个人技术总结
| 这个作业属于哪个课程 | 2020春|S班 (福州大学) |
|---|---|
| 这个作业要求在哪里 | 个人作业——软件工程实践总结&个人技术博客 |
| 这个作业的目标 | 软件工程实践总结&个人技术博客 |
| 作业正文 | 在这 |
| 其他参考文献 |
个人技术总结-Vue入门及搭建前端环境
一、技术概述,描述这个技术是做什么?学习该技术的原因,技术的难点在哪里。
Vue是一套用于构建用户界面的渐进式JavaScript框架。由于项目需要,所以就学习了vue。一开始入门时对于搭脚手架有疑惑,所以打算写一下关于搭环境的步骤和注意事项。
二、技术详述,要求配合代码和流程图详细描述。
1.首先对于Vue的使用,推荐下载HBuilder X来配合使用。
个人认为HBuilder X是很好使用的,在看完入门指导视频后就能掌握一些使用的要点。(视频链接详见第五大点)
2.Vue的引入
(1)可以直接用标签来引入
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
(2)使用命令行工具(CLI)
这里我们就使用命令行工具。
2.搭建前端环境
(1)安装node.js

下载网址:http://nodejs.cn/download/
按照提示安装完成后,打开DOC窗口(可以按住键盘上的“win”图标+“R”来获取,输入cmd),然后输入如下命令:

如图,则安装成功。
(2)安装Vue脚手架
用cnpm安装,使用淘宝镜像。
打开DOC窗口输入cmd,再输入如下命令:
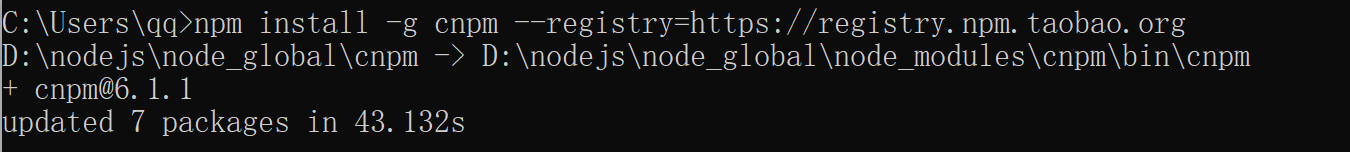
npm install -g cnpm --registry=https://registry.npm.taobao.org
可得到如图:

然后检查是否安装成功,输入命令:
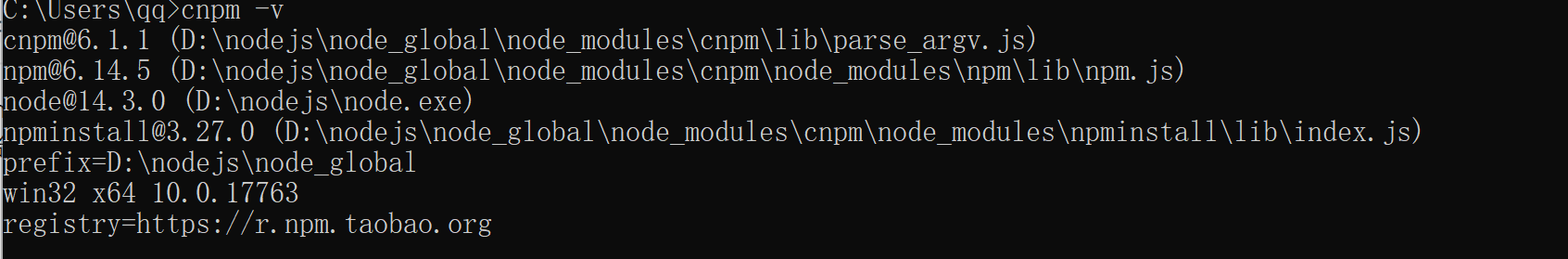
cnpm -v
可得到如图:

