vue2.x工程模板初始化
目录

1、环境准备
# 1. 官网下载node.js
http://nodejs.cn/download/
# 2. 配置node.js环境变量
windows系统:环境变量添加以下配置
NODE_HOME = nodejs安装目录
PATH = %NODE_HOME%/bin
# 3. 验证nodejs是否安装成功
node -v
# 4. npm简单介绍
node package manager nodejs包管理工具
maven 管理java后端依赖 远程仓库(中心仓库) 阿里云镜像
npm 管理前端系统依赖远程仓库(中心仓库) 配置淘宝镜像
# 5.配置淘宝镜像
配置淘宝镜像
npm config set registry https://registry.npm.taobao.org
验证是否设置成功
npm config get registry
# 6.配置全局修改npm下载依赖配置
npm config set cache "D:\java\nodeJS\node_modules\npm-repo\npm-cache"
npm config set prefix "D:\java\nodeJS\node_modules\npm-repo\npm_global"
修改完成之后,再次npm config ls 就会看到变化。而且.npmrd文件也会有变化,这个文件在C盘的用户目录下,比如C:\Users\Administrator。
# 7、配置npm环境变量
npm安装的框架找不到xxx.cmd快捷命令:https://www.cnblogs.com/hhddd-1024/p/16698510.html
# 8、检测node.js环境配置
查看npm当前配置 npm config ls -l
2、安装脚手架
# 0、vue cli 官网
https://cn.vuejs.org/
# 1、全局卸载@vue/cli脚手架命令
npm uninstall -g @vue/cli
# 2、全局安装 @vue/cli 版本3
npm install -g @vue/cli
# 3、全局安装 webpack打包工具
npm install -g webpack webpack-cli
3、创建第一个vue脚手架项目
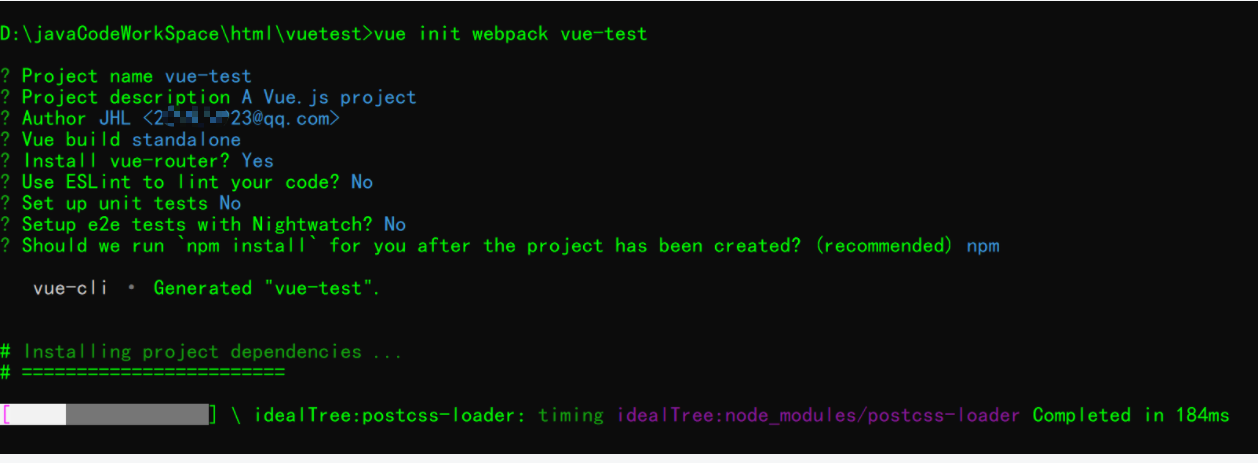
vue init webpack vue-test
下载依赖的时候网络最好是处于没有墙的网络

cd vue-test
npm run dev
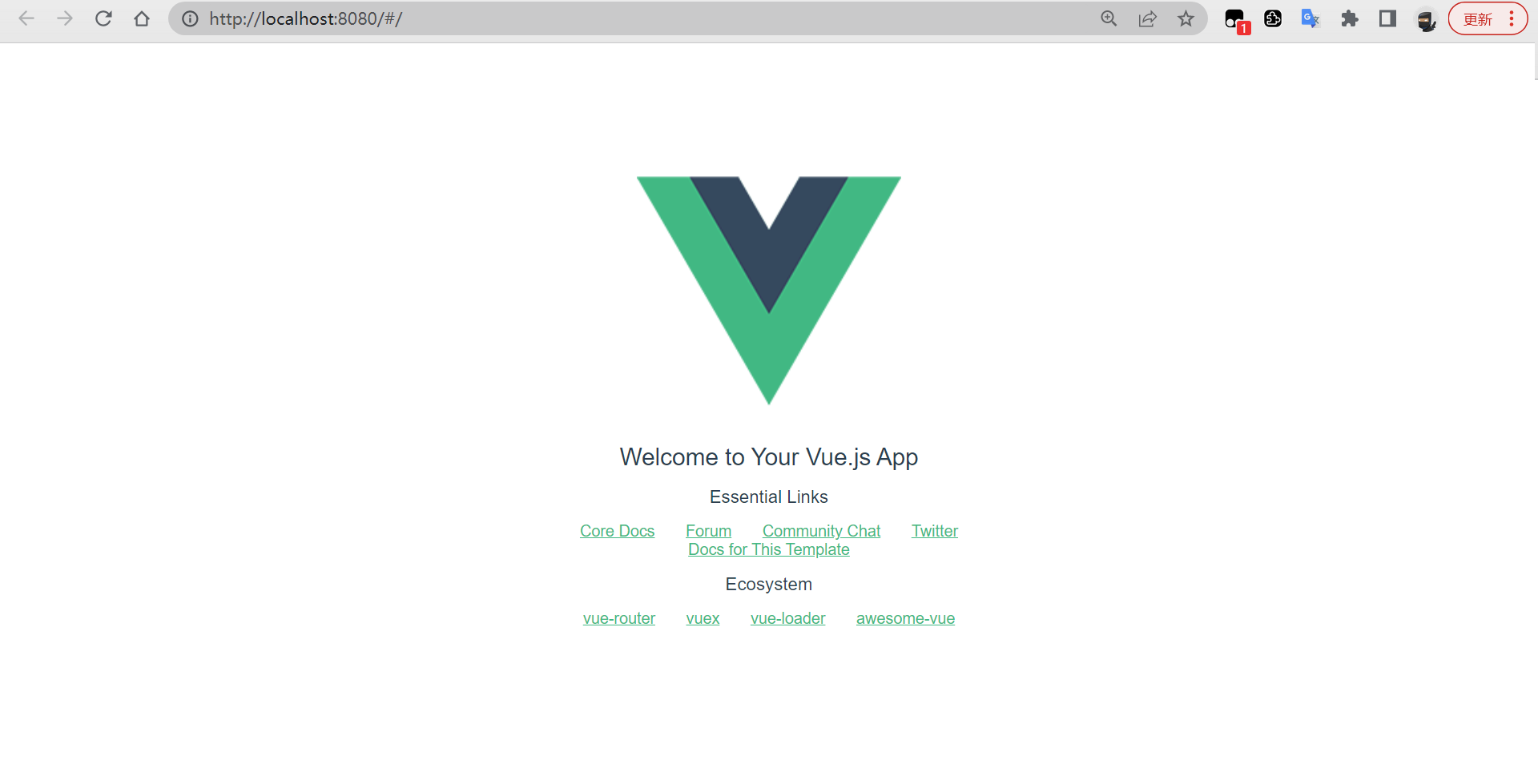
打开浏览器访问:http://localhost:8080/#/

如上图,即为工程初始化成功
4、组件库使用
element组件库
提供大量开箱即用的工具组件,可大大提高开发效率
官方文档
