vue - ElementUI
关于ElementUI最好还是通过实践项目来做,来熟悉。
这只是一些ElementUI的注意事项,至此vue2的内容真的全部完结,后面将继续vue3的内容更新。
一.完整引入
一般提及什么什么UI会有两个问题,一个是基于什么框架,一个是移动端还是pc端
各种各样的UI都是基于框架来支撑的,也不用特意去记,需要使用的时候直接参考这个UI官网的使用文档
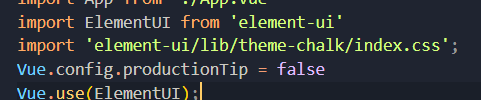
下载后导入

就可以参考文档想要什么就复制过来了,当一个快乐的cv工程师了。
二.按需引入
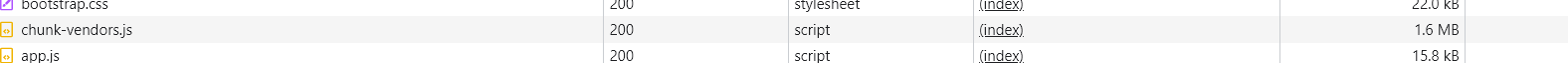
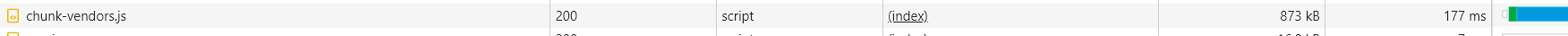
上面的导入css是将整个element的css导入进来,use也是将整个elementui的组件注册进来,这样就会导致一个问题,如果我用的比较少,只是单纯用一点,可以看到现在的chunk文件大小

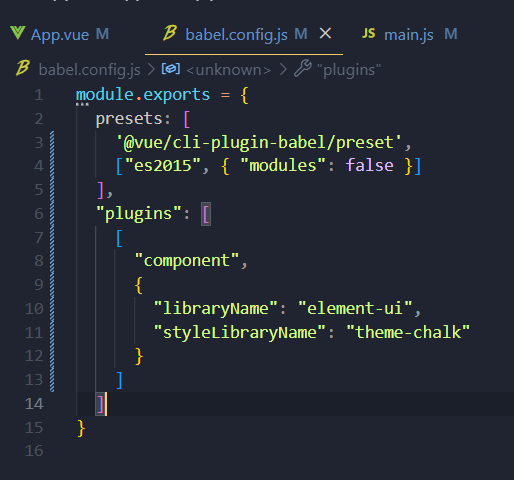
下面我开始按需导入,参考文档,需要安装babel-plugin-component,注意文档里面的 .babelrc 现在是babel.config.js,导入配置

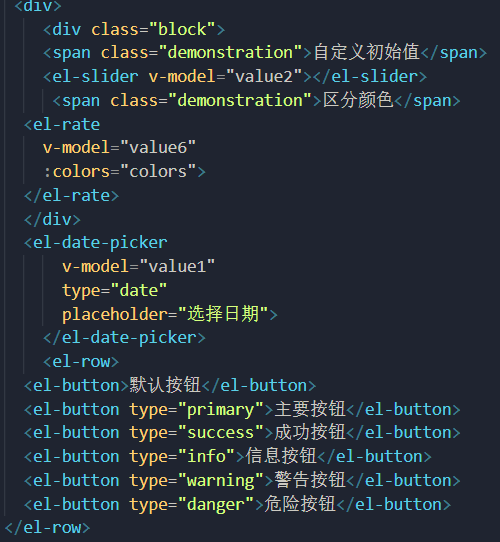
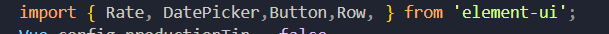
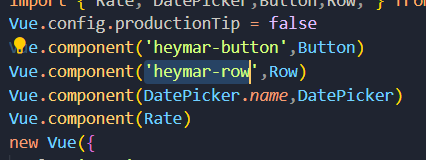
这个时候关键部分来了,你要用什么组件,就在入口文件导入,我们官网复制下来的代码都是el开头,导入就是去除el,并且所有单词首字母大写,多个单词去除-以驼峰命名法


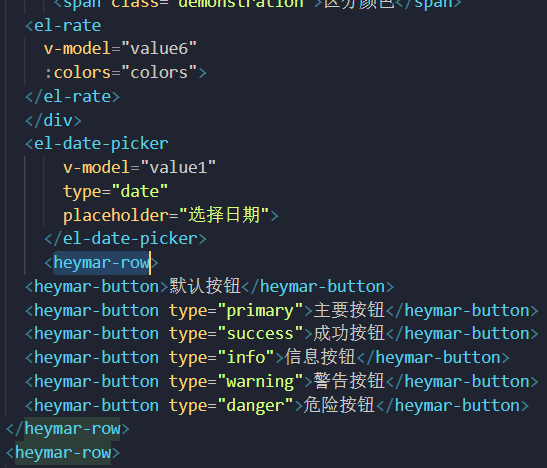
然后开始注册全局组件,可以将前面写为自己自定义的名字,也可以直接写就是el开头默认的组件标签名字


再看现在的体积



 浙公网安备 33010602011771号
浙公网安备 33010602011771号