vue项目打包成html,在本地点击直接能打开
默认情况下vue项目打包后,本地打开index.html是空白的,有报错。Failed to load resource: net::ERR_FILE_NOT_FOUND
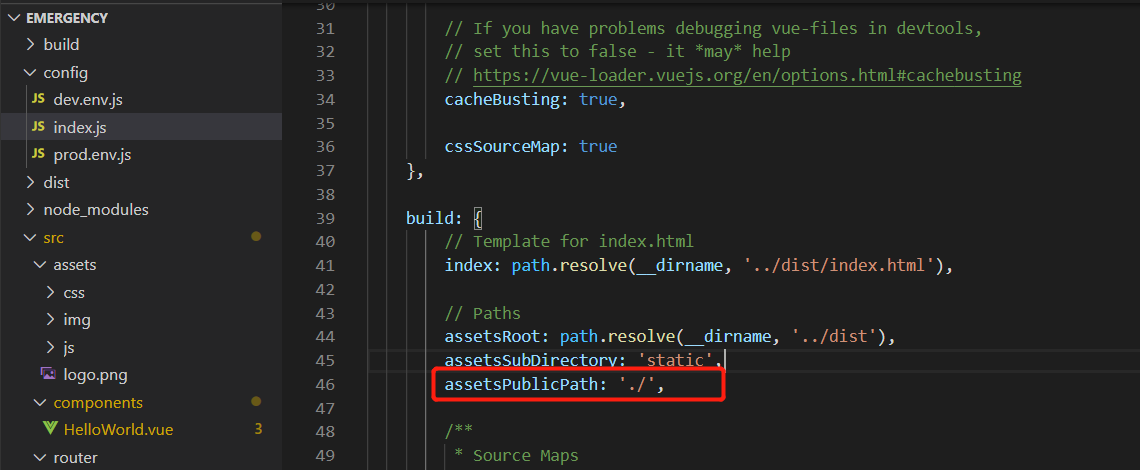
这时需要修改config->index.js

这时再打包,页面能看到了,但是好多引用的文件路径不对。
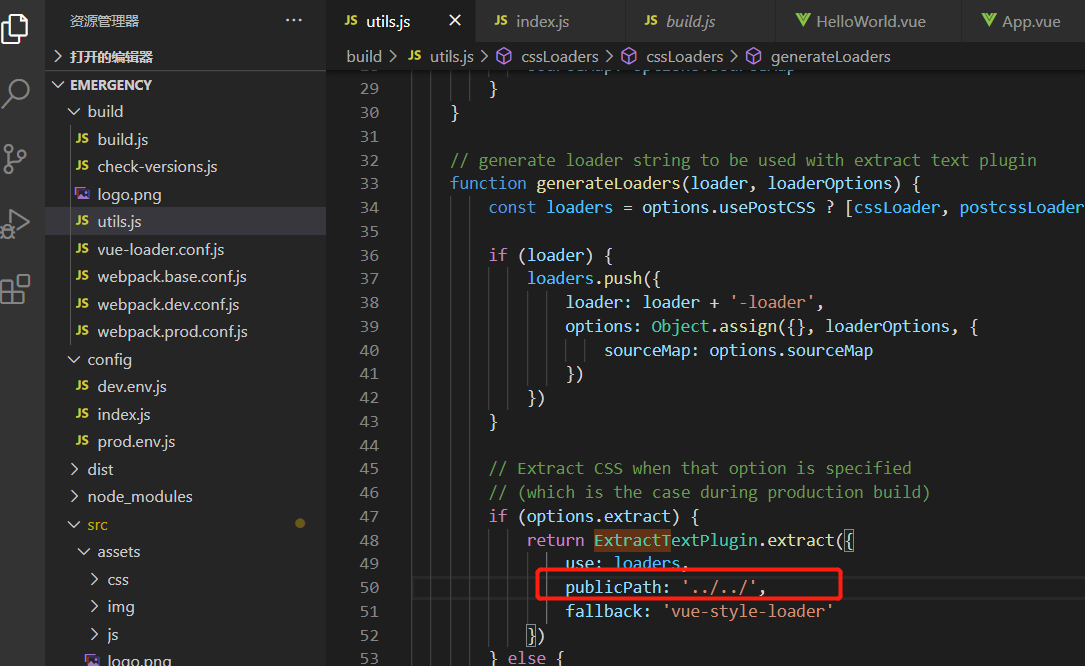
然后再修改build->utils.js ,加上publicPath:’../../’