最后输入
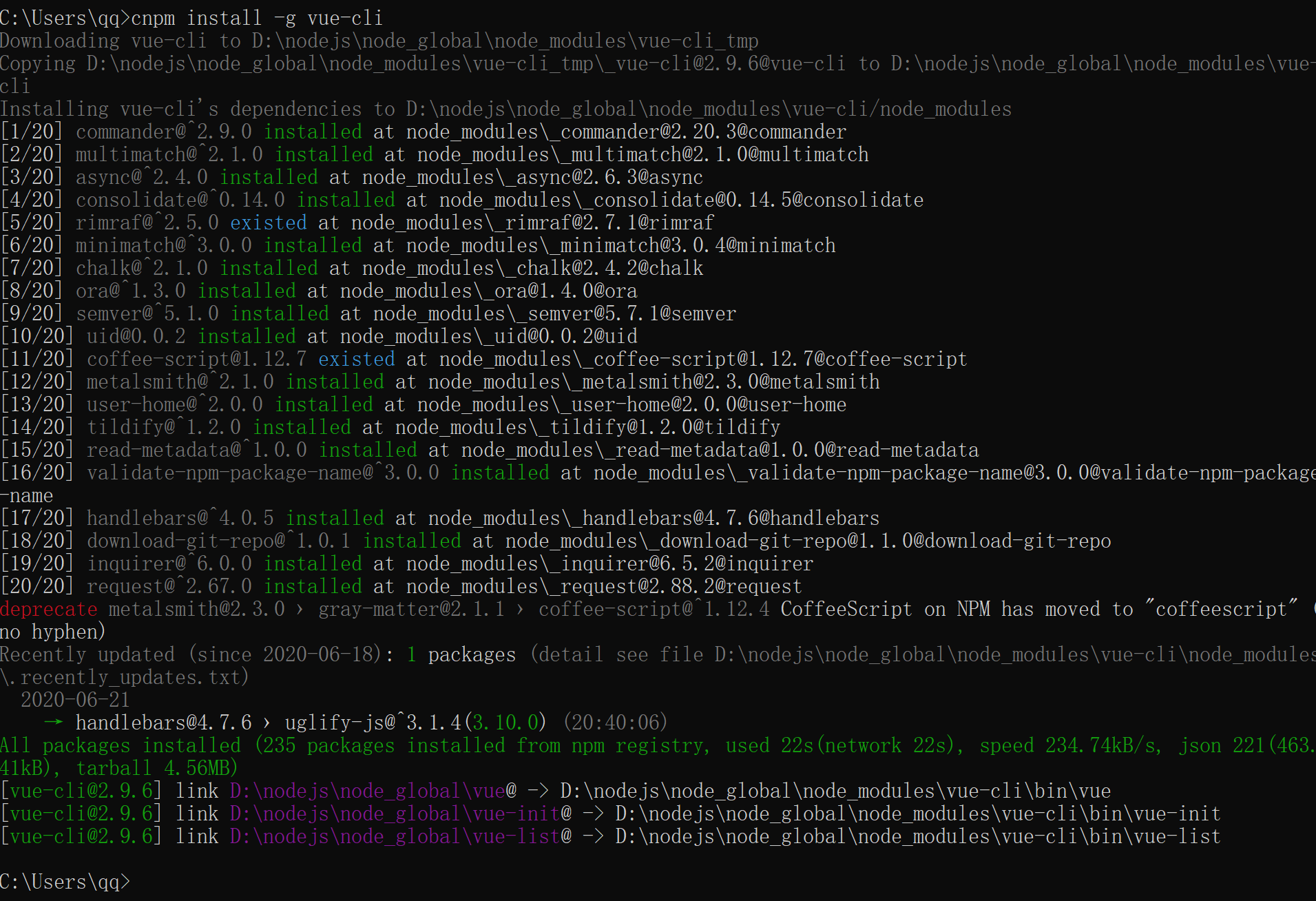
cnpm install -g vue-cli
得到如下图:

再检查然是否成功,输入命令:
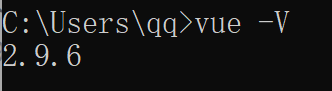
vue -V
如下图,安装成功:

(3)输入命令:
cnpm install vue

3.入门教程推荐:
Vue.js教程
个人认为这个视频讲的还可以,可以用来当做入门的学习教程。
三、技术使用中遇到的问题和解决过程
问题1:遇到node.js安装不成功
解决过程:发现需要设置nodejs prefix(全局)和cache(缓存)路径
1.在安装Node.js的时候推荐安装在D盘或者E盘,尽量不要安装在C盘
2.找到node.js的安装路径,在文件夹下新建两个文件夹:node_global和node_cache。如图:

3.然后设置缓存文件夹(具体路径参照每个人的实际安装路径)
npm config set cache "D:\nodejs\node_cache"
4.再设置全局模块存放路径
npm config set prefix "D:\nodejs\node_global"
设置成功即可。
问题2:无法安装vue,并且输入命令时显示如下图:

