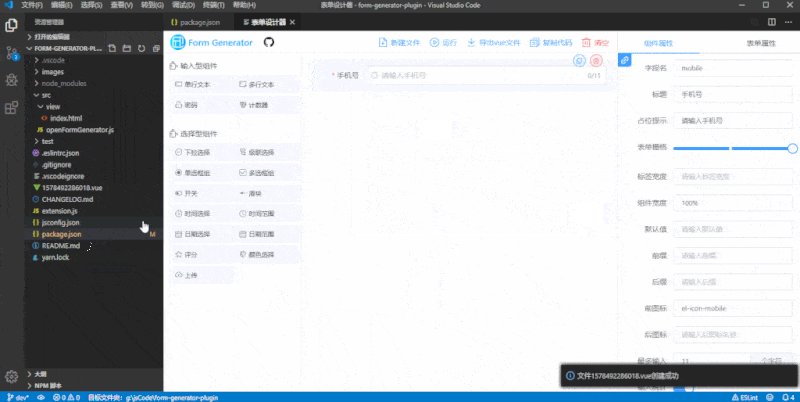
1 可视化设计器
设计器基于Element UI ,可通过点击或拖拽的方式设计基本表单, 设计器生成的代码可直接运行在基于 Element 的 vue 项目中。
- github仓库 https://github.com/JakHuang/form-generator
- 码云仓库 https://gitee.com/mrhj/form-generator
- 演示地址 https://mrhj.gitee.io/form-generator/#/

