浏览器关闭、刷新、关闭标签事件,兼容IE8,chrome,firefox
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title>Confirm Before Leave</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript">
window.onbeforeunload = onbeforeunload_handler;
function onbeforeunload_handler()
{
var warning="确认退出?";
return warning;
}
</script>
</head>
<body>
<a>baidu</a>
</body>
</html>
https://blog.csdn.net/u013047660/article/details/45169669
谷歌浏览器,火狐浏览器,360浏览器测试可行,IE7测试也是可行的
<span style="font-size:14px;"><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title>Confirm Before Leave</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript">
window.onbeforeunload = onbeforeunload_handler;
window.onunload = onunload_handler;
function onbeforeunload_handler()
{
var warning="确认退出?";
return warning;
}
function onunload_handler()
{
var warning="谢谢光临";
alert(warning);
}
</script>
</head>
<body>
<a href="http://www.baidu.com">baidu</a>
</body>
</html></span>
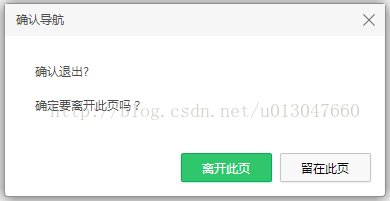
测试效果图:
测试效果图:
1、360浏览器测试
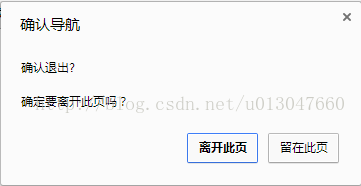
2、谷歌浏览器测试
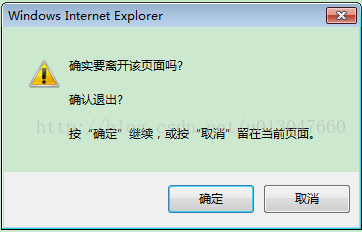
3、IE7浏览器测试
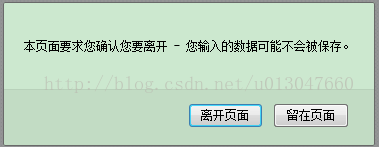
4、火狐浏览器测试







 浙公网安备 33010602011771号
浙公网安备 33010602011771号