https://element.eleme.cn/#/zh-CN/component/quickstart
局部下载、安装、引入依赖
npm i element-ui -S
在工程初始化的基础上,再在main.js 中添加以下内容
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
测试
在App.vue文件中添加以下内容,并启动查看http://localhost:8080/#/
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
avue组件库
简介
https://avuejs.com/docs/installation/
Avue.js是基于现有的element-ui库进行的二次封装,简化一些繁琐的操作,核心理念为数据驱动视图,主要的组件库针对table表格和form表单场景,同时衍生出更多企业常用的组件,达到高复用,容易维护和扩展的框架,同时内置了丰富了数据展示组件,让开发变得更加容易。
安装 element-ui、avue
npm i element-ui -S
npm i @smallwei/avue -S
# yarn add @smallwei/avue -S
使用
// 在工程初始化的基础上,再在main.js中添加以下内容
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import Avue from '@smallwei/avue'
import '@smallwei/avue/lib/index.css'
Vue.use(ElementUI)
Vue.use(Avue)
测试
在App.vue中添加以下内容,并访问http://localhost:8080/查看效果
<avue-form :option="option"></avue-form>
<script>
export default {
computed:{
option(){
return {
column: [
{
label: '姓名',
prop: 'name',
row:true
},
{
label: '性别',
prop: 'sex',
row:true
},
{
label: '年龄',
prop: 'number',
type: 'number',
row:true
}
]
}
}
}
}
</script>
问题处理
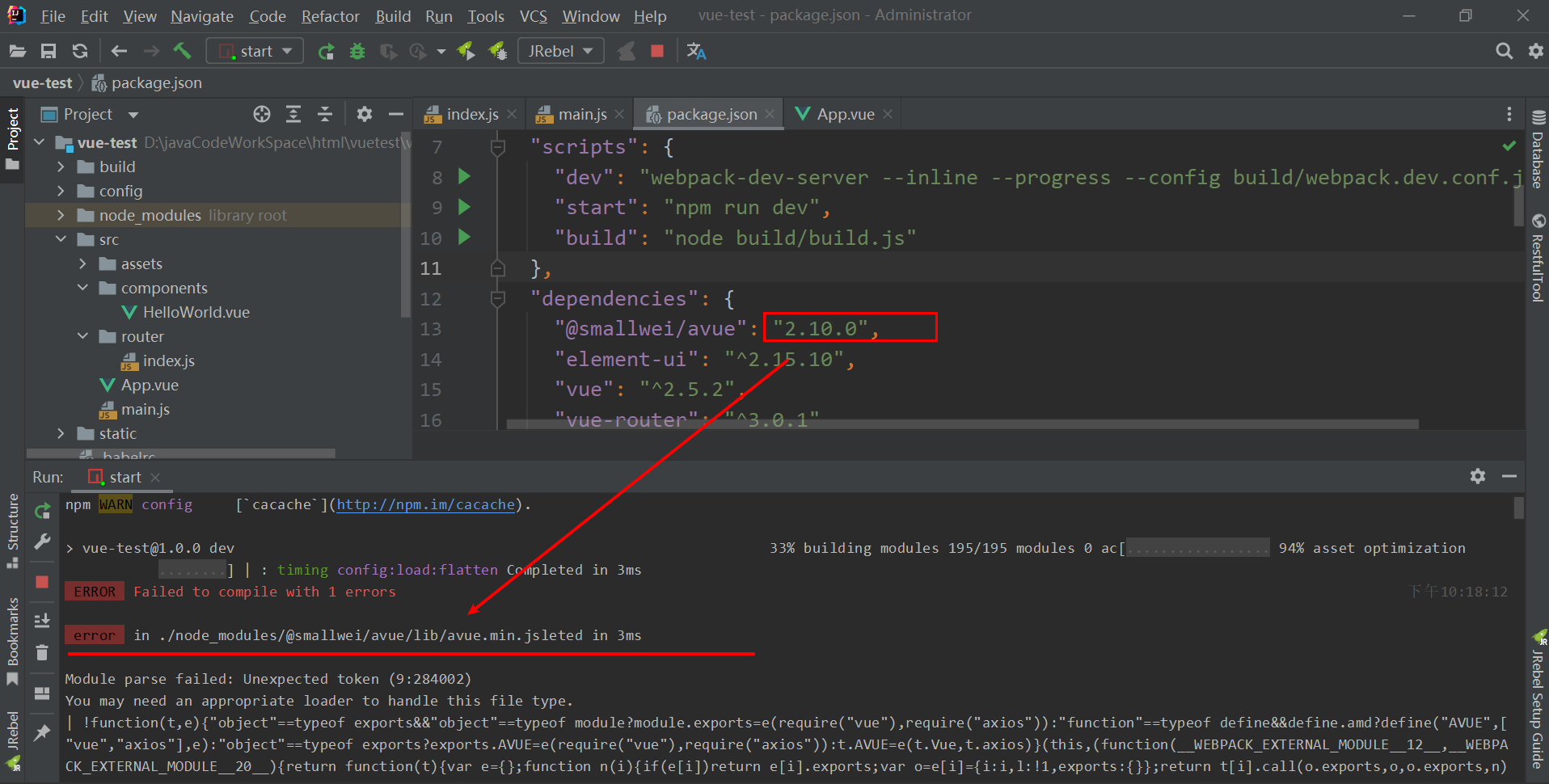
项目启动之后出现 Cannot GET / 如下图

控制台报错:

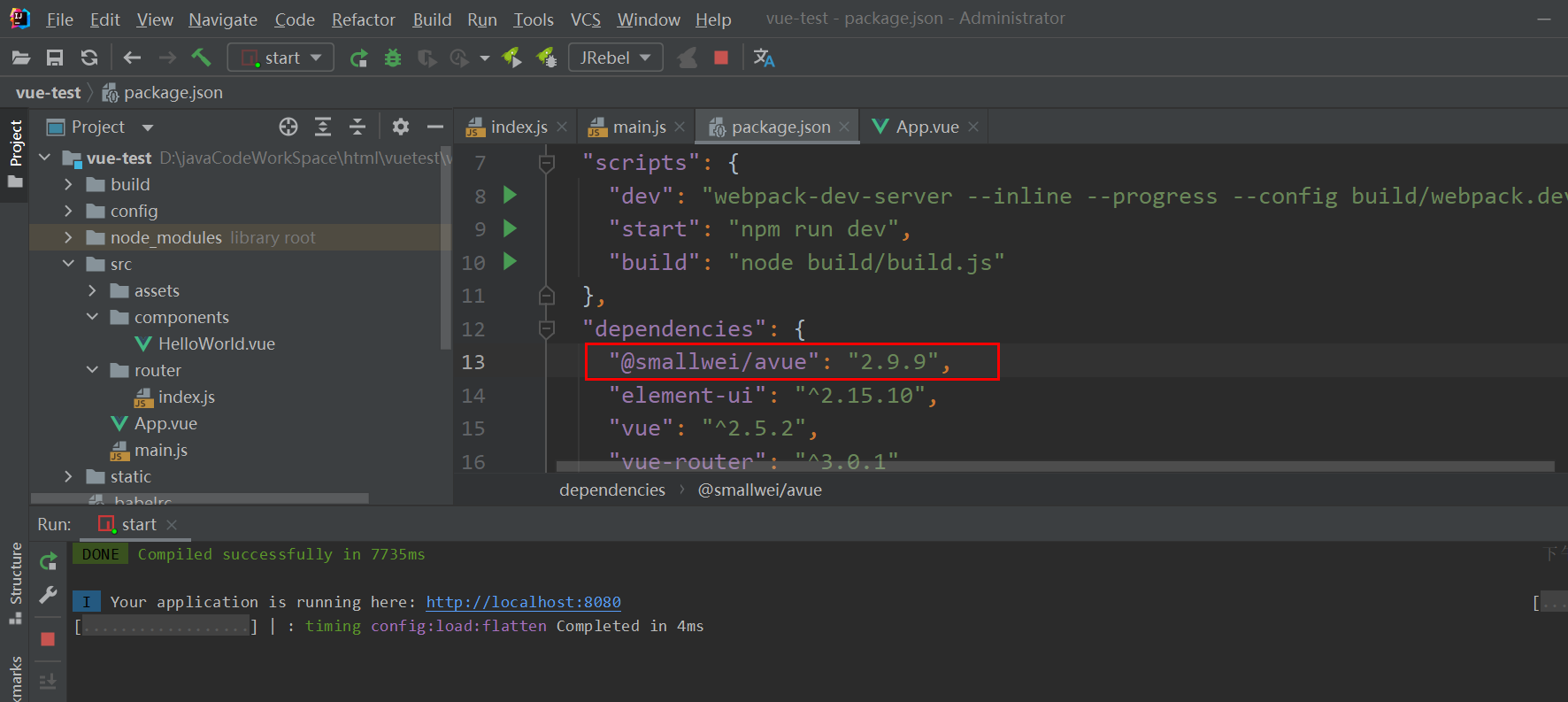
解决方案:降低avue组件库的版本号,恢复正常



 浙公网安备 33010602011771号
浙公网安备 33010602011771号