obs+node-media-server+flv.js搭建直播流媒体服务器
实现思路
- 下载obs软件,进行视频的录制
- 通过node-media-server开启一个服务,在obs中推流到该服务器
- 通过flv.js配合html5的video标签实现node-media-server中视频源的播放
一、node-media-server开启服务
Node-Media-Server 是一个 Node.js 实现的 RTMP/HTTP/WebSocket/HLS/DASH 流媒体服务器。
- 新建一个空白的文件夹命名nms
- 新建app.js
- 安装node-media-server
- 启动服务
mkdir nms cd nms npm install node-media-server vi app.js
app.js内容:
const NodeMediaServer = require('node-media-server');
const config = {
rtmp: {
port: 553, // 接收推流端口
chunk_size: 60000,
gop_cache: true,
ping: 30,
ping_timeout: 60
},
http: {
port: 8000,
allow_origin: '*'
}
};
var nms = new NodeMediaServer(config)
nms.run();
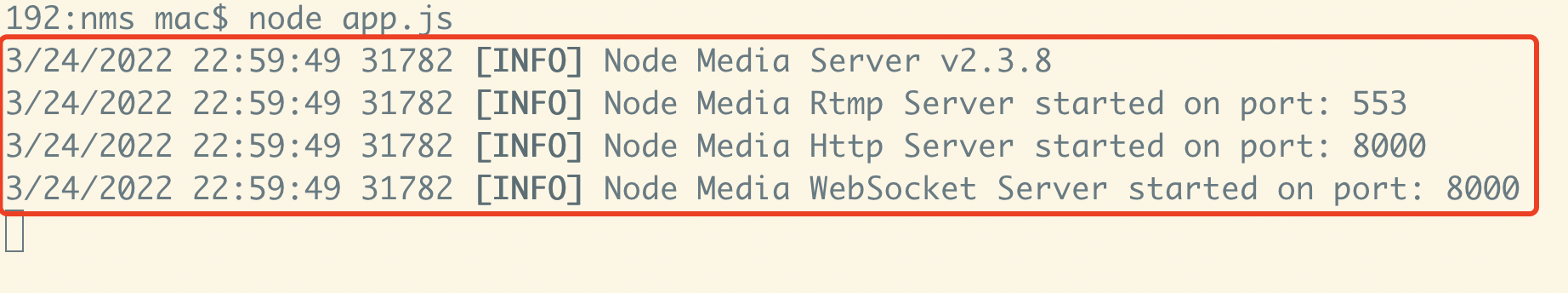
启动服务:
node app.js

开启成功:

二、obs开启推流
1、添加媒体源(本人使用本地文件.mp4)
2、配置推流地址(rtmp://localhost:553/myapp/mystream)

三、flv.js(web前端播放器,也可以使用其他:nodeplayer-js、EasyMedia-ui)
拉流地址:http://localhost:8000/myapp/mystream.flv
flv.js是来自Bilibli的开源项目。它解析FLV文件喂给原生HTML5 Video标签播放音视频数据,使浏览器在不借助Flash的情况下播放FLV成为可能。具体的介绍请自行google哈,继续刚才的项目
1、nodeplayer在线测试网址: https://www.nodemedia.cn/uploads/nodeplayer_rtmp.html
2、flv.js在线测试网址:http://bilibili.github.io/flv.js/demo/
3、index.html:

<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>flv.js demo</title>
<style>
.mainContainer {
display: block;
width: 1024px;
margin-left: auto;
margin-right: auto;
}
.urlInput {
display: block;
width: 100%;
margin-left: auto;
margin-right: auto;
margin-top: 8px;
margin-bottom: 8px;
}
.centeredVideo {
display: block;
width: 100%;
height: 576px;
margin-left: auto;
margin-right: auto;
margin-bottom: auto;
}
.controls {
display: block;
width: 100%;
text-align: left;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
<div class="mainContainer">
<video id="videoElement" class="centeredVideo" controls width="1024" height="576">Your browser is too old which doesn't support HTML5 video.</video>
</div>
<br>
<div class="controls">
<button onclick="flv_start()">开始</button>
<button onclick="flv_pause()">暂停</button>
<button onclick="flv_destroy()">停止</button>
<input style="width:100px" type="text" name="seekpoint" />
<button onclick="flv_seekto()">跳转</button>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/flv.js/1.5.0/flv.js"></script>
<script>
var vElement = document.getElementById('videoElement');
if (flvjs.isSupported()) {
var flvPlayer = flvjs.createPlayer({
type: 'flv',
enableWorker: true, //浏览器端开启flv.js的worker,多进程运行flv.js
isLive: true, //直播模式
hasAudio: true, //关闭音频
hasVideo: true,
stashInitialSize: 128,
enableStashBuffer: false, //播放flv时,设置是否启用播放缓存,只在直播起作用。
url: 'http://localhost:8000/myapp/mystream.flv'
});
flvPlayer.attachMediaElement(vElement)
flvPlayer.load() //加载
}
setInterval(function () {
vElement.playbackRate = 1
console.log("时延校正判断");
if (!vElement.buffered.length) {
return
}
var end = vElement.buffered.end(0)
var diff = end - vElement.currentTime
console.log(diff)
if (5 <= diff && diff <=60) {
console.log("二倍速")
vElement.playbackRate = 2
}
if (diff > 60) {
console.log("跳帧")
vElement.currentTime = end
}
}, 2500)
function flv_start() {
flvPlayer.play()
}
function flv_pause() {
flvPlayer.pause()
}
function flv_destroy() {
flvPlayer.pause()
flvPlayer.unload()
flvPlayer.detachMediaElement()
flvPlayer.destroy()
flvPlayer = null
}
function flv_seekto() {
player.currentTime = parseFloat(document.getElementsByName('seekpoint')[0].value)
}
</script>
</body>
</html>
flv.js在线测试:

nodeplayer.js在线测试:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号