EasyUI 时间插件使用配置
一,在项目中引入jquery-easyui
二,静态资源映射
1)<mvc:resources mapping="/jquery-easyui-1.5.2/**" location="/easyui/" />
三,页面配置
1)在head中引入:
<link rel="stylesheet" type="text/css" href="jquery-easyui-1.5.2/themes/default/easyui.css"/>
<link rel="stylesheet" type="text/css" href="jquery-easyui-1.5.2/themes/icon.css"/>
<script type="text/JavaScript" src="jquery-easyui-1.5.2/jquery.min.js"/></script>
<script type="text/javascript" src="jquery-easyui-1.5.2/jquery.easyui.min.js"/></script>
<script type="text/javascript" src="jquery-easyui-1.5.2/locale/easyui-lang-zh_CN.js"/></script><!-- 汉化 -->
2)在需要使用时间的地方放置标签:
开始日期:<input class="easyui-datebox" name="begindate" id="begindate"
data-options="formatter:myformatter,parser:myparser"></input>
3)设置时间格式:
<script type="text/javascript">
<!-- 设置时间格式 原来是12-11-2017 设置之后是2017-11-12 -->
<script type="text/javascript">
function myformatter(date) {
var y = date.getFullYear();
var m = date.getMonth() + 1;
var d = date.getDate();
return y + '-' + (m < 10 ? ('0' + m) : m) + '-'
+ (d < 10 ? ('0' + d) : d);
}
function myparser(s) {
if (!s)
return new Date();
var ss = (s.split('-'));
var y = parseInt(ss[0], 10);
var m = parseInt(ss[1], 10);
var d = parseInt(ss[2], 10);
if (!isNaN(y) && !isNaN(m) && !isNaN(d)) {
return new Date(y, m - 1, d);
} else {
return new Date();
}
}
</script>
四,常用方法
获取时间:<input type="button" value="获取时间" onclick="getDate()">
填充时间:<input type="button" value="填充时间" onclick="setDate()">
<script type="text/javascript">
//获取时间
function getDate(){
alert($('#begindate').datebox('getValue'));
}
//填充时间
function setDate(){
$("#begindate").datebox('setValue','2017-11-11');
}
</script>
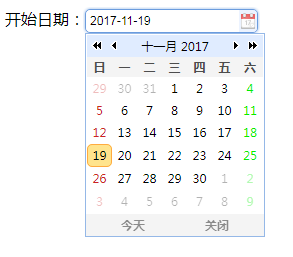
五,效果图





 浙公网安备 33010602011771号
浙公网安备 33010602011771号