Emmet使用之HTML
2016-11-14 17:34 紫日残月 阅读(204) 评论(0) 收藏 举报-
前言
前段时间在网上发现一个强大的好玩的东西,emmet,它可以方便我们前端开发者快速编写html和css.可以算是前端开发必备的一款利器,今天先总结一下用emmet写html,有时间再总结下css的经历
使用介绍
- 父子关系 >
用来表示节点之间的父子关系的时候,可以用">"来连接,比如:
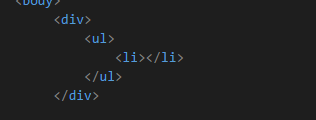
div>ul>li
输入完成后,按下Tab键,即可得到如下的dom结构:
![]()
- 兄弟关系 +
用来表示节点之间的兄弟关系的时候,可以用"+"来连接,比如:
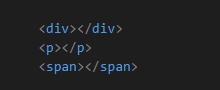
div+p+span
输入完成后,按下Tab键,即可得到如下的dom结构:
![]()
- 上一级关系 ^
用来表示节点之间的上一级关系的时候,可以用"^"来连接,比如:
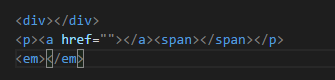
div+p>a+span^em
输入完成后,按下Tab键,即可得到如下的dom结构:
![]()
- 分组 ()
可以认为是运算符的作用域,把括号内的运算符先计算的意思,比如
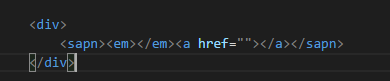
div>(sapn>em+a)
输入完成后,按下Tab键,即可得到如下的dom结构:
![]()
- 乘法 *
可以认为是某个元素或者元素组的重复,比如
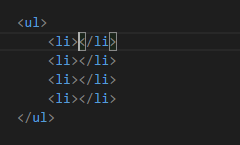
ul>li*4
输入完成后,按下Tab键,即可得到如下的dom结构:
![]()
- 类名 .(类名)
给某个元素添加类名属性,默认为div比如:
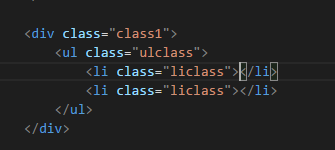
.class1>ul.ulclass>li.liclass*2
输入完成后,按下Tab键,即可得到如下的dom结构:
![]()
- id #(id)
给某个元素添加Id属性,默认为div比如:
#id1>ul#ulid>li#liid*2
输入完成后,按下Tab键,即可得到如下的dom结构:
![]()
- 自增符号 $
通常和重复符号*一起使用,用来给多个重复元素赋一个有规律的值,比如:
ul>li.liclass$*4
输入完成后,按下Tab键,即可得到如下的dom结构:
![]()
- 自定义属性 []
用来给元素添加一些用户自定义的,非w3c标准的属性,比如:
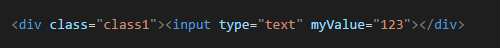
.class1>input[myValue="123"]
输入完成后,按下Tab键,即可得到如下的dom结构:
![]()
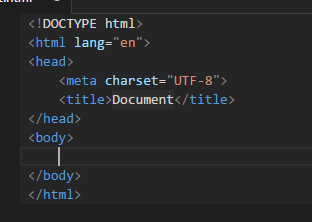
- Html !
用来快速生成html结构,输入完成后,按下Tab键,即可得到如下的dom结构:
![]()
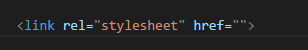
- 外部链接 link
![]()
- 比较常用的是 link:css
![]()
- scrip
![]()
参考链接:
http://www.w3cplus.com/tools/emmet-cheat-sheet.html
http://docs.emmet.io/

















 浙公网安备 33010602011771号
浙公网安备 33010602011771号