再打包,就好了
默认情况下vue项目打包后,本地打开index.html是空白的,有报错。Failed to load resource: net::ERR_FILE_NOT_FOUND
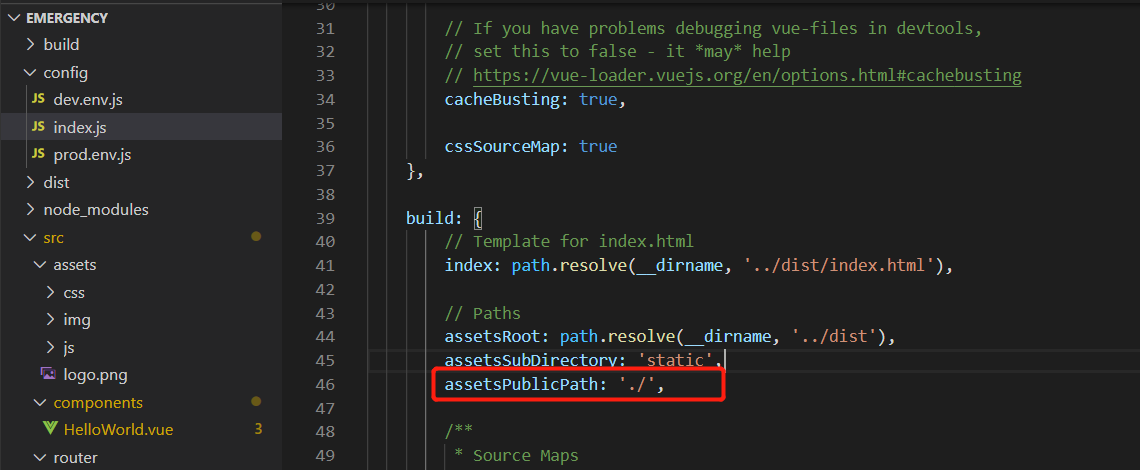
这时需要修改config->index.js

这时再打包,页面能看到了,但是好多引用的文件路径不对。
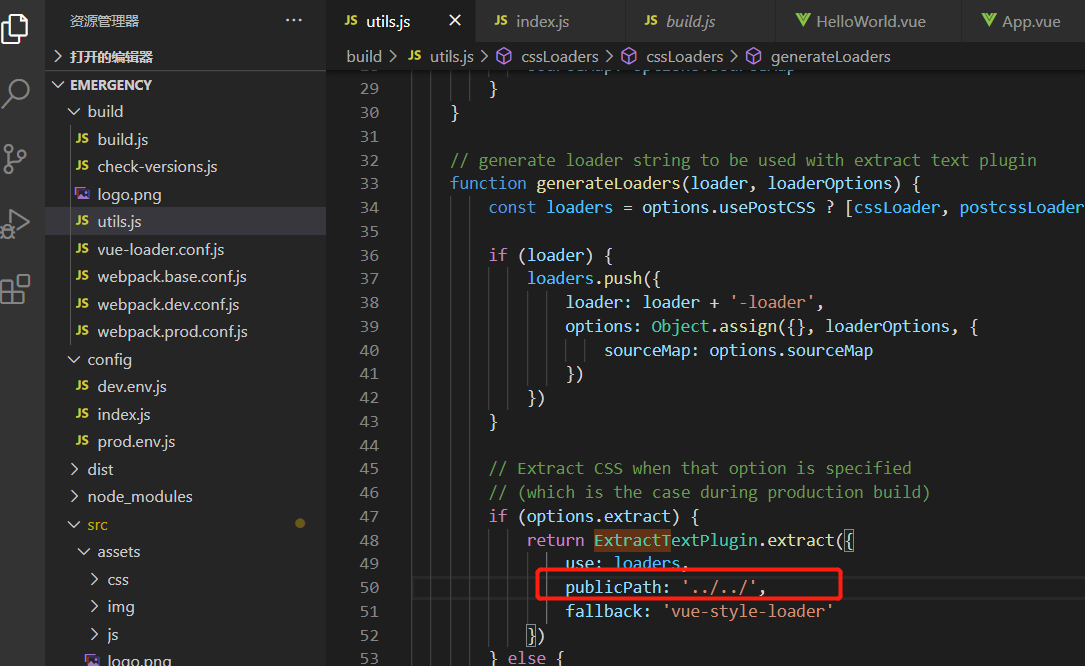
然后再修改build->utils.js ,加上publicPath:’../../’

再打包,就好了