解决过程:发现是因为没有设置环境变量……
~开始设置环境变量:(设置环境变量可以使得住任意目录下都可以使用cnpm、vue等命令,而不需要输入全路径)
!注意:具体路径根据node.js的实际安装路径来修改
1.鼠标右键"此电脑",选择“属性”菜单,选择“高级系统设置”,系统会弹出“系统属性”对话框。
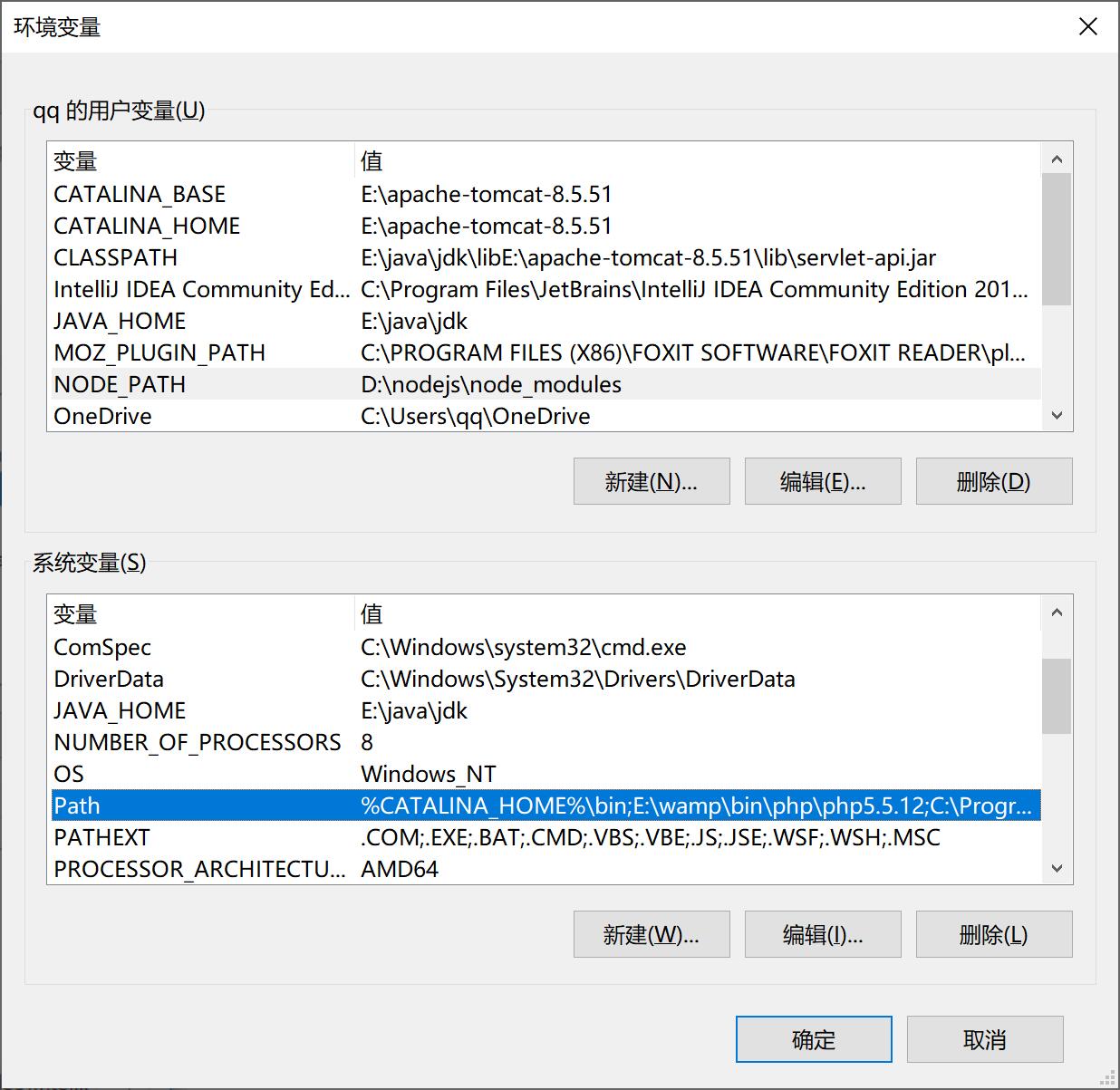
2、修改系统变量PATH