2 特点
- 可视化设计表单
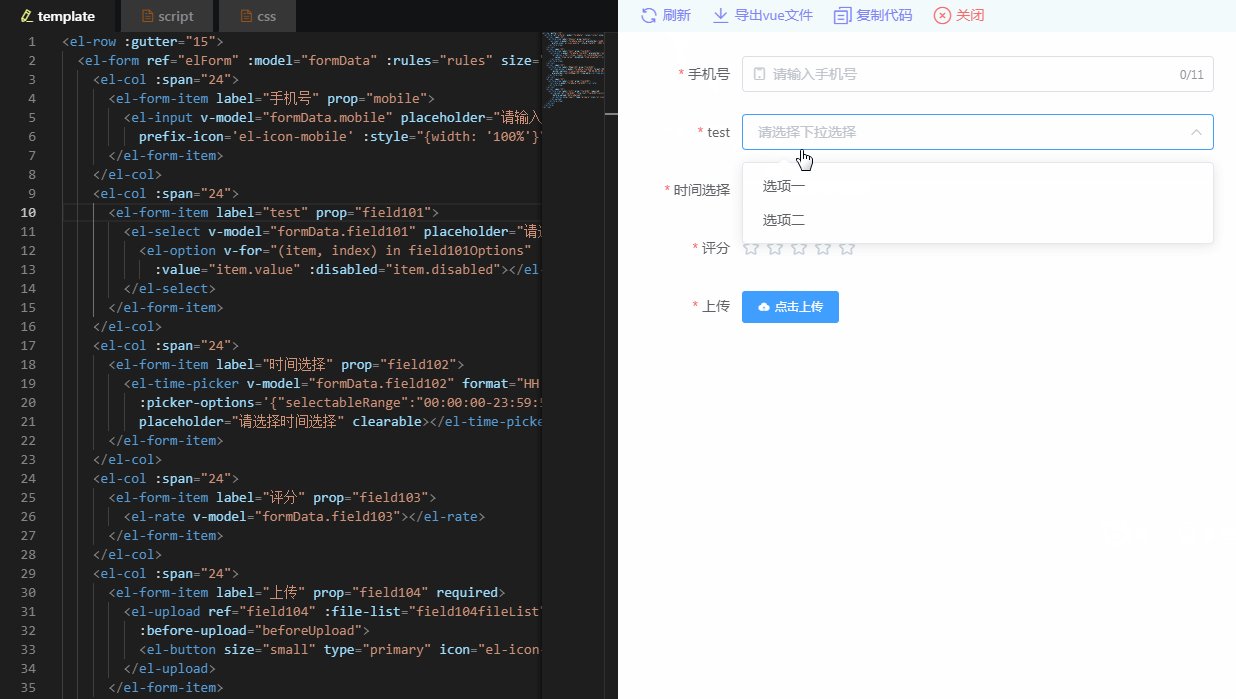
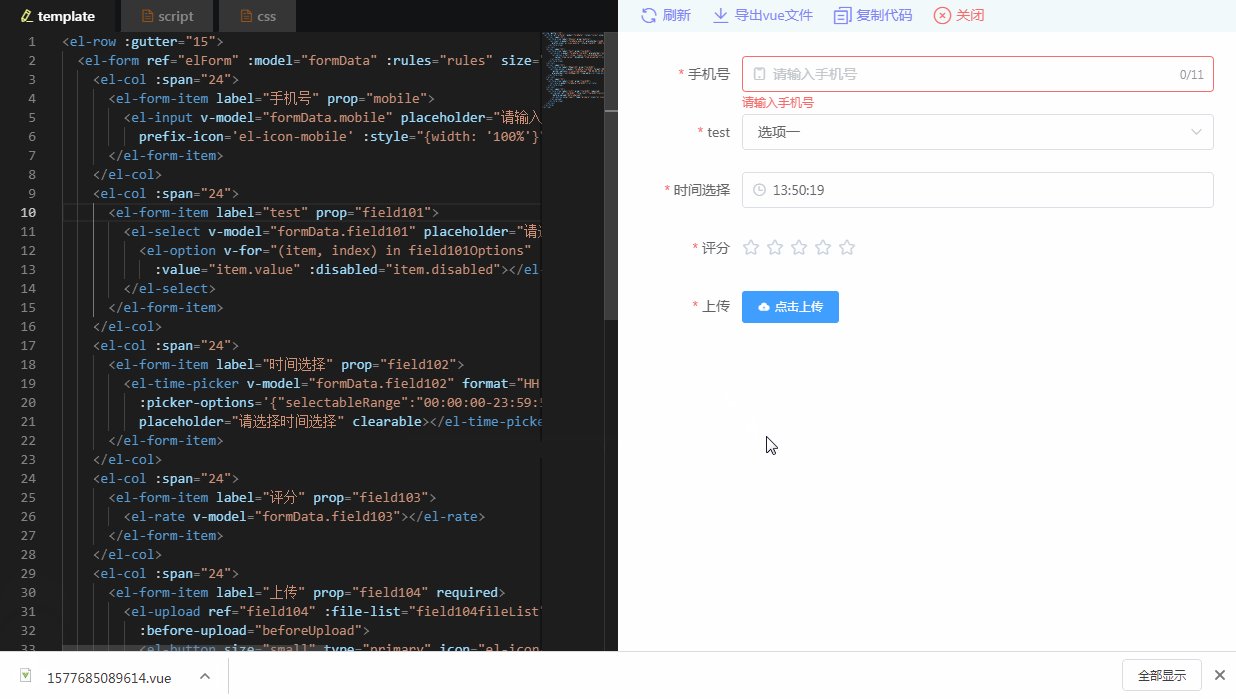
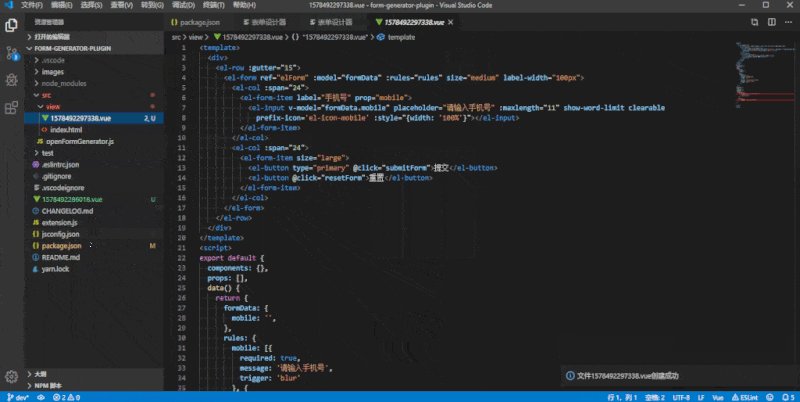
- 一键生成原生的vue单页表单代码,保持100%拓展性
- 在线编辑器修改生成的代码,并实时预览
- 表单栅格化布局
- 支持表单校验
- 快速查阅组件的官方文档
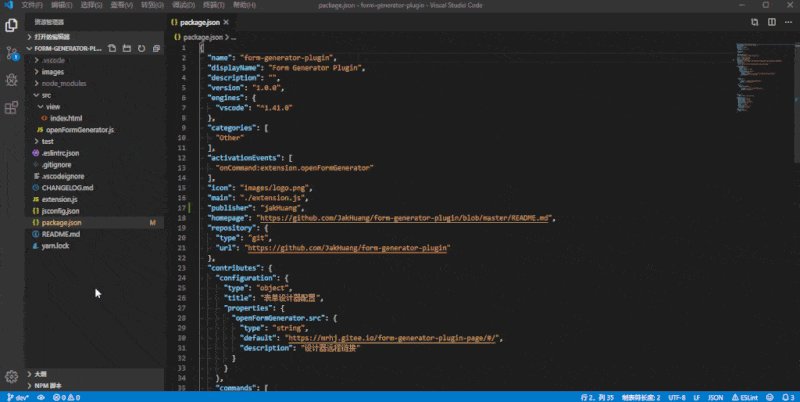
3 vscode插件
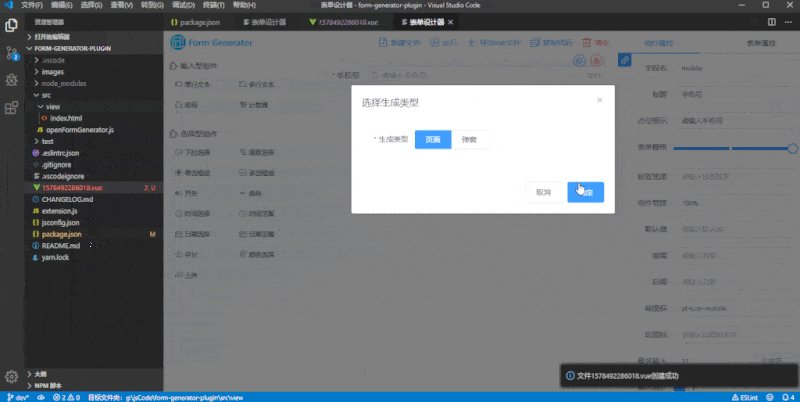
在上文的设计器的基础上,封装了一个vscode插件。突破网页不能写入文件的限制。

安装插件请在vscode中搜索:
jakHuang
或
Form Generator Plugin
- 插件源码 https://github.com/JakHuang/form-generator-plugin
- 插件使用的设计器源码 https://github.com/JakHuang/form-generator/tree/vscode-plugin
5 交流
- QQ群 976154366
关于前端和web开发的相关的问题都欢迎哦




 浙公网安备 33010602011771号
浙公网安备 33010602011771号