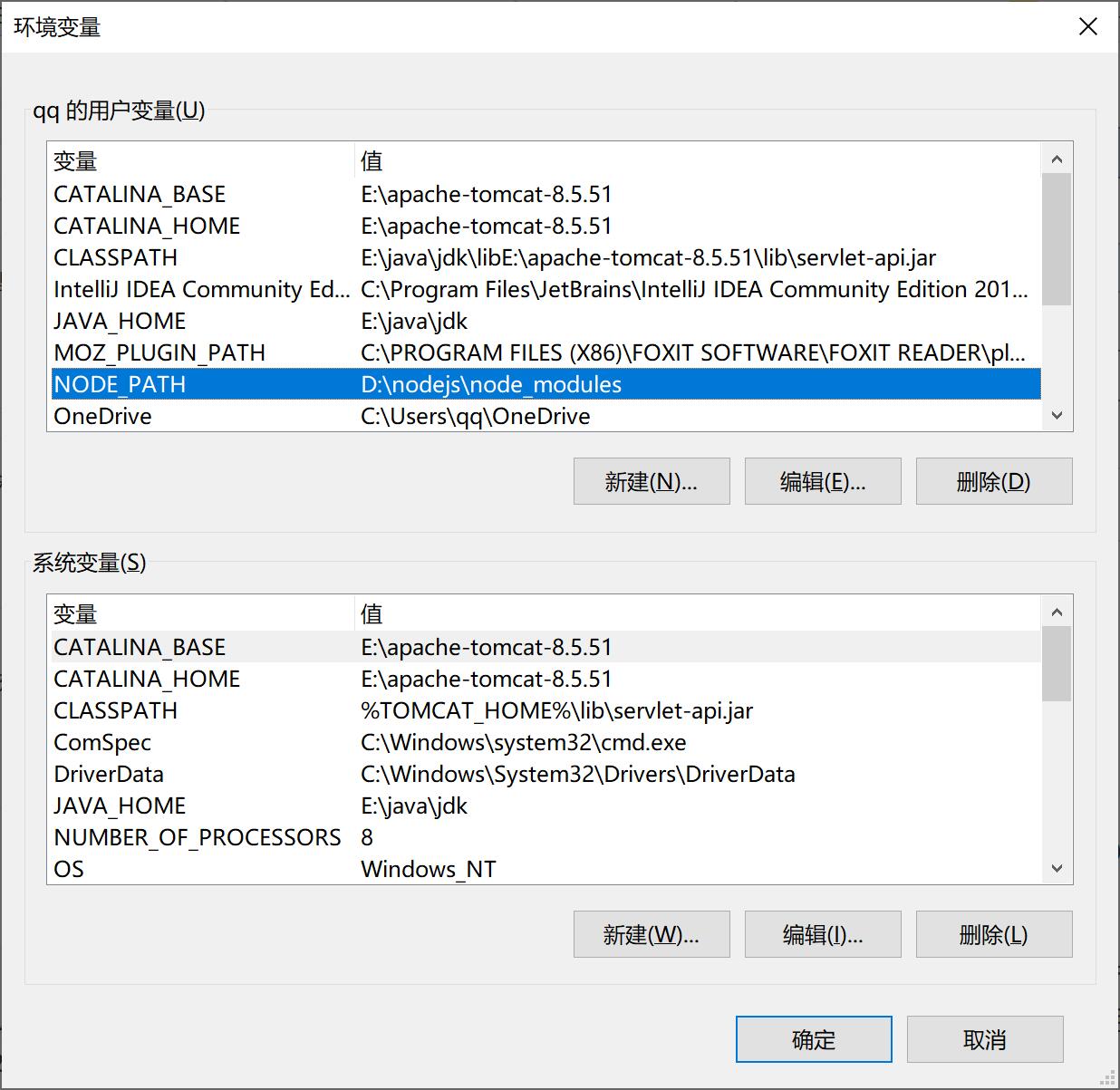
3、新增系统变量NODE_PATH

四、总结
每次学一门新语言的时候都会遇到一些困难,感觉搭环境是第一道门槛……如果搭环境遇到一些想不明白的困惑就会有一种这门语言也好难学的感觉(笑哭.jpg)。所以就想把遇到的难点还有整个安装顺序整理一遍,方便以后查看和使用。
五、参考文献
Vue.js
Vue.js教程
windows环境搭建Vue开发环境


 浙公网安备 33010602011771号
浙公网安备 33010602